安装vue开发者工具
1.github下载
https://github.com/vuejs/devtools
2.打开文件夹所在的cmd输入命令行npm install
3.报错
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree

不能解析依赖树 ,需要先修复上面依赖关系冲突或者重新执行一下npm install命令,后面跟--force或者--legacy-peer-deps去接受不正确的(并可能被破坏的)依赖解析。
根据它的建议,我们去执行npm install --force 或者 npm install --legacy-peer-deps
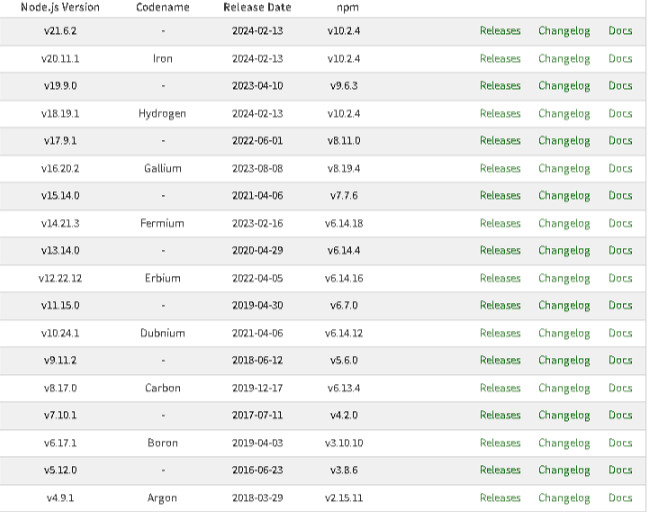
检查npm和nodejs对应版本

要将npm升级到特定版本,你可以使用以下命令:
将 <version> 替换为你想要安装的特定版本号。例如,如果你想要安装npm版本6.14.8,你可以运行:
如果你想要检查当前安装的npm版本,可以使用:
如果你想要查看可用的npm版本,可以使用:
这将列出所有可用的npm版本。
npm install --legacy-peer-deps命令
1.这是一个 npm 命令,用于在安装包时,如果您正在使用较旧的 npm 版本(npm 7 以下),并且需要处理 peerDependencies,您可能需要添加 "--legacy-peer-deps" 标志以避免出现错误。通过添加 "--legacy-peer-deps" 标志,npm 将使用旧版本的 peerDependencies 解决方案,以确保安装成功。如果您使用的是较新的 npm 版本(npm 7 或更高版本),则不需要添加此标志,因为 npm 7 默认支持 peerDependencies。请注意,添加 "--legacy-peer-deps" 标志可能会导致一些依赖项无法正常工作,因此只有在必要时才应该使用。
2.npm install --legacy-peer-deps是npm 7.x版本新增的命令,用于解决在安装依赖包时出现的“peer dependency warnings”(依赖冲突)警告问题。在安装依赖包时,会出现依赖关系图,如果出现了依赖关系冲突,就会出现peer dependency warnings的警告。这种警告通常意味着要求安装特定版本的依赖包,但是由于其他依赖包已经使用了不同版本的依赖包,就导致冲突。为了解决这个问题,npm提供了--legacy-peer-deps选项,该选项将忽略依赖项警告,并跳过peer依赖项的版本检查。这意味着即使依赖项存在冲突,也将安装指定的依赖项。然而,--legacy-peer-deps选项可能会导致依赖项的版本不兼容,因此建议在使用此命令时仔细检查您的依赖项关系图,并手动升级或降级依赖项以解决依赖冲突。总之,npm install --legacy-peer-deps是一种解决依赖关系冲突的方案,但使用前请谨慎检查您的依赖项关系图。
3.npm install --legacy-peer-deps是一个npm安装命令的参数,它的作用是在安装过程中允许依赖项版本不兼容的情况下强制安装。在某些情况下,npm依赖项之间的版本不兼容会导致安装失败或者无法正常使用,这时我们可以使用npm install --legacy-peer-deps命令来解决这个问题。这个参数可以使npm在安装依赖项时忽略依赖项版本不兼容的问题,强制安装。不过需要注意的是,使用该命令可能会导致一些依赖项无法正常工作,因为不同版本的依赖项之间可能存在重大差异。因此,在使用该命令之前,应该仔细考虑依赖项之间的版本兼容性,并尽可能地使用npm install命令来安装依赖项。总之,npm install --legacy-peer-deps是一个npm安装命令的参数,它可以帮助我们在依赖项版本不兼容的情况下强制安装,但使用时需要仔细考虑依赖项之间的版本兼容性问题。
3.下载完成后执行:npm run build 命令
完成安装。
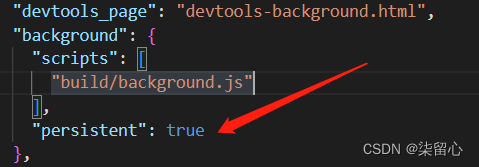
然后进入 shells\chrome子目录,编辑 manifest.json 文件,修改persistent 为 true。
修改完成之后,将chrome文件拖至谷歌浏览器的扩展程序中即可。重启浏览器扩展程序即可使用。
打开浏览器右上角的设置–>更多工具–>扩展程序,打开开发者模式

