iOS开发之AutoLayout中的Content Hugging Priority和 Content Compression Resistance Priority解析
本篇博客的内容也不算太复杂,算是AutoLayout的一些高级的用法。本篇博客我们主要通过一些示例来看一下AutoLayout中的Content Hugging Priority以及Content Compression Resistance Priority这两个优先级。下方我们先来简单的看一下这两个优先级的涵义:
-
Content Hugging Priority:直译成中文就是“内容拥抱优先级”,从字面意思上来看就是两个视图,谁的“内容拥抱优先级”高,谁就优先环绕其内容。稍后我们会根据一些示例进行介绍。
-
Content Compression Resistance Priority:该优先级直译成中文就是“内容压缩阻力优先级”。也就是视图的“内容压缩阻力优先级”越大,那么该视图中的内容越难被压缩。而该优先级小的视图,则内容优先被压缩。稍后我们也会通过相应的实例来看一下这个优先级的具体表现。
接下来我们就通过相应的实例来看一下这两个优先级的使用场景以及作用。
一、总述
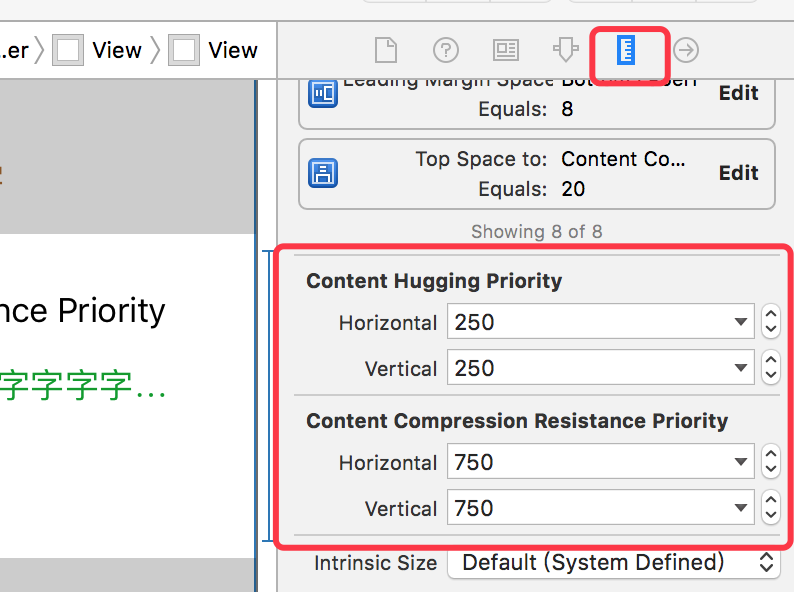
首先在第一部分我们先来整体的看一下Content Hugging Priority与Content Compression Resistance Priority这两个AutoLayout的优先级属性。这两个属性是可以在Storyboard中直接设置的,选中要设置的控件,在右边约束一栏里边就有Content Hugging Priority以及Content Compression Resistance Priority的设置地方。Content Hugging Priority的水平和竖直方向的默认值都是250,而Content Compression Resistance Priority的水平和竖直的默认值是750。我们可以在此对该值进行设置。

当然,在代码中也是可以设置这两个代码的优先级的。下方是使用代码的方式为我们的控件设置相应的优先级并且我们可以获取到相应优先级的值。具体代码如下所示:

二、Content Hugging Priority
接下来我们就来结合实例来看一下Content Hugging Priority的使用场景以及使用方式。
假如我们有一个需求,需要两个Label并列显示,我们暂且称之为Label1和Label2。Label1和Label2中的显示内容是从网络获取的,并且内容长度不定。我们要求优先显示Label1。也就是说以Label1的宽度为准,不过Label1会有一个最大宽度,当Label1显示到最大宽度时,Label1的内容会被压缩,剩下的部分显示Label2。当然,当Label1没有显示到最大值时,剩下的部分仍然显示Label2。Label2显示不全的也会被压缩。
接下来我们按照上述的描述添加相应的约束,首先我们为Label1添加约束,如下所示。我们为Label1添加了Top、Left、Width和Height四个约束,这四个约束足以来确定该Label的位置了。不过需要注意的一点该Label的Width是小于等于某一个值得,此处我们指定的Width <= 200。也就是该Label的Width的最大值为200。约束添加后如下所示:

