Vue学习总结(一)
Vue.js 简介
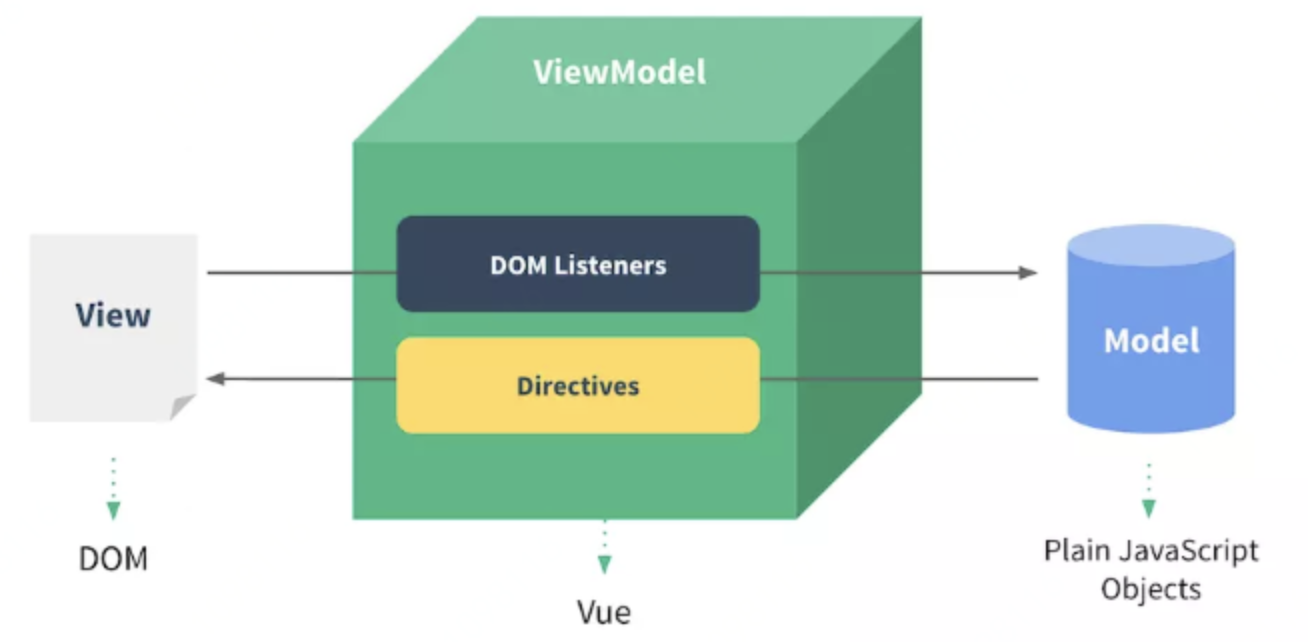
Vue.js是一套构建用户界面的UI框架,它专注于MVVM模型的ViewModel层,通过双向数据绑定把View层和Model层链接起来。

MVVM设计思想:
- M(model):提供数据
- V(view):提供页面展示效果
- VM(View-Model):实现控制逻辑
view与model不能直接交互,必须要有中介View-Model
特点:
- 模板双向绑定机制
- 利用指令(directive)对DOM进行封装
- 组件化设计思想等
安装
-
在 Vue.js 官网上直接下载 vue.min.js 并用 script 标签引入
-
NPM 方法
-
CDN script引入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="vue_det">
<h1>site : {{site}}</h1>
<h1>{{details()}}</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue_det',
data: {
site: "Vue入门教程",
},
methods: {
details: function() {
return this.site + " !";
}
}
})
</script>
</body>
</html>

-
el 参数
DOM 元素中的 id。上面实例中 id 为 vue_det,意味着在 div 元素中改动全部都在指定的 div 内,div 外部不受影响。 -
data
用于定义属性,实例中有三个属性分别为:site、url、alexa。 -
methods
用于定义的函数,可以通过 return 来返回函数值。 -
{{ }}
用于输出对象属性和函数返回值。 -
this
指向调用它的Vue实例
模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
插值表达式
文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
<div id="app">
<p>{{ message }}</p>
</div>
Html
使用 v-html 指令用于输出 html 代码:
<div id="app">
<div v-html="message"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '<h1>Vue入门教程</h1>'
}
})
</script>
指令
什么是指令?
- 指令的格式:以v-开始
- 用于在表达式的值改变时,将某些行为应用到 DOM 上
v-text=={{message}}
v-html <div v-html="message2"></div>
v-show:<h1 v-show="ok">Hello!</h1>
v-if:<div v-if="type === 'A'">
v-else:<div v-else>
v-else-if:<div v-else-if="type === 'B'">
v-for:<div v-for="(item, index) in items"></div>
v-on==@:<button v-on:click="doThat('hello', $event)"></button>
v-bind==:<img v-bind:src="imageSrc"> 缩写<img :src="imageSrc">
v-model:<input v-model="message" placeholder="edit me"><p>Message is: {{ message }}</p>
事件绑定
v-on指令用来处理事件:
<a v-on:click="doSomething">
参数是监听的事件名。
属性绑定
v-bind指令动态处理属性:
<a v-bind:href='url'>跳转</a>
样式绑定
对象语法
<!-- 单个类名绑定 -->
<div v-bind:class="{ active: isActive }"></div>
<!-- 多个类名绑定 -->
<div v-bind:class="{ active: isActive, error: isError }"></div>
分支循环结构
分支结构:
- v-if
- v-else
- v-else-if
- v-show
<div id="app">
<div v-if='score>=90'>优秀</div>
<div v-else-if='score<90&&score>=80'>良好</div>
<div v-else-if='score<80&&score>60'>一般</div>
<div v-else>比较差</div>
</div>
分支结构渲染出来的实际上只有一个div。
v-if与v-show的区别:
- v-if控制元素是否渲染到页面
- v-show控制元素是否显示(已经渲染到了页面),类似display: none
- 如果需要频繁的显示和隐藏某个元素,使用v-show
循环结构
v-for遍历数组
data: {
myFruits: [{
ename: 'apple',
cname: '苹果'
},{
ename: 'orange',
cname: '橘子'
},{
ename: 'banana',
cname: '香蕉'
}]
}
<li v-for='item in myFruits'>
<span>{{item.ename}}</span>
<span>------</span>
<span>{{item.cname}}</span>
</li>
用户输入
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Vue入门教程!'
}
})
</script>

v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。



