flutter BackdropFilter的毛玻璃效果使用
参考:https://www.imooc.com/article/289434
在dom中引用_itemWid()
Widget _imageBackWid() { return Center( child: Column(mainAxisSize: MainAxisSize.min, children: <Widget>[ Row(children: <Widget>[ _itemWid(Colors.red.withOpacity(0.1), 4.0), _itemWid(Colors.white.withOpacity(0.1), 8.0), ]), Row(children: <Widget>[ _itemWid(Colors.white.withOpacity(0.1), 4.0), Container( width: MediaQuery.of(context).size.width * 0.5, height: MediaQuery.of(context).size.width * 0.5, child: BackdropFilter( filter: ImageFilter.blur(sigmaX: 4.0, sigmaY: 4.0), child: Container( color: Colors.white.withOpacity(0.1), child: Padding( padding: EdgeInsets.all(14.0), child: Image.asset('assets/images/renzhengfail.png'))))) ]) ])); } Widget _itemWid(color, blur) { return Container( width: MediaQuery.of(context).size.width * 0.5, height: MediaQuery.of(context).size.width * 0.5, child: Stack(children: <Widget>[ Padding( padding: EdgeInsets.all(14.0), child: Image.asset('assets/images/renzhengfail.png')), BackdropFilter( filter: ImageFilter.blur(sigmaX: blur, sigmaY: blur), child: Container(color: color)) ])); }
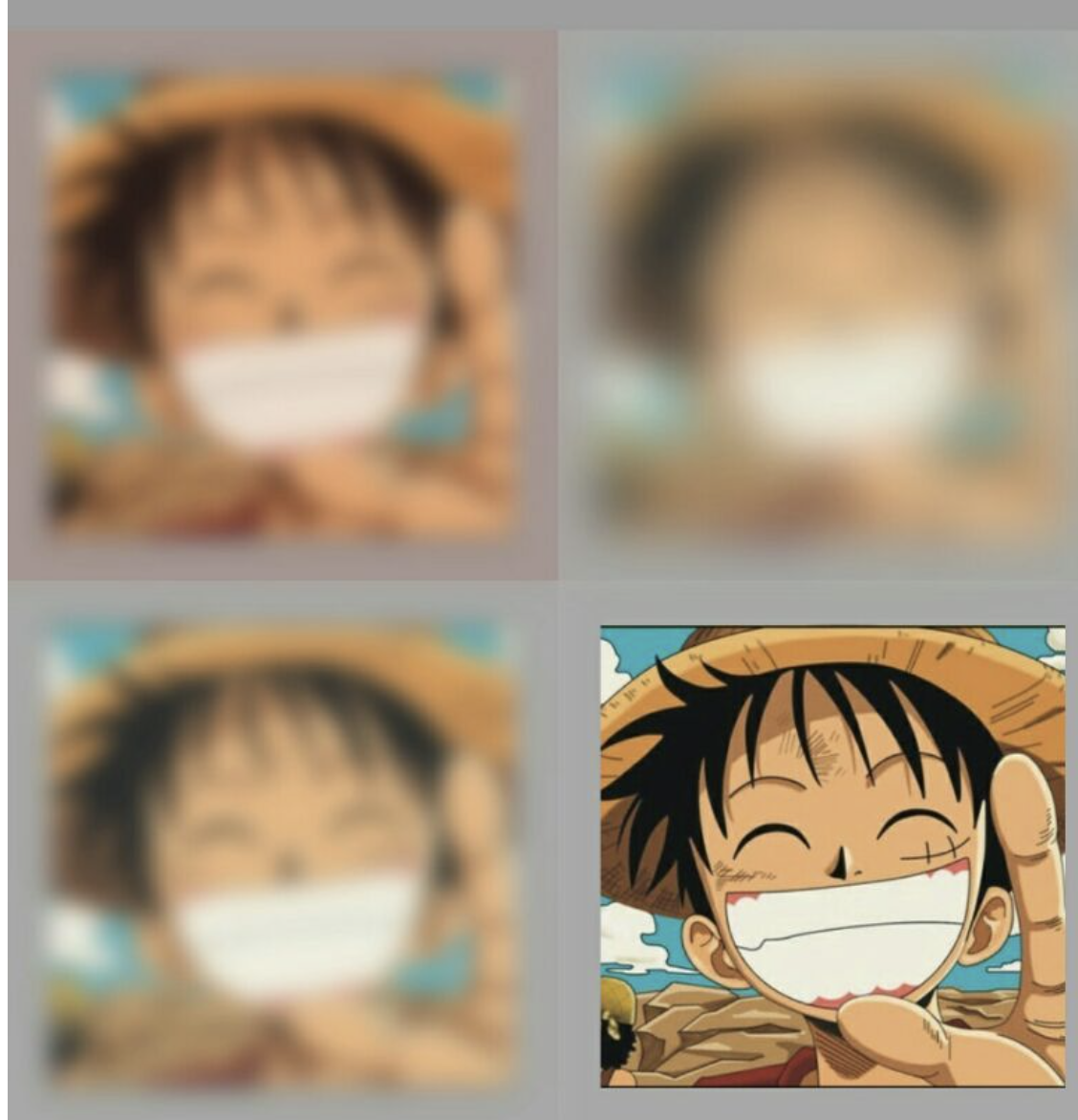
效果:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步