通过使用scroll 发现Edge浏览器不支持touch事件的问题总结---小收获
在开发中遇到需要监听滚轮事件,实现页面交互,但是同时需要兼容多端
PC端能正常使用鼠标实现页面效果,并且兼容高级的浏览器,包括Edge浏览器;
但是在使用ThinkPad的触摸板和触屏,例如iPad使用Edge浏览器时,无法触发scroll或者使用touch触发,
经过查询发现
-
chrome/webkit中的touch一干事件在edge中无效,edge延续的是IE10+的MSPointer一干事件;
-
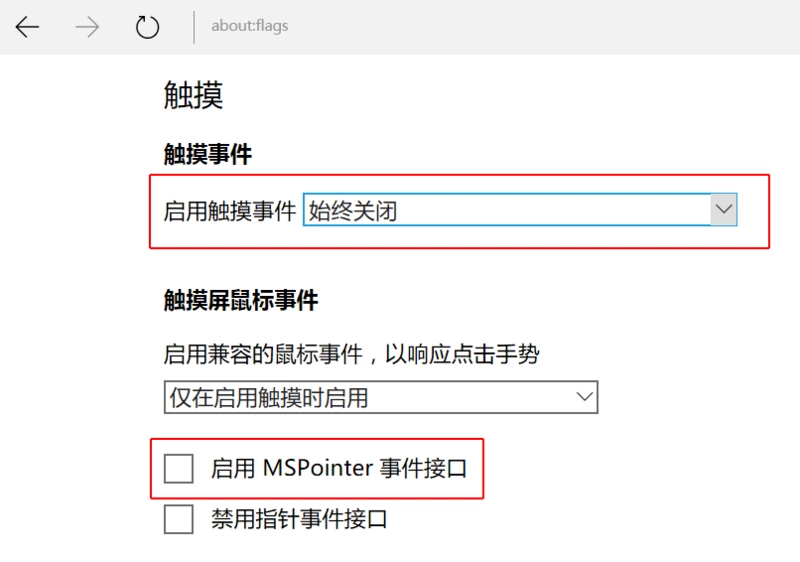
然而edge中的触摸事件默认关闭,见下图;

-
- surface触控板的“使用两根手指拖动进行滚动操作”,无论在IE11或是edge上都不触发MSPointer一干事件。
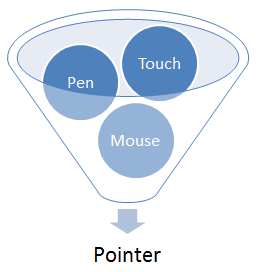
资料显示,W3C 定义了一种新的输入形式,即 pointer。任何由鼠标、触摸、手写笔或者其他输入设备在屏幕上触发的接触,都算是 pointer 事件。

它的 API 和鼠标事件很像,非常容易迁移。除了提供鼠标事件常用的属性,比如 clientX,target 等等,还提供了一些用于其他输入设备的属性,比如压力,接触面,倾斜角度等等,这样开发者就可以利用 pointer 事件为所有的输入设备开发自己的功能了!
提供的属性
pointer 事件提供了一些特有的事件属性
- pointerId:当前指针事件的唯一标识,主要是在多点触控时标识唯一的一个输入源
- width:接触面的宽度
- height:接触面的高度
- pressure:接触的压力值,范围是0-1,对于不支持压力的硬件,比如鼠标,按压时该值必须为 0.5,否则为 0
- tiltX,titltY:手写笔的角度
- pointerType:事件类型,目前有 mouse,pen,touch,如果是无法探测的指针类型,则该值为空字符串
- isPrimary:用于标识是否是主指针,主要是在多点触控中生效,开发者也可以通过忽略非主指针的指针事件来实现单点触控。
如何确定主指针:
鼠标输入:一定是主指针
触摸输入:如果 pointerdown 触发时没有其他激活的触摸事件,isPrimary 为 true
手写笔输入:与触摸事件类似,pointerdown 触发时没有其他激活的 pointer 事件
相关事件
| 事件名称 | 作用 |
|---|---|
| pointerover | 与 mouseover 行为一致 |
| pointerenter | 与 mouseenter 行为一致 |
| pointerdown | 指针进入活动状态,比如触摸了屏幕,类似于 touchstart |
| pointermove | 指针进行了移动 |
| pointerup | 指针取消活动状态,比如手指离开了屏幕,类似于 touchend |
| pointercancel | 类似于 touchcancel |
| pointerout | 指针离开元素边缘或者离开屏幕,类似于 mouseout |
| pointerleave | 类似于 mouseleave |
| gotpointercapture | 元素捕获到指针事件时触发 |
| lostpointercapture | 指针被释放时触发 |
可以看到,pointer 事件与已知的事件类型基本一致,但是有一点区别:在触摸屏上,我们可能会滑动屏幕来触发页面滚动,缩放或者刷新,对于 touch 事件,这时会触发 touchmove,但是对于 pointer 事件,当触发这些浏览器行为时,你却会接收到 pointercancel 事件以便于通知你浏览器已经接管了你的指针事件。
如何检测
首先,pointer 事件的支持程度已经很不错了,你可以使用 Pointer Events polyfill (本地下载)来进行兼容,也可以自行检测
if (window.PointerEvent) { // 支持} else { // 不支持}


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步