Vue-数据代理
Vue中的数据代理
数据代理定义
所谓数据代理,就是通过一个对象代理对另一个对象中的属性的操作(读/写)。说白了就是操作一个对象上的属性可以读取和修改另一个对象上的属性,这种关系就叫做数据代理。
在Vue中模板解析里面的数据就用到了数据代理,要想弄明白其中的原理,我们首先要了解Object对象上的defineProperty方法
Object.defineProperty()
该方法是用于给一个对象添加属性,它接收3个参数:要添加属性的对象、属性名和配置对象
const p = {
name:'luffy',
sex:'男'
}
Object.defineProperty(p,'age',{
value:18
})
console.log(p)
这样就给p对象添加了一个age属性,该属性的值为18。
第三个配置对象有一些基本属性:
enumerable 控制属性能否被枚举,默认为false
writable 控制属性能否被修改,默认为false
configurable 控制属性能否被删除,默认为false
除此之外,配置对象里还有两个高级属性get和set
let number = 18
const p = {
name:'luffy',
age:20
}
Object.defineProperty(p,'age',{
get:function(){
return age;
}
})
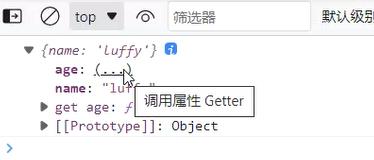
console.log(p)
当有人读取p对象的age属性时,get函数就会被调用,get函数的返回值就是age的值
当有人修改p对象的age属性时,set函数就会被调用,set中修改的值为所代理对象的值

有了这个函数,当我们修改了变量number的值后,p.age的值也会跟着修改
 除了上面的写法之外,我们也可以用它的简写形式:
除了上面的写法之外,我们也可以用它的简写形式:
let number = 18
const p = {
name:'luffy',
age:20
}
Object.defineProperty(p,'age',{
get(){
return number;
},
set(value){
number = value
}
})
console.log(p)
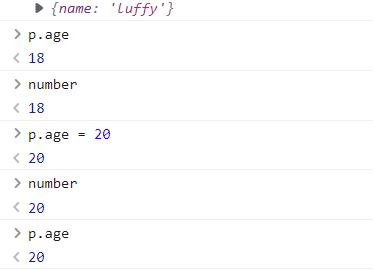
我们将这两个函数称为p.age的getter和setter
set函数接收一个参数value,该值是我修改p.age所赋的值。setter中我们将value有赋值给number,所以变量number的值就会被改变,那么当我们再次读取age的时候,其值也会随之改变。

上述例子可以看到,通过使用getter和setter我们实现了用p对象上的一个属性代理变量number的值
vue中的数据代理
Vue中就是通过数据代理,将data中的数据添加到了vue对象身上
<div id="app">
</div>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
data = {
name:'luffy',
sex:'男',
age:19
}
const vm = new Vue({
el:"#app",
data
})
</script>
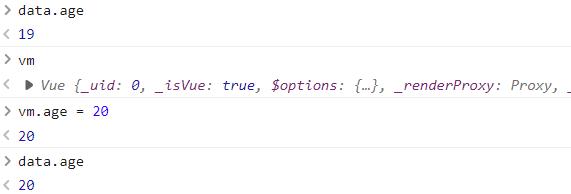
当我们修改vm身上的age属性时,也修改了data中的age属性

因为vm身上的age属性是代理的data中的age属性。
这就是vue中的数据代理




