03_原型链
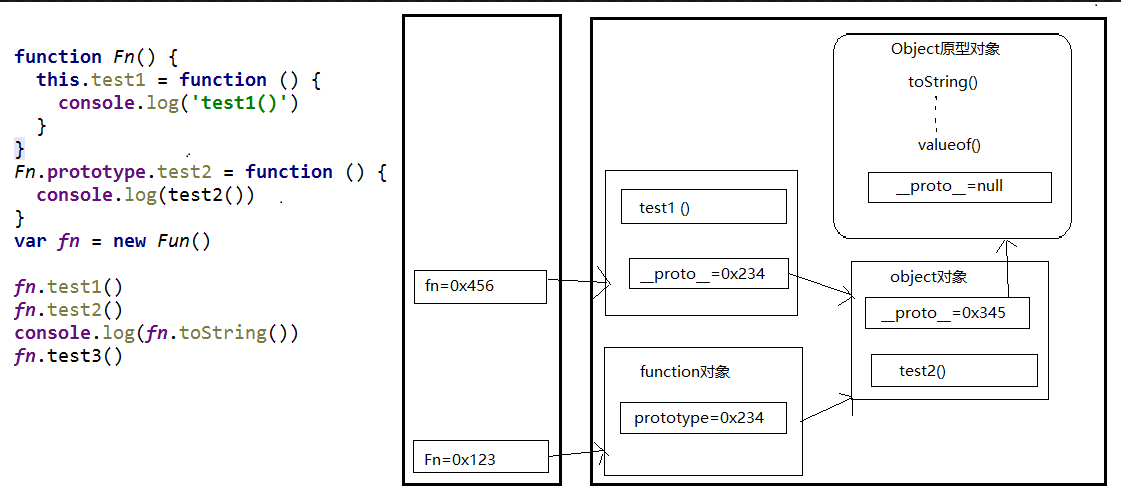
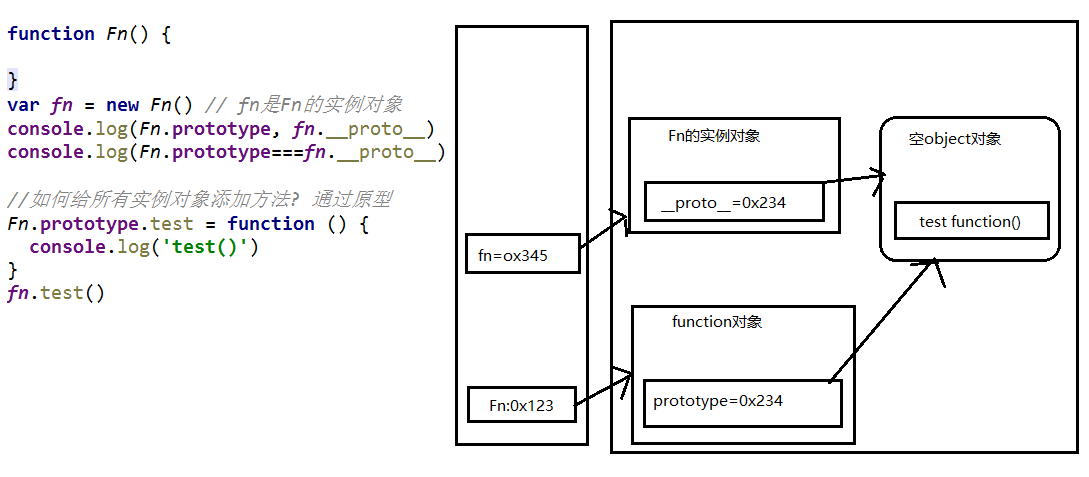
<body> <!-- 1. 原型链(图解) * 访问一个对象的属性时, * 先在自身属性中查找,找到返回 * 如果没有, 再沿着__proto__这条链向上查找, 找到返回 * 如果最终没找到, 返回undefined * 别名: 隐式原型链 * 作用: 查找对象的属性(方法) 2. 构造函数/原型/实体对象的关系(图解) 3. 构造函数/原型/实体对象的关系2(图解) --> <script type="text/javascript"> // console.log(Object) //console.log(Object.prototype) console.log(Object.prototype.__proto__) function Fn() { this.test1 = function () { console.log('test1()') } } console.log(Fn.prototype) Fn.prototype.test2 = function () { console.log('test2()') } var fn = new Fn() fn.test1() fn.test2() console.log(fn.toString()) console.log(fn.test3) // fn.test3() /* 1. 函数的显示原型指向的对象默认是空Object实例对象(但Object不满足) */ console.log(Fn.prototype instanceof Object) // true console.log(Object.prototype instanceof Object) // false console.log(Function.prototype instanceof Object) // true /* 2. 所有函数都是Function的实例(包含Function) */ console.log(Function.__proto__===Function.prototype) /* 3. Object的原型对象是原型链尽头 */ console.log(Object.prototype.__proto__) // null </script> </body>
原型链用来查找值,不是用来赋值的,查找不到就是undefined,查找不到变量会报错
A instanceof B
一个对象的原型对象很可能有多个 , A很可能Instanceof很多个,A原型链的顶部是Object.prototype,__proto__
函数本质上也是实例对象,所以也是有隐式原型
所有对象(实例对象)的隐式原型指向Object的显示原型,所有我们定义的对象,它的原型对象都是Object的实例,有个例外,就是Object自己