接下来我们来为并列第二个Label添加约束。因为要求前面Label内容显示完成后,剩下的部分就显示右边Label的内容,所以我们为Label2添加了Left、Top、Right以及Height的约束。当然Left是以右边的Label为基准的,而Right则是以父视图为基准的。

从下方截图中我们可以看出,有些约束添加完是红色的,这就是约束有冲突了。也就是当前添加的约束不能确实当前控件的位置。从上述的约束我们不难发现,横向来看,两个Label的宽度都是不确定的,所以会报错。

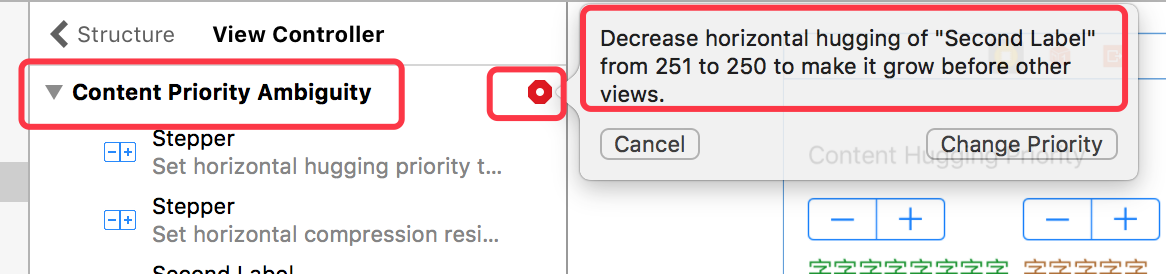
我们可以点击下方这个红色的报错箭头查看相应的报错信息。点击该红色箭头会显示下方这个界面,该界面中会提示相应的错误信息。从下面的对话框中我们可以看到具体的错误信息是“Content Priority Ambiguity”,也就是说“内容优先级是模棱两可的”。点击这个红色的圆圈,会给出相应的解决方案:
- Decrease horizontal hugging of "Second Label" from 251 to 250 to make it grow before other views。
意思大体就是说:需要减小Second Label的水平拥抱优先级,从现在的251换成250。换句话说,也就是将“Second Label”的Content Hugging Priority从251换成250后,下方的问题就会被解决了。“to make it grow before other views”,这句话的意思是降低这个优先级目的是为了让该视图在其他视图之前生长。
翻译的有些晦涩,我们来用大白话说一下。造成下方错误的原因是水平放置的两个Label的宽度都不确定,而且其内容环抱的优先级又是一致的,所以在运行是我们无法确定是先确定第一个Label的宽度还是先确定第二个Label的宽度,解决方案是将右边的Label的Content Hugging Priority的优先级调低,当然第一个Label的Content Hugging Priority相对就高了。所以左边的Label会优先的环绕其内容,也就是说该Label会优先的确定其宽度。当左边Label的宽度确定了,那么右边Label的宽度也就是随着确定了,所以下方的错误也就解决了。

下方就是我们将右边的Label的Content Hugging Priority改成250后的结果。可以看出之前的报错被解决了。当然,也可以将左边的Label的Content Hugging Priority的优先级修改成比右边的高即可。此处我们仅讨论了Content Hugging的水平方向上的优先级,竖直方向上的优先级是一样的,在此就不做过多赘述了。

上面约束添加完以及优先级添加完毕后,我们就可以看一下运行效果了。为了动态的看一下约束的效果,我们为每个Label添加了一个Step控件,从下方运行效果我们不难看出,该控件主要是用来控制对应Label的大小的。下方的运行效果是符合我们之前的预期的。左边的Label的长度是有一个最大值得,当左边的Label显示完成后,右边剩下的空间就显示第二个Label的内容了。

