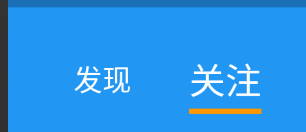
flutter TabBar改变tab大小

被选中的tab变大
TabBar( tabs: _tab.map((f) { return Text( f, style: TextStyle(color: Colors.white), // 设置tab文字的样式,优先级最高 ); }).toList(), controller: _controller1, indicatorColor: Colors.orange, // 下面那条横线的颜色 indicatorSize: TabBarIndicatorSize.label, // 指示器是类型, label是这样的,tab是沾满整个tab的空间的 isScrollable: true, // 是否可以滑动 indicatorWeight: 3.0, // 指示器的高度/厚度 unselectedLabelStyle: TextStyle(fontSize: 16), // 未选择样式 labelStyle: TextStyle( fontSize: 20, height: 2), // 选择的样式 onTap: _tabChange ),


