1.全局安装json-server【可能需要管理员权限】
npm i -g json-server
2.创建文件夹jsonerver,初始化package.json文件
npm init
3.局部安装json-server
npm i json-server --save
4.修改package.json文件,配置启动方式
"scripts":{
"json:server":"json-server --watch db.json"
}
5.创建db.json文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | { "users":[ { "name":"zs", "phone":"123", "email":"zs@qq.com", "id":1, "age":12, "companyId":1 // 这个companyId 使用驼峰命名的,不然是查询不到的 }, { "name":"ls", "phone":"234", "email":"ls@qq.com", "id":2, "age":13, "companyId":2 }, { "name":"ww", "phone":"345", "email":"ww@qq.com", "id":3, "age":14, "companyId":3 }, { "name":"cl", "phone":"456", "email":"cl@qq.com", "id":4, "age":15, "companyId":3 } ], "companies":[ { "id":1, "name":"Apple", "des":"apple is good" }, { "id":2, "name":"ms", "des":"ms is good" }, { "id":3, "name":"gg", "des":"gg is good" } ]} |
6.运行
npm run json:server
localhost:3000/xxx
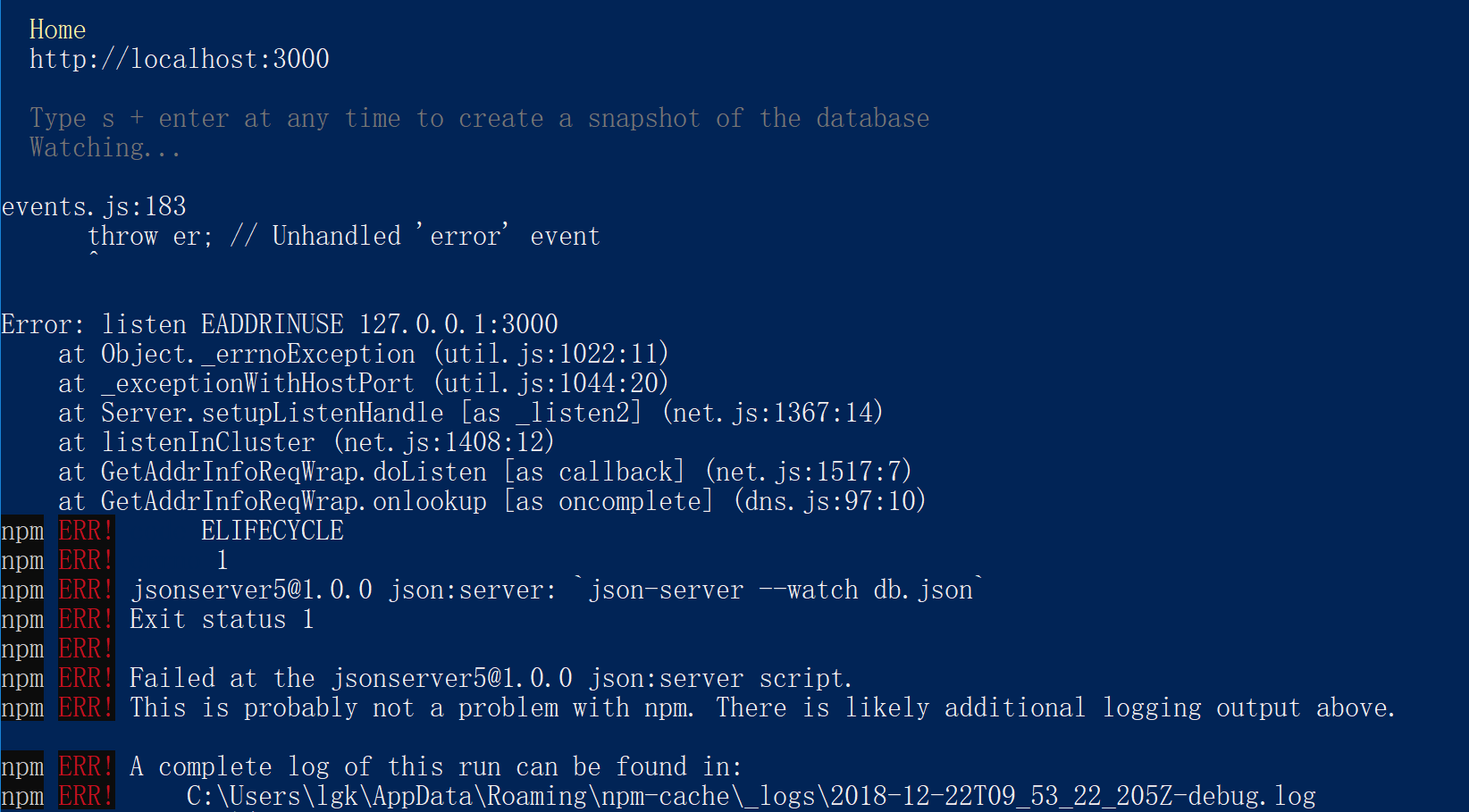
只能运行一个3000的端口,如果含有另一个3000端口,会运行不成功