三、Content Compression Resistance Priority (内容压缩阻力优先级)
聊完“内容拥抱优先级”后,接下来我们就来看一下Content Compression Resistance Priority 。内容压缩阻力优先级,从字面意思上看,该优先级越大则说明内容压缩阻力越大,也就是说内容越难被压缩。当两个Label并排显示,并且屏幕不足以显示两个Label的所有内容时,则会优先压缩“内容压缩阻力优先级”越小则先被压缩。
我们依然采用上一部分的方式,从错误入手,在错误解决的过程中来认识一下这个“Content Compression Resistance Priority”。首先我们也是让两个Label并排显示,左边的Label我们暂且称之为FirstLabel,右边的Label我们则称之为SecondLabel。我们为FirstLabel添加的约束有Top、Left、Height以及Width >= 50,我们为SecondLabel添加的约束为Left(以First的Right为参照)、Top、Right、Height以及Width>=102。下方截图就是我们添加上述约束后的效果:

添加完上述约束后,我们在Storyboard中可以看出是会报错的。报错原因也很明确“Content Priority Ambiguity”,也是内容优先级冲突。用大白话解释就是水平方向上无法确定两个Label的宽度。当然点击红色小圆点也会给出相应的错误解决方案:
- Decrease horizontal compression resistance of "Bottom Label2" from 750 to 749 to make it get clipped before other views。
其大体意思就是减少第二个Label的水平压缩阻力,将现在的750修改成749,使得SecondLabel在其他视图之前被裁剪。此刻如果你点击该提示中的“Change Priority”按键的话,该错误将会被修复。

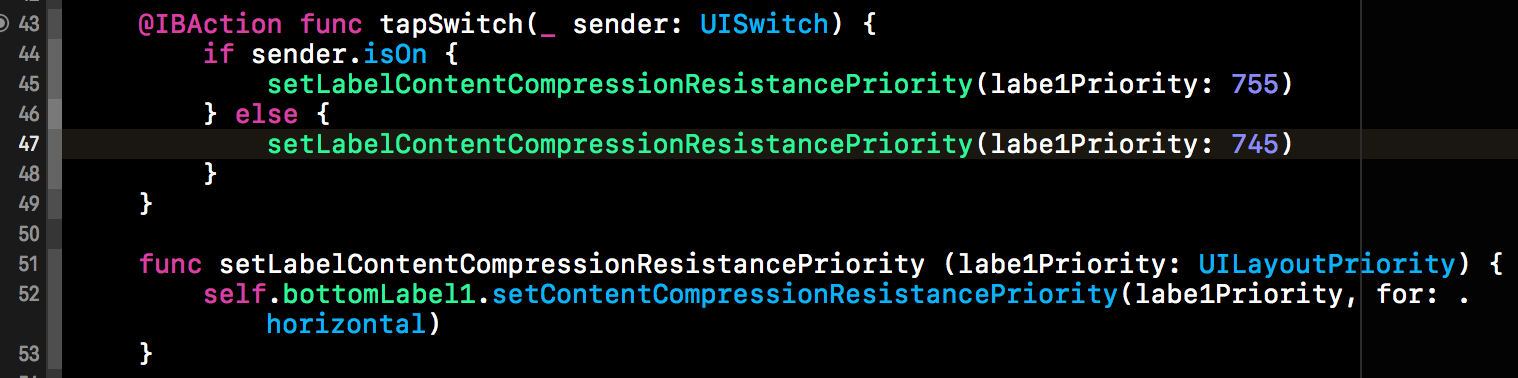
为了直观的看一下该优先级的效果,我们添加了一个Switch开关来修改上述两个Label的优先级。当Switch开关打开时,FirstLabel的压缩阻力优先级大于SecondLabel,开关关闭就相反了。具体代码如下所示:

修改完相应的错误,以及添加完相应的代码后,接下来我们来看一下运行结果。当开关打开时,前边的抗压缩阻力要大于后边的Label。而开关关闭时后边的抗阻力优先级要大于前边的,运行效果如下所示。

通过上述示例的演示,应该对Content Hugging Priority以及Content Compression Resistance Priority有了直观的感受,本篇博客就先到这儿吧。下方是上述示例在Github上的分享链接,如下所示:
github分享链接:https://github.com/lizelu/AutoLayoutContentHuggingAndCompressionResistance
作者:青玉伏案
出处:http://www.cnblogs.com/ludashi/
本文版权归作者和共博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。
收简历:坐标美团(北京总部),长期招聘FE/iOS/Android靠谱工程师,入职后,可内部联系楼主,有小礼品赠送,有意者可邮箱投递简历:zeluli@foxmail.com





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?