1.创建两个promise,在promise中使用axios
2.调用Promise.all([p1,p2]).then(res=>{}).catch(err=>{})方法
代码如下:
<script> import { httpUrl } from "../../http/http.js"; export default { name: "Home", data() { return {}; }, methods: { getInfo() { // 创建promise,在promise中调用axios then里使用resolve回调,catch里使用reject回调 var p1 = new Promise((resolve, reject) => { this.$axios.get(httpUrl.getUser).then(res=>{ resolve(res) }).catch(err=>{ reject(err) }) }); var p2 = new Promise((resolve,reject)=>{ this.$axios.get(httpUrl.getCompany).then(res=>{ resolve(res) }).catch(err=>{ reject(err) }) }) // 调用Promise.all().then(res=>{}) Promise.all([p1,p2]).then(res=>{ console.log(res); }) } }, created() { this.getInfo(); } }; </script>
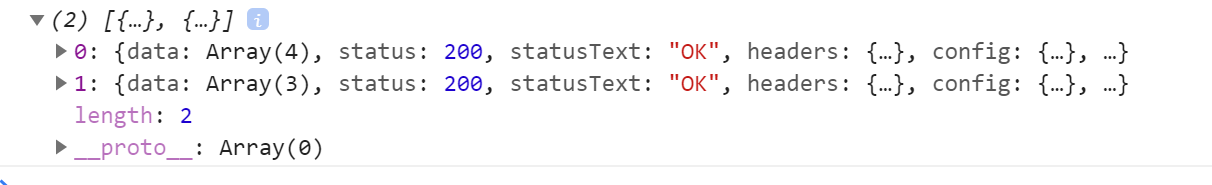
得到的结果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通