React-developer-tools介绍与安装使用
俗话说工欲善其事,必先利其器。
这篇博客主要给大家介绍react框架开发调试专用的chrome插件-React-developer-tools的安装与使用
一、安装
首先你需要科学上网嘎嘎嘎嘎嘎
访问:Chrome网上应用商店

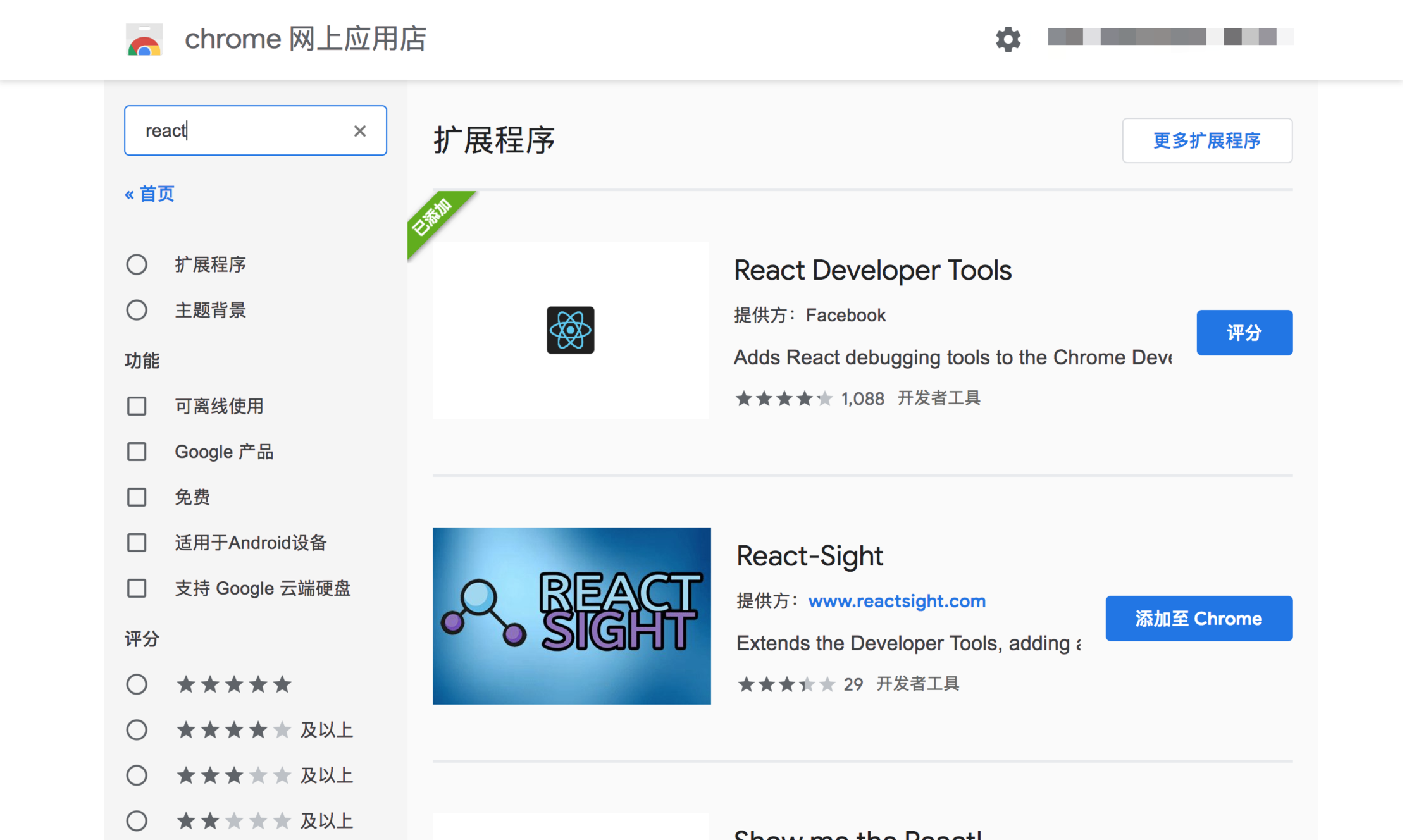
