1.router-link to 跳转
<router-link to="/child"><button>跳转</button></router-link>
2.this.$router.push("ComponentName") ,通过路由名称跳转
<button @click="go()">跳转</button>
go(){ this.$router.push("Child"); },
3.this.$router.push({path:"/child"}) ,通过路由的path跳转
<button @click="go2()">跳转</button>
go2(){ this.$router.push({path:"/child"}); },
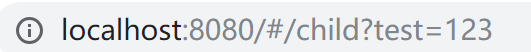
4.带参数跳转 this.$router.push({path:"/child",params:{test:123}})
<button @click="go3()">带参数跳转</button>
go3(){ this.$router.push({path:"/child?test=123"}) },
这种跳转的路由地址和参数是这样的,用问号拼接的,

获取路由参数,this.$route.query.paramsName
<button @click="getParams()">获取路由参数</button>
getParams(){ console.log(this.$route.query.test); // 123 }
5.跳转到上一个路由,this.$router.go(-1)
<button @click="goback()">返回上一页</button>
goback(){ this.$router.go(-1); }
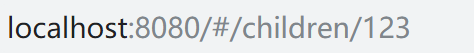
6.命名路由的跳转,需要在配置路由上带上参数,<router-link :to={name:'ComponentName',params:{test:123}}></router-link>
{ name:"Children", path:"/children/:test", component:Children }
<router-link :to="{name:'Children',params:{test:123}}"><button>跳转带参数</button></router-link>
这种跳转的路由地址和参数是这样的,用 / 拼接的,

获取路由参数:this.$route.params.xxx
<button @click="getParams()">获取路由参数</button>
getParams(){ console.log( this.$route.params.test); }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通