HSL
说明:
HSL(H,S,L)
取值:
- H:
- Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
- S:
- Saturation(饱和度)。取值为:0.0% - 100.0%
- L:
- Lightness(亮度)。取值为:0.0% - 100.0%
兼容性:

CSS3的HSL方法被现代浏览器广泛的支持,但是很多开发者都不喜欢使用它,部分原因是HSL颜色模式和其它的CSS颜色模式有很大的差别:
- 你可以非常容易的将十六进制的颜色模式转换为RGB颜色模式,但是要转换为HSL颜色模式就比较困难了。
- Photoshop中的Hex和RGB颜色可以直接在CSS文件中使用,但是Photoshop中的HSB模式颜色和HSL是不同的。
- HSL的色彩范围和Hex和RGB颜色是相同的。
虽然有上面的一些限制,但是HSL颜色模式还是一个值得推荐使用的颜色模式。
理解HSL颜色模式系统

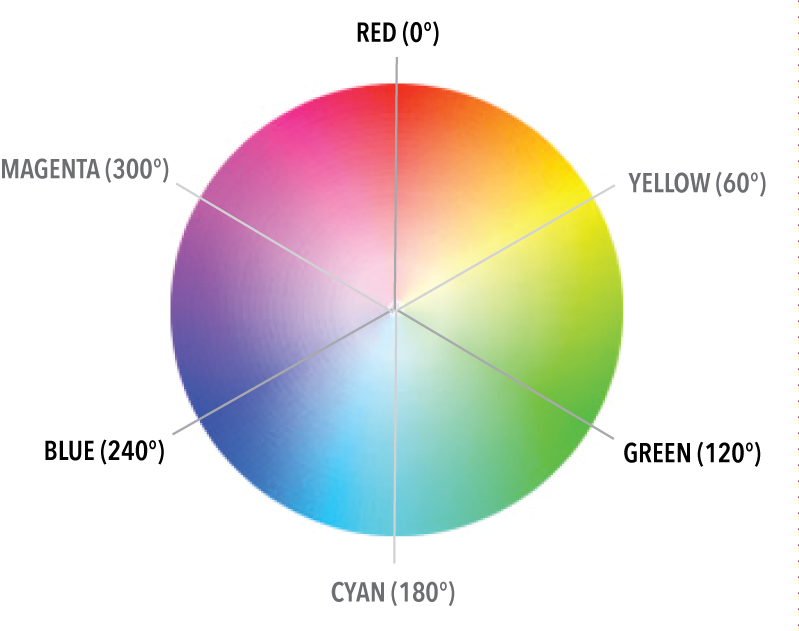
要理解HSL颜色,你首先需要从另一个角度来理解颜色。注意观察上面的色盘,你可以看到红、绿和蓝三种颜色。红色在最是那干嘛,被设置为0度,绿色是120度,蓝色是240度。它们将色盘分为三个部分。在它们的中间分别是黄色、青色和洋红(CMYK颜色系统)。它们的角度分别为60度、180度和300度。
从色盘的顶部开始顺时针方向旋转,是彩虹的七彩颜色。从60度开始,分别是:黄色、绿色、青色、蓝色、洋红和红色。
HSL颜色就是指上面颜色色盘中的多少度的颜色值。
例如,紫色在蓝色(240°)和洋红(300°)之间,所以他的HSL颜色是hsl(270,100%,50%)。如果想要紫色偏蓝,就要往色盘蓝色方向移动角度值,得到hsl(255,100%,50%)。
你会注意到角度后面还有两个百分比的值,第一个值是颜色的饱和度,也就是值颜色的“强度”。在色盘的最外层,颜色的饱和度为100%,最外层的颜色是最有“色彩”的。色盘越往中心移动颜色越灰。所以饱和度也可以理解为:颜色距离灰色有多远?HSL颜色的饱和度为0%时就都变为相同的灰色。
HSL饱和度值: hsl(45,x%,50%)
hsl(45,0%,50%)hsl(45,25%,50%)hsl(45,50%,50%)hsl(45,75%,50%)hsl(45,100%,50%)亮度是指颜色偏向于白色还是黑色。50%的亮度值表示颜色位于黑色和白色中间,这时颜色会基本保持原来的颜色不变。减少亮度会增加黑色调:当亮度为0%时颜色变为黑色。增加亮度会增加白色调:当亮度值为100%时颜色变为白色。
HSL亮度值: hsl(90,100%,x%)
hsl(90,100%,0%)hsl(90,100%,25%)hsl(90,100%,50%)hsl(90,100%,75%)hsl(90,100%,100%)在某些时候,在CSS中使用HSL颜色会比使用其它颜色模式更有优势。本文将从三个方面来介绍在什么时候应该使用HSL颜色。
为网站颜色方案创建快速原型
HSL颜色非常适合于插件网站的颜色方案,特别是开发者没有很大的把握和色彩理论的时候。HSL颜色通过一些简单的规则就可以创建适应任何需要的颜色模式。
例如你想为你的网站快速的创建一个颜色方案,假如你的网站LOGO是橙色的,它对应的HSL颜色值为:hsl(30,90%,29%)。
要生成一个互补色,你可以为色调值增加180度,在这个例子中,得到的HSL颜色的结果是:hsl(210,90%,29%)。
下面来看看如何创建单色的配色方案:一个简单的方法是将饱和度值减去它的30%。如果我们的基色是hsl(30,90%,29%),那么另外的两个颜色分别是:hsl(0,90%,29%)和hsl(60,90%,29%)。
另外还可以配置三色方案:将基色的色调值递增120度即可。
上面简单的配置就得到三种网站颜色的配色方案,是不是非常快捷简单呢?
快速调整颜色
如果你的网站使用的颜色模式时RGB模式或HEX颜色模式,那么当你想将网站颜色调整得亮一些的时候,你必须同时调整三个值,这些微调工作是非常烦人的。如果你使用的是HSL颜色模式,那么工作就变得简单了:
body { background: hsl(60,100%,50%); } |
|
你只需要调整一些亮度值就可以了
body { background: hsl(60,100%,40%); } |
如果你使用我们上面所说的HSL颜色方案,那么你就可以非常轻松的调整其它的颜色。
为样式创建快速颜色变体

