Angular 如何搭建本地开发环境
1. 前提条件
在安装Angular之前,需要先安装NodeJS和npm。这里需要注意的是, Angular对NodeJS是有版本配置要求的。
如何知道在指定的Angular版本下,应该安装哪个版本的NodeJS了?
第一:首先要知道,我们准备安装哪个版本的Angular ,一般情况下安装稳定的版本就行了,具体版本信息可以查看 Releases tab on GitHub: https://github.com/angular/angular-cli/releases 最近的一个稳定版本就可以了。这里我们准备安装13.3.11,这是13的目前为止的最后一个版本。
第二:查看对应的NodeJS engine的版本, 我们可以通过package版本依赖信息 package.json.查看NodeJS的版本支持信息。
如图 1.1 ,Version选择13.3.11,我们可以看到在engines对应的是NodeJS的版本信息,
这里3个大版本12,14,16都支持,但必须比指定的^12.20.0 , ^14.15.0, 16.10.0版本要新。
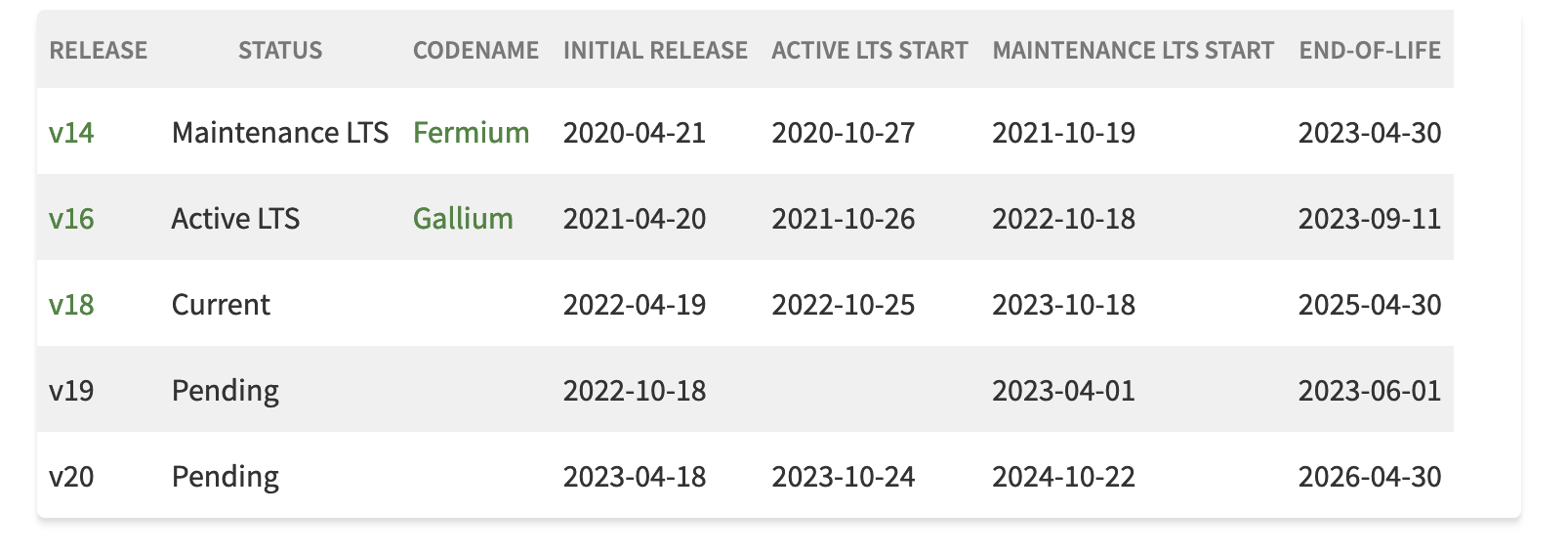
第三:Angular 需要 Node.js 的活跃 LTS 版或维护期 LTS 版 ,如下图1.2, v14 还在维护, v16是Active LTS, v18是目前的版本。 由于Active LTS是v16,刚好上面engine支持范围也包含v16版本,这里我们就安装v16的版本就可以了。
图1.2
第四:关于NPM,现在安装NodeJs会自动安装对应的npm。
下载NodeJS安装包,安装成功后。查看版本信息,
node -v查看NodeJS
npm version查看npm及相关信息
2. 安装Angular CLI
前提条件都准备好了以后, 现在可以安装Angular CLI了。你可以使用 Angular CLI 来创建项目,生成应用和库代码,以及执行各种持续开发任务,比如测试、打包和部署。要使用 npm 命令安装 CLI,请打开终端/控制台
窗口,输入如下命令 npm install -g @angular/cli@13.3.11
Note: 如果使用下面命令安装而不指定版本 npm install -g @angular/cli , 安装的是最新的angular版本
安装成功后,查看版本Angular即相关信息 ng version