搜索“react”,搜出来第一条就是React Developer Tools
点击“添加至Chrome”即可安装成功

二、使用
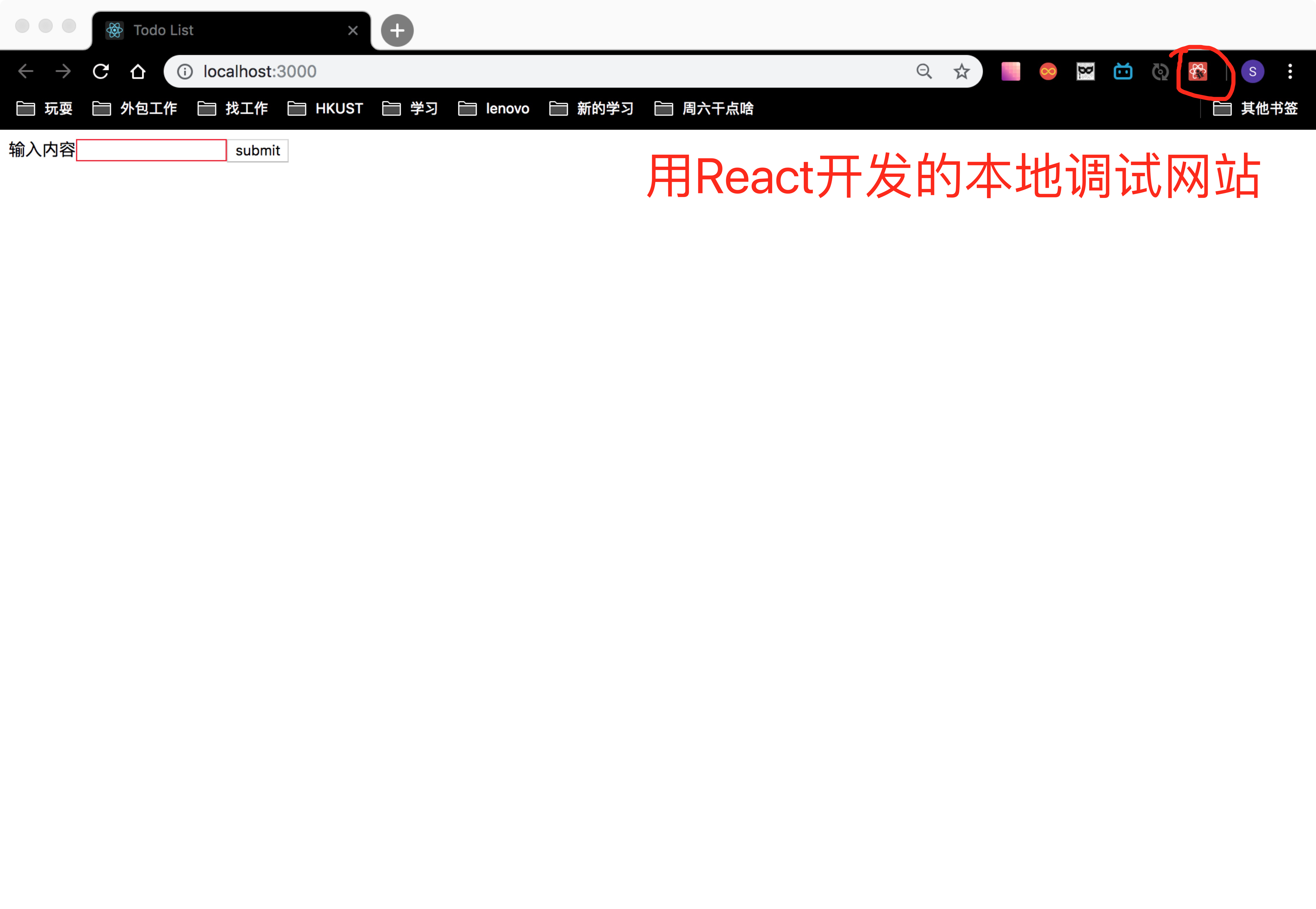
我们可以看到,当打开用react开发的网站,或者是用react开发的本地调试网站的时候,Chrome浏览器右上角的React Developer Tools小标签是会亮起来的。


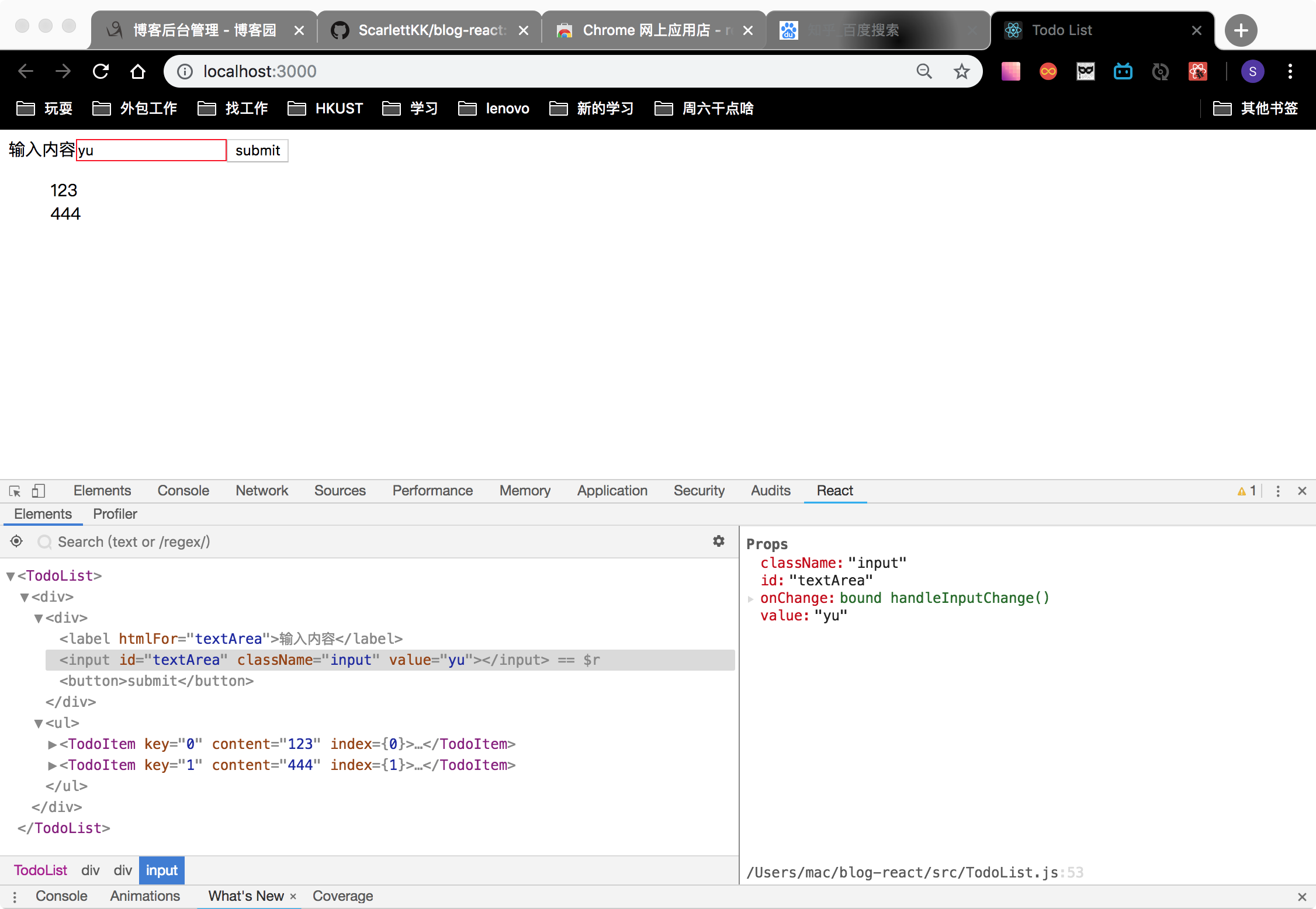
对于本地搭建的React项目开发网站,我们就可以利用React Developer Tools对其进行调试啦。

通过React Developer Tools我们可以看到每一个React组件的类别、内容、绑定的方法等等,为我们项目的开发与调试提供了很多的便利 。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号