Vue学习总结(二)
webpack
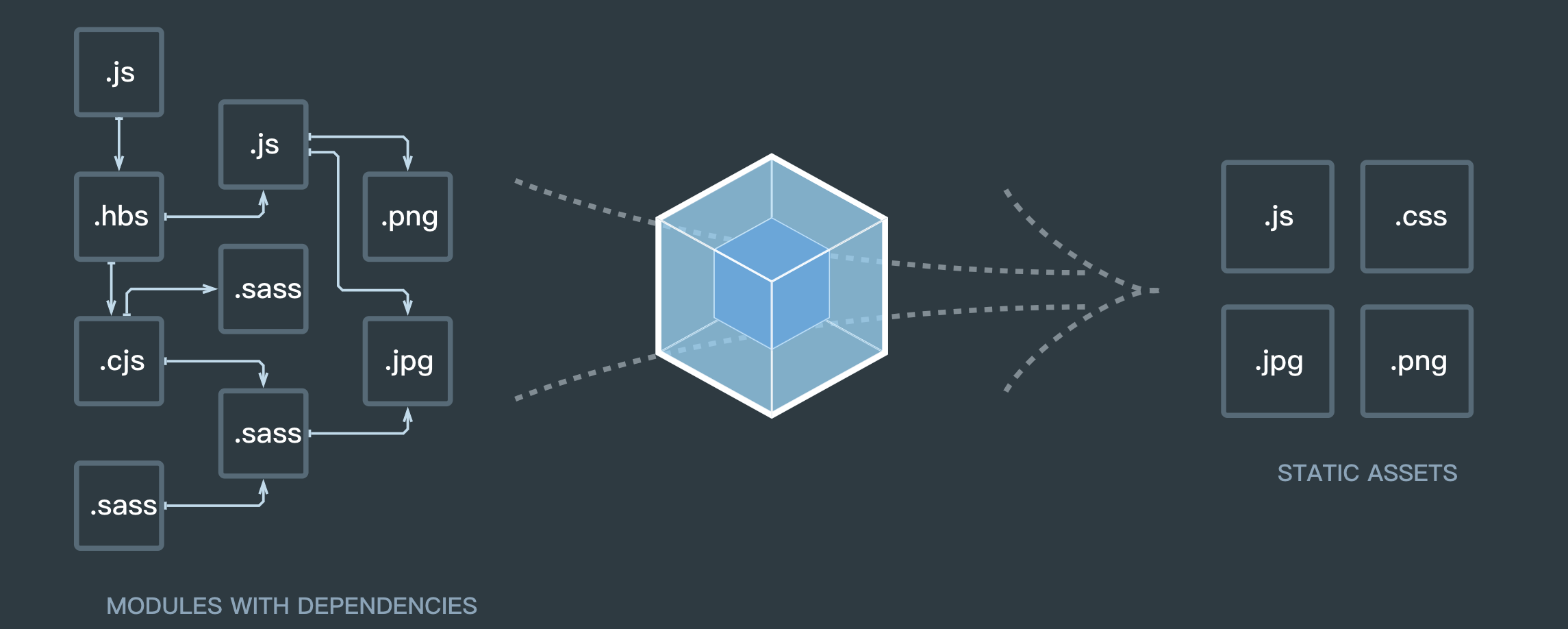
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。

好处:
- 将许多碎小文件打包成一个整体,减少单页面内的衍生请求次数,提高网站效率
- 将ES6的高级语法进行转换编译,以兼容老版本的浏览器
- 将代码打包的同时进行混淆,提高代码的安全性
核心概念
-
入口(entry)
webpack打包的起点,可以有一个或多个,一般是js文件
webpack会从起点文件开始,寻找起点直接或间接依赖的其它所有的依赖,包括JS、CSS、图片资源等,作为将来打包的原始数据 -
输出(output)
出口一般包含两个属性:path和filename。代表webpack打包的目标文件夹,以及文件的名称
目的地也可以有多个 -
加载器(loader)
webpack本身只识别Js文件,如果要加载非JS文件,必须指定一些额外的加载器(loader) -
插件(plugins)
插件可以扩展webpack的功能,让webpack除了打包外还拥有各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率
webpack配置
配置文件名称默认为webpack.config.js,放到hello-vue的根目录,里面指定上面说的四个核心概念:入口、出口、加载器、插件(加载器和插件是可选的)。
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
// path: 输出的目录,__dirname是相对于webpack.config.js配置文件的绝对路径
path : __dirname+'/dist',
filename:'build.js' //输出的js文件名
}
}
router
vue-router就是WebApp的链接路径管理系统。
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面SPA(single page application)应用。
vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。
路由模块的本质是建立起url和页面之间的映射关系。
Hash模式和History模式
vue-router在实现单页面前端路由时,提供了两种方式:Hash模式和History模式。
Hash模式
vue-router 默认为 hash 模式:使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
hash(#)是URL 的锚点,代表的是网页中的一个位置,单单改变#后的部分,浏览器只会滚动到相应位置,不会重新加载网页。
Hash模式通过锚点值的改变,根据不同的值,渲染指定DOM位置的不同数据。
History模式
Hash模式会在url中自带#,当使用 history 模式时,URL 就像正常的 url,不过这种模式还需要后台配置支持。