7.运行后,可以查询如下信息
//获取所有用户信息
http://localhost:3000/users
//获取id为1的用户信息
http://localhost:3000/users/1
//获取所有公司的信息
http://localhost:3000/companies
//获取id为1的公司信息
http://localhost:3000/companies/1
//获取id为3的公司的所有用户
http://localhost:3000/companies/3/users
//获取名字为ms的公司
http://localhost:3000/companies?name=ms
//获取名字为ms和gg的公司
http://localhost:3000/companies?name=ms&name=gg
//一页显示两条数据
http://localhost:3000/companies?_page=1&_limit=2
//根据公司id的降序排序(desc 降序,asc 升序)
http://localhost:3000/companies?_sort=id&_order=desc
//获取年龄大于25的用户
http://localhost:3000/users?age_gte=25
//获取年龄小于20的用户
http://localhost:3000/users?age_lte=20
//获取年龄15到30的用户
http://localhost:3000/users?age_lte=30&age_gte=15
//搜索用户信息 q=s 搜索用户信息中含有s字符串的信息
http://localhost:3000/users?q=s
8.通过json-server,把jsonplacehoder的数据,提取到本地
在package.json文件中,配置
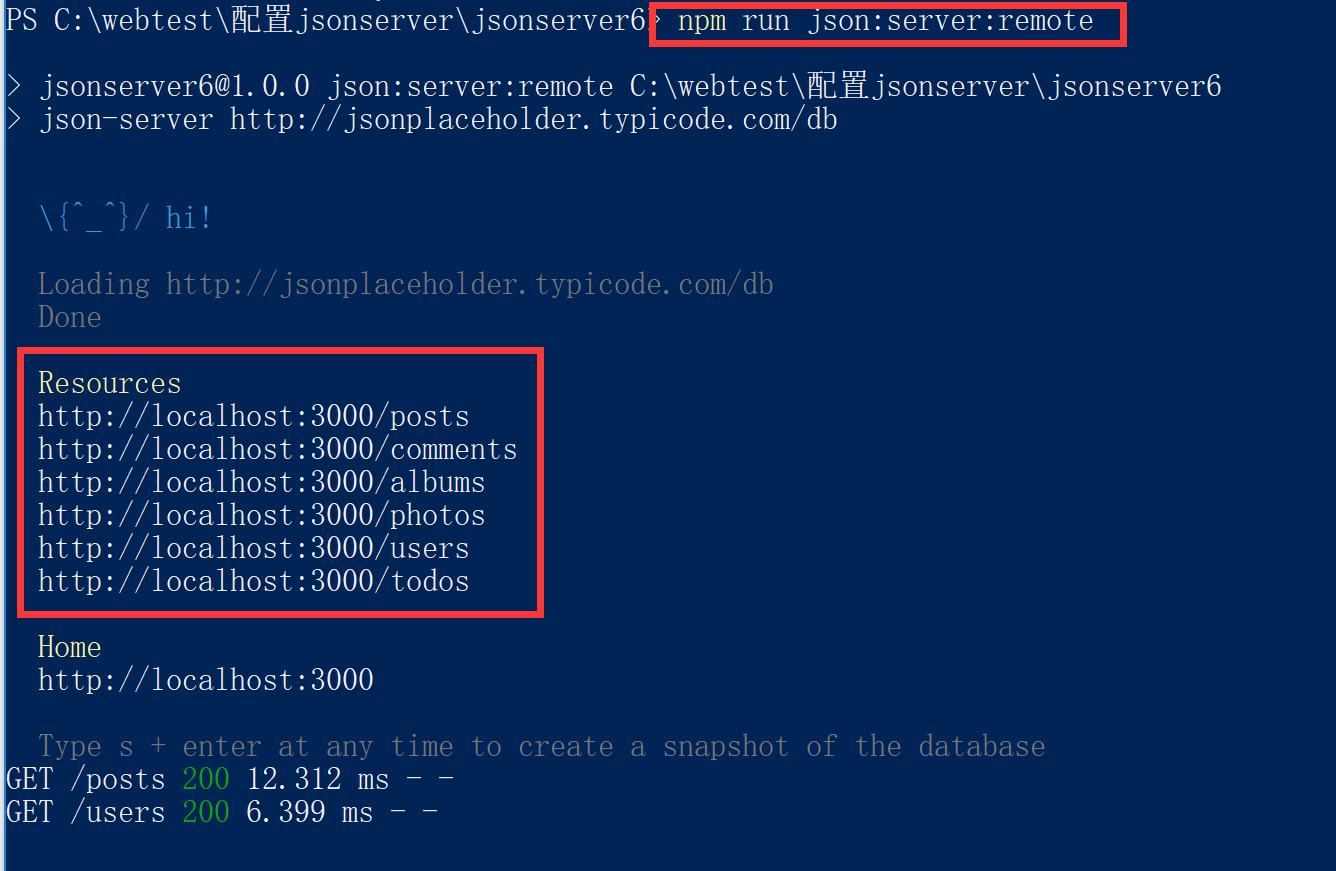
1 2 3 4 | "scripts": { "json:server": "json-server --watch db.json", "json:server:remote": "json-server http://jsonplaceholder.typicode.com/db" //添加这行 }, |
重新运行,npm run json:server:remote,可以访问到jsonplaceholder中的数据

分类:
配置json-server
标签:
配置json-server




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通