标签
<html></html>标签,网页必需标签
<head></head>标签,用于定义文档头部,文档的头部描述了文档各种属性和信息,包括文档的标题,在WEB中的未知以及和其他文档的关系,绝大多数文档头部包含的数据都不会真正座位内容显示给读者
<title></title>标签,页面标题
<meta>单标签,表示为编码格式
<body></body>标签,定义文档主体
标题标签:
快速生成h1-h6标签快捷键,h$*6
<h1></h1>
...
<h6></h6>
段落标签
<p></p>
每一个p标签为一行,若想在一个p标签中进行换行时可通过br标签
<p>第一行<br />第二行<p>
分割线标签
<hr color="red" width="" size="5" />
图片标签
<img />
src="" 图片路径
alt="" 图片说明,当图片不显示时显示此文字
width="" 图片宽度
height=""图片高度(一般宽度与高度仅设置一个,否则原图片比例将被更改)
title="" 鼠标悬停在图片上给与提示
图片路径
绝对路径:从根路径开始到图片名称的全路径
相对路径:
网络路径:网页中的图片地址如:https://img0.baidu.com/it/u=402133747,2814666924&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=800
超文本链接
<a href="">文本<a/>
文本标签
<em>定义着重标签</em>
<b>定义粗体</b>
<i>定义斜体</i>
<strong>定义加重语气</strong>
<del>定义删除文字(中划线)</del>
<span>元素没有特定含义</span>
列表标签-有序列表
有序列表是一列项目,列表项目使用数字进行标记,有序列表始于<ol>标签,每个列表项始于<li>标签,’
<ol>
<li>老虎</li>
<li>狮子</li>
</ol>
结果

<ol>属性type=‘’‘
1代表数字标号
a代表小写字母标号
A代表大写字母标号
i代表小罗马数字标号(i ii iii )
I 代表大罗马数字标号(I II III)
列表标签-无序列表
有序列表是一列项目,列表项目使用数字进行标记,有序列表始于<ol>标签,每个列表项始于<li>标签,
<ul>属性type=‘’‘
disc 实心圆
circle 空心圆
square 小方块
none 无任何标记
表格标签
表格:<table>
行:<tr>
单元格(列)<td>
<table> <tr> <td>表格内容</td> <td>表格内容</td> </tr> <tr> <td>表格内容</td> <td>表格内容</td> </tr> <tr> <td>表格内容</td> <td>表格内容</td> </tr> </table>
快捷键:4行3列,没个表格的内容为“表格内容”
table>tr*4>dr*3{表格内容}
属性:
border=“”表格线
width=“”宽度
height=“”高度
表格单元格合并
水平合并(从左向右合并):colspan
垂直合并(从上向下合并):rowspan
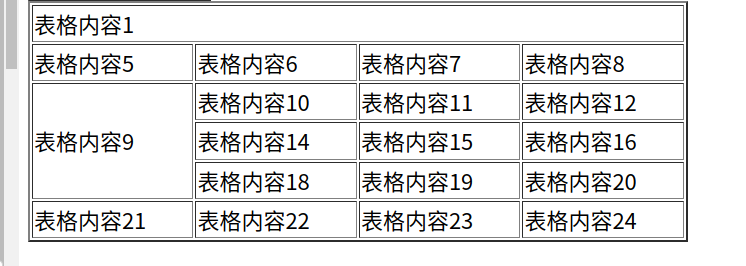
<table border="2" width='600' height="200"> <tr> <td colspan="4">表格内容1</td> </tr> <tr> <td>表格内容5</td> <td>表格内容6</td> <td>表格内容7</td> <td>表格内容8</td> </tr> <tr> <td rowspan="3">表格内容9</td> <td>表格内容10</td> <td>表格内容11</td> <td>表格内容12</td> </tr> <tr> <td>表格内容14</td> <td>表格内容15</td> <td>表格内容16</td> </tr> <tr> <td>表格内容18</td> <td>表格内容19</td> <td>表格内容20</td> </tr> <tr> <td>表格内容21</td> <td>表格内容22</td> <td>表格内容23</td> <td>表格内容24</td> </tr> </table>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界