iOS开发之使用Storyboard预览UI在不同屏幕上的运行效果
在公司做项目一直使用Storyboard,虽然有时会遇到团队合作的Storyboard冲突问题,但是对于Storyboard开发效率之高还是比较划算的。在之前的博客中也提到过,团队合作使用Storyboard时,避免冲突有效的解决方法是负责UI开发的同事最好每人维护一个Storyboard, 公用的组件使用轻量级的xib或者纯代码来实现。这样不但提高了开发效率,而且可以有效的避免Storyboard的冲突。如果每个人维护一个Storyboard, 遇到冲突了就以你自己的为准就OK了。
言归正传,接下来就介绍一下如何使用Storyboard来预览UI在不同那个分辨率屏幕上的运行效果,这就很好的避免了每次调整约束都要Run一下才能看到不同平面上运行的效果,今天的博客就来详述一下如何使用Storyboard来进行Preview运行效果。接下来就一步一步的来看一下如何进行效果的预览。
一、创建工程添加测试使用的UIImageView
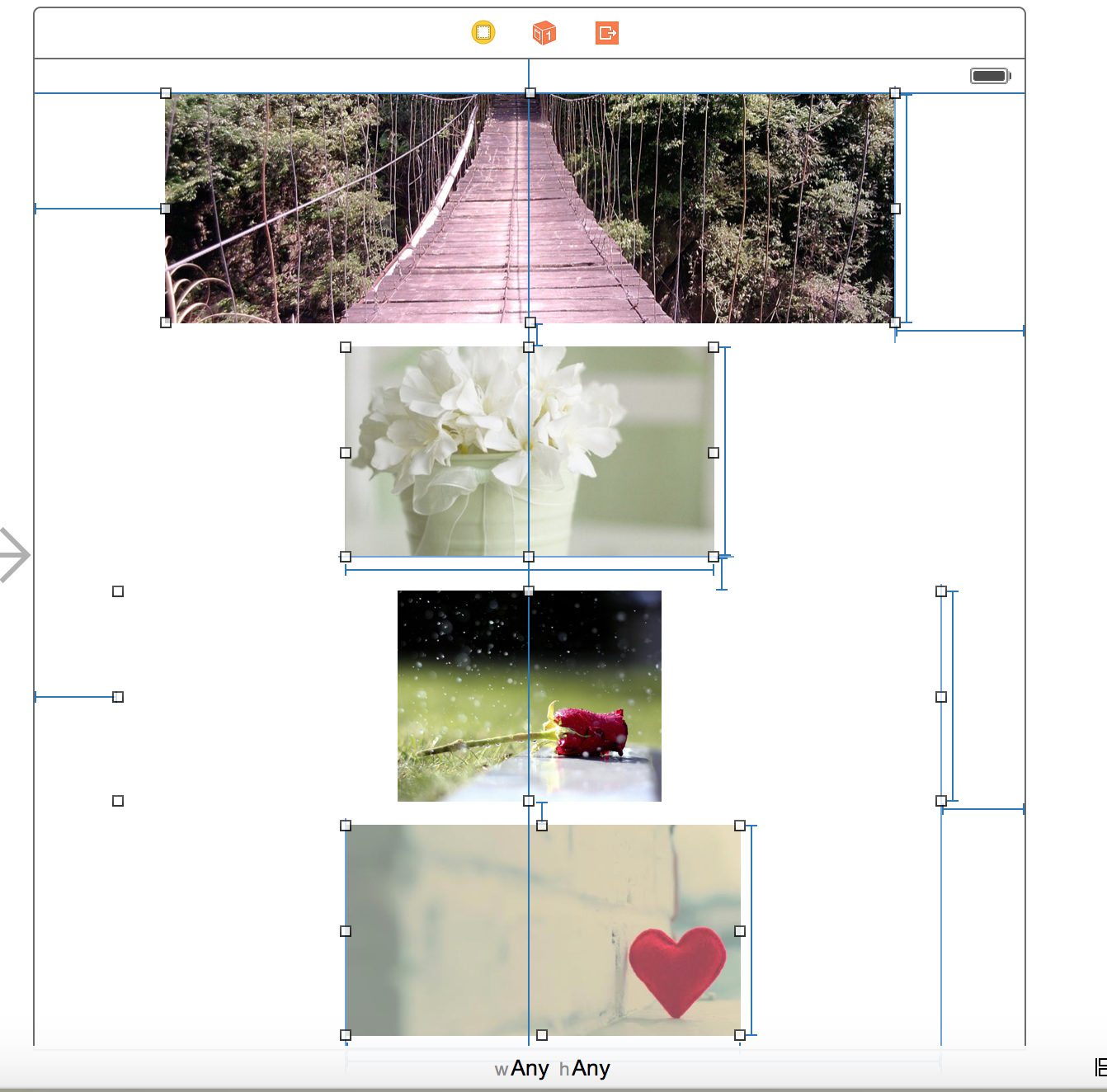
创建一个测试工程,在ViewController上添加4个不同尺寸的UIImageView, 并且添加上不同的约束,最后添加上不同的文艺小清新的图片,最终Storyboard上的控件和约束如下所示。

