iOS开发之常用资讯类App的分类展示与编辑的完整案例实现(Swift版)
上篇博客我们聊了《资讯类App常用分类控件的封装与实现(CollectionView+Swift3.0)》,今天的这篇博客就在上篇博客的基础上做些东西。做一个完整的资讯类App中的分类展示、分类切换、分类编辑这一套东西。当然,主要我们还是使用灵活多变的CollectionView来实现。下方我们将会给出程序的运行效果,然后给出核心的代码实现,在文章的末尾我们会给出github上源代码的分享链接。
一、运行效果展示
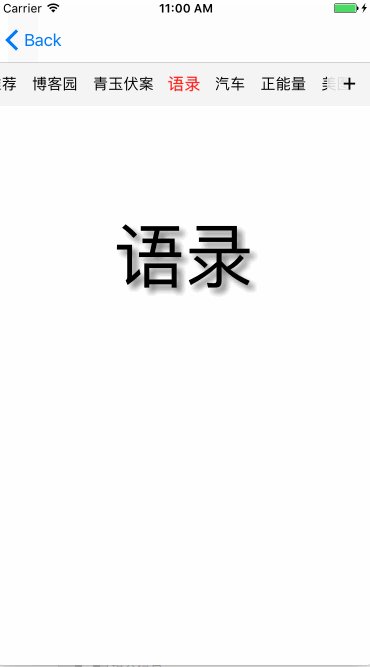
下方的GIF动图就是本篇博客所涉及Demo的运行效果了。首先我们点击第一个页面的“Show Menu Scroll”按钮Push到我们的主菜单页面。主菜单页面上方就是我们的菜单选项了,点击相应的菜单项,会显示相应的内容。当然你对下方内容进行滑动,菜单项也会随之改变。
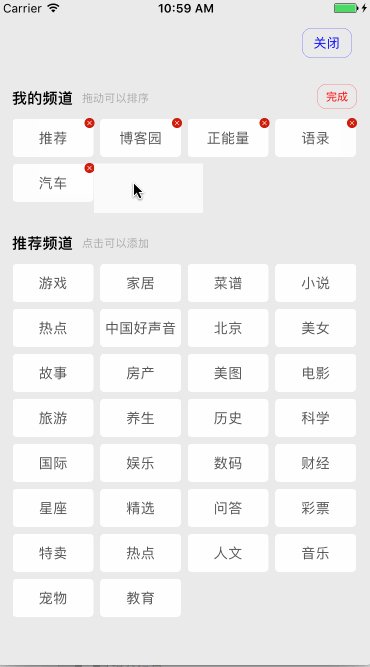
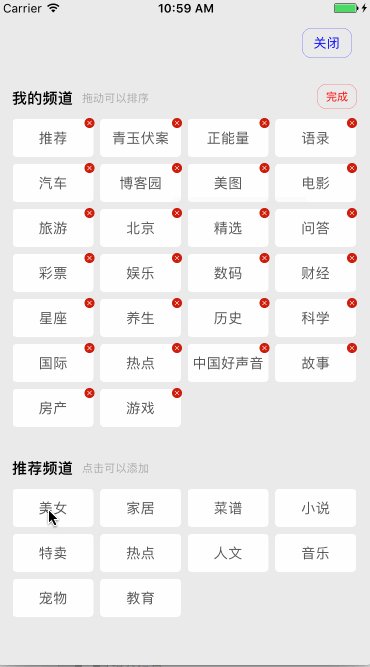
点击菜单右边的加号,Present出菜单的编辑页面,该页面也就是我们上篇博客所介绍的页面。在该页面我们可以添加新的菜单项,并对已经添加的菜单项进行拖动排序。具体效果如下所示。

二、工程目录介绍
下方截图中是本篇博客所涉及到 工程目录。本部分将会对下方的目录进行介绍,从而对整个工程进行了解。
-
1、CEMenuScrollController:CEMenuScrollController控制类就是上面有菜单下方是内容的类,该类是整个实例的主控制器,起到整体的调度作用,负责将各个组件拼接到一块。
-
2、CEContentConllectionView: 该视图就是下方内容展示的视图,主要是随着菜单的改变而显示不同的内容。
-
3、CEScrollMenu: 该组件就是上面那个可以横向滚动的菜单了。
-
4、CESelectTheme: 该组件就是上篇博客所介绍的,负责编辑菜单的组件。
本部分先整体上看一下,下方将会逐步的对每个组件的具体实现进行介绍。

三、CEScrollMenu组件的介绍
该组件就是本示例上面横向滚动的菜单项,该组件的右边有一个“+”号按钮,点击该按钮将会通过闭包的形式将按钮的点击事件回调给CEMenuScrollController控制器,由该控制器Present出CESelectTheme组件进行数据源的操作。接下来我们将聊一下CEScrollMenu组件的核心代码。
1、点击Cell的操作
下方是位于CEMenuCollectionView中的代码段,也就是点击菜单对应的Cell时所执行的方法。在该方法中主要做了两件事情,第一件事情是点击的Cell如果可以移动到屏幕的中点。然后将Cell的点击事件回调给CEMenuCollectionView的使用者,在回调时,要传入当前点击Cell的indexPath。

2、计算菜单Cell的宽度
下方代码段是CEMenuCollectionView中设置Cell尺寸的布局回调。Cell的宽度是从我们的数据源中获取的,我们的Model中有一个itemWidth()方法用来提供显示该item的Cell的宽度。当然该宽度是根据我们菜单名字的个数来获取的。

3、点击菜单项将其置为选择状态
下方代码是CEMenuCollectionViewCell中负责根据Cell的Select状态来修改Cell的显示方案的,具体代码如下所示。当然,Cell是否处于Select状态,我们将此状态是记录在我们的Model中的,这就避免了因为Cell的重用机制而出现的状态不一致的问题。

下方代码就是CEMenuCollectionViewCell初始化时所进行的处理。从下方我们可以看出Cell的isSelected状态是从item中加载的,加载后,调用上述updateStelectState()方法。具体做法如下所示:

关于CEScrollMenu组件的介绍,本篇博客就先介绍这么多,更详细的代码请移步于文章后方的github地址。
四、CEContentCollectionView的介绍
CEContentCollectionView的主要功能是根据Menu的切换来显示相应的内容的,该视图中的内容比较简单。下方是对其核心技术点的介绍。
1、确定用户左右滑动后当前显示的页面
下方三个代理方法是用来确定用户左右滑动内容页后,所显示的Cell。当用户拖动后切换了相应的Cell时,会执行下方的的currentShowCellClosure()闭包,然后将当前显示Cell的indexPath回调给使用者。然后我们可以根据该IndexPath改变Menu当前显示的菜单项。

关于本篇博客所涉及Demo的源代码介绍,就先介绍这么多。在工程中添加了不少代码注释,如果你对真个工程的设计以及实现感兴趣话,请移步下方github源代码分享链接进行查看。作为一名程序员,其实好奇心还是蛮重要的。本篇博客的内容就先到这儿吧。
github分享链接:https://github.com/lizelu/CEScrollMenue
作者:青玉伏案
出处:http://www.cnblogs.com/ludashi/
本文版权归作者和共博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。
收简历:坐标美团(北京总部),长期招聘FE/iOS/Android靠谱工程师,入职后,可内部联系楼主,有小礼品赠送,有意者可邮箱投递简历:zeluli@foxmail.com





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
2016-06-15 iOS开发之"省市"二级联动的数据组织(PHP版)以及PickerView的实现与封装
2015-06-15 窥探Swift之基本数据类型