微信小程序使用iconfont
1.到iconfont官网下载图标![]()
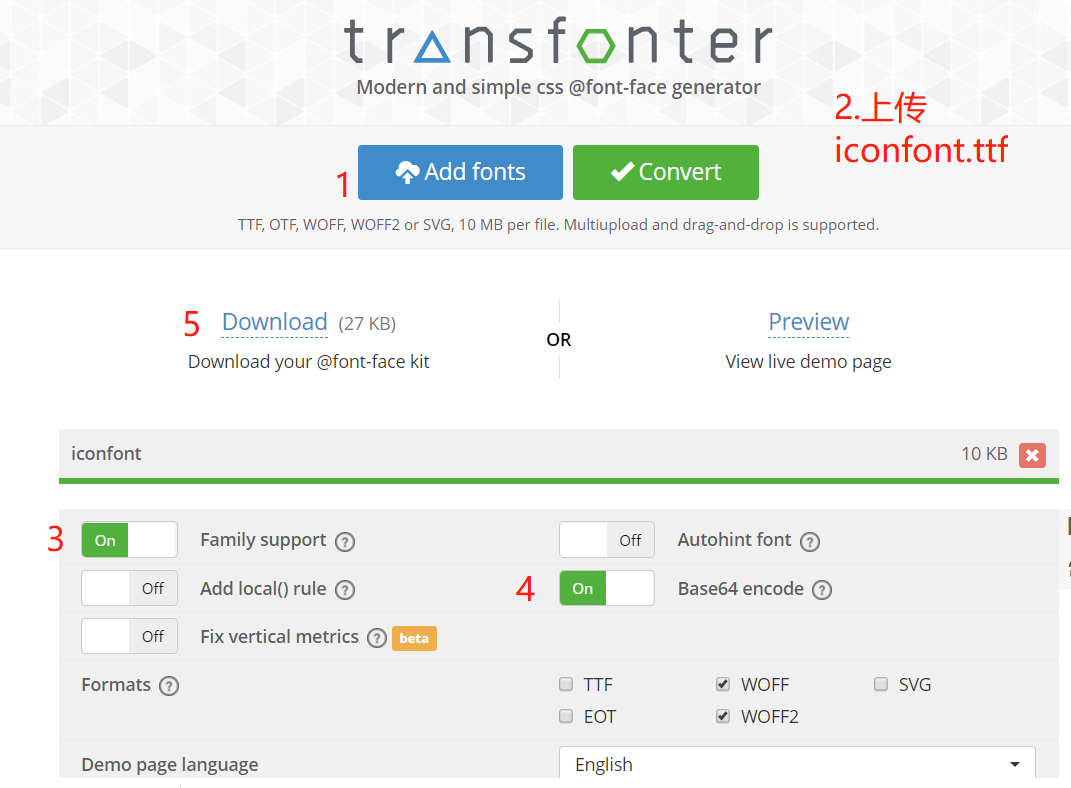
2.将下载好的文件解压,将iconfont.ttf转64码,https://transfonter.org/

3.将未解压的iconfont.css文件复制到项目中(不管是哪个位置,在app.wxss中引入的路径对就行),并修改后缀为wxss(即iconfont.wxss)
4.删除iconfont.wxss中@font-face {}的内容,由转码后的stylesheet.css文件里的内容@font-face {}替换
5.最后全局使用,在app.wxss引入 @import "./utils/iconfont.wxss";
6.使用 <text class="iconfont icon-wanshanziliao" style="font-size: 30px"></text>