二、打开预览界面
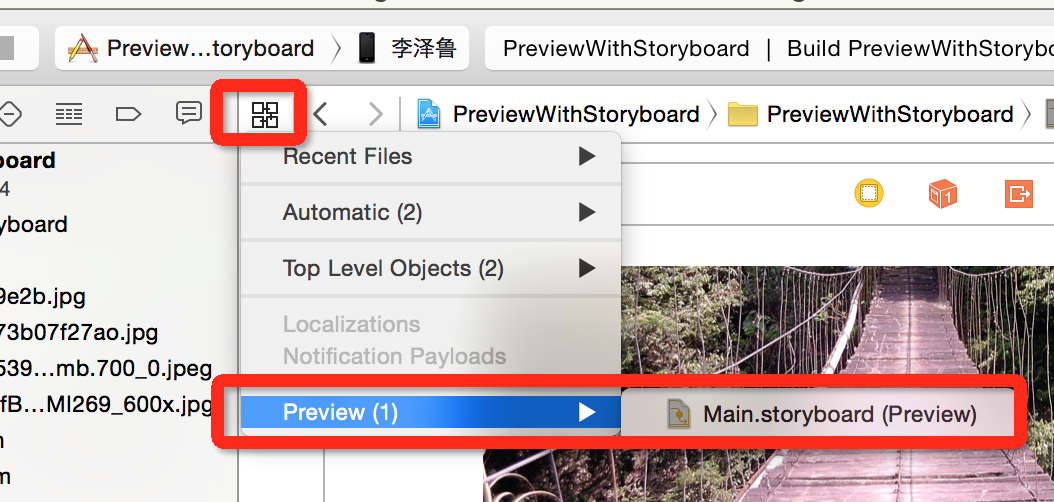
1.点击Storyboard上左上角的按钮 -> 点击Preview -> 按着potion + shift键 点击相应的Storyboard, 具体操作如下图所示:

2.经过上面的操作后, 你会看到如下操作界面,在这个界面中你可以点击右边的加号按钮来添加预览窗口,如下图所示:

三、添加预览设备
1.双击上面加号的按钮回出现预览窗口,在预览窗口左下方有一个加号按钮,通过加号按钮你可以添加不同尺寸的屏幕进行预览,从3.5到iPad应有尽有,添加是的截图如下所示。

2.把上述所有设备添加上以后的预览效果如下图所示,这种预览效果仅限于使用Storyboard实现的控件,然而用纯代码写的UI就没有这么幸运了。预览效果如下:

Storyboard的还是蛮强大的,类似这种小的技巧,Storyboard还有许多,在这就不做一一赘述了,以后有机会回慢慢的介绍的,在博客的最后呢给大家分享一下我萌萌的桌面吧~然而这个桌面对于你的技术的提高并没有什么卵用~,愿大家天天快乐,工作开心呢!
作者:青玉伏案
出处:http://www.cnblogs.com/ludashi/
本文版权归作者和共博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。
收简历:坐标美团(北京总部),长期招聘FE/iOS/Android靠谱工程师,入职后,可内部联系楼主,有小礼品赠送,有意者可邮箱投递简历:zeluli@foxmail.com




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2014-08-11 Objective-C中的单例模式