我们以一个带渐变色的圆点按钮为例子,它的基本样子如右边的所示(只用webkit内核浏览器可以看到正确的样式)。它的CSS3代码如下,注意没有写浏览器厂商的前缀:
input { background-image: radial-gradient( hsla(0,100%,90%,1) 0%, hsla(0,100%,70%,1) 15%, hsla(0,100%,60%,.3) 28%, hsla(0,100%,30%,0) 70% );} |
如果我们想将按钮渐变的颜色变为蓝色,我们只需要它的色调值即可:
input { background-image: radial-gradient( hsla(200,100%,90%,1) 0%, hsla(200,100%,70%,1) 15%, hsla(200,100%,60%,.3) 28%, hsla(200,100%,30%,0) 70% );} |

现在,新生成的蓝色光和原来的红色光的亮度和强度是相同的,只是色调值发生了一些变化。你可以非常轻松的将它修改为其它任何颜色。
上面时候不应该使用HSL颜色?
答案是在你的网站必须指出IE8及以下的浏览器的时候,你不能够使用HSL颜色来作为你的网站颜色。Sass可以自动将HSL颜色转换为RGB颜色或HEX颜色。
HSL声明使用色调Hue(H)、饱和度Saturation(s)和亮度Lightness(L)来设置颜色。
Hue衍生于色盘:0和360是红色,接近120的是绿色,240是蓝色。
Saturation值是一个百分比:0%是灰度,100%饱和度最高
Lightness值也是一个百分比:0%是最暗,50%均值,100%最亮。
随想:为什么是”ligntness”呢?或许我更习惯Photoshop中的”Brightness”呢……
浏览器兼容性:
目前HSL和HSLA被Firefox、Google Chrome、和Safari浏览器较好的支持,而且不需要任何前缀
CSS3 HSL
上面的演示由以下样式实现
- div.hslL1 { background:hsl(320, 100%, 50%); height:20px; }
- div.hslL2 { background:hsl(320, 50%, 50%); height:20px; }
- div.hslL3 { background:hsl(320, 100%, 75%); height:20px; }
- div.hslL4 { background:hsl(202, 100%, 50%); height:20px; }
- div.hslL5 { background:hsl(202, 50%, 50%); height:20px; }
- div.hslL6 { background:hsl(202, 100%, 75%); height:20px; }
CSS3 HSLA
上面的效果由以下样式实现:
- div.hslaL1 { background:hsla(165, 35%, 50%, 0.2); height:20px; }
- div.hslaL2 { background:hsla(165, 35%, 50%, 0.4); height:20px; }
- div.hslaL3 { background:hsla(165, 35%, 50%, 0.6); height:20px; }
- div.hslaL4 { background:hsla(165, 35%, 50%, 0.8); height:20px; }
- div.hslaL5 { background:hsla(165, 35%, 50%, 1.0); height:20px; }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】