(5)然后将刚刚编译后的shells下的chrome文件夹拖拽到浏览器中。
2. 使用
只有当Vue.config.devtools === true时才可使用devtools。
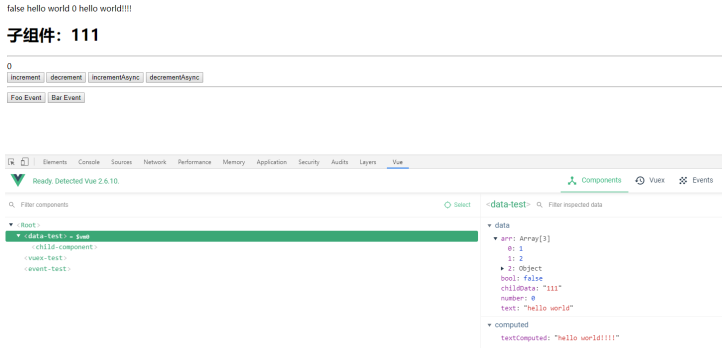
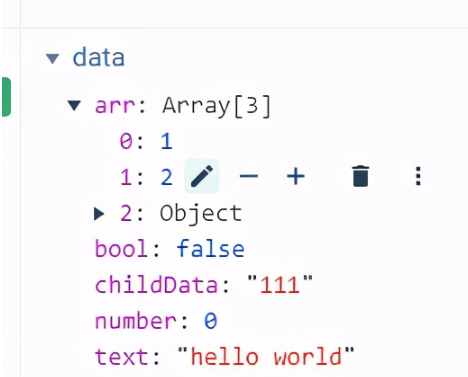
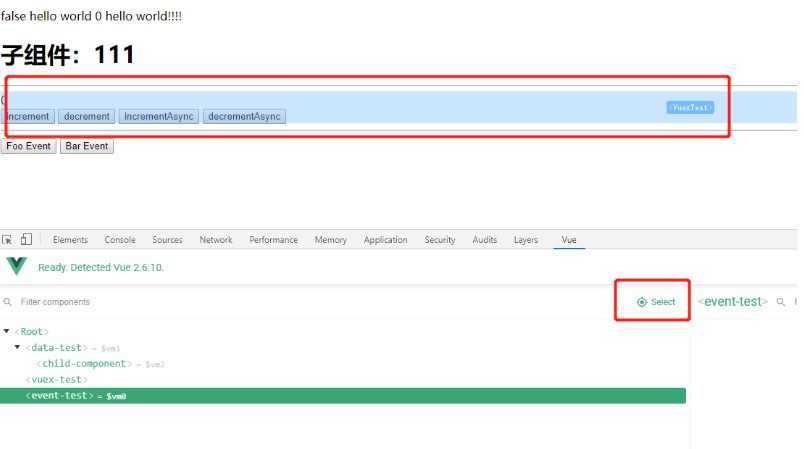
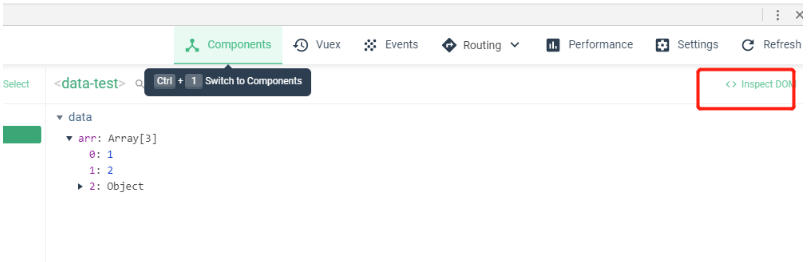
2.1 components面板 components面板内可以看到我们定义的一系列组件,选中相应的组件后,右侧面板可以看到组件内的data、props、computed、attrs属性。

同时,data属性是可以编辑的,编辑后页面也会实时改变

选中Select后可以实时的选中页面中的组件,快速定位到调试面板对应的组件

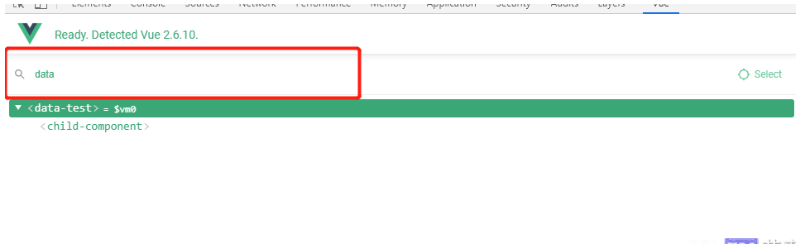
鼠标右键 –> Inspect Vue component,也可以快速定位组件。 可以根据组件名字去筛选组件

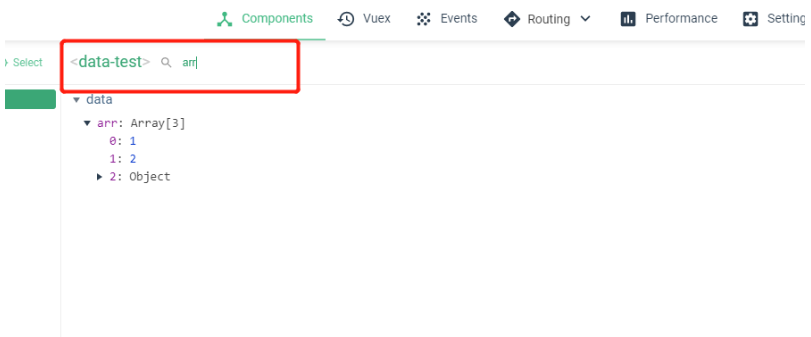
还可以筛选数据

点击Inspect Dom可以直接定位到Elements面板内的DOM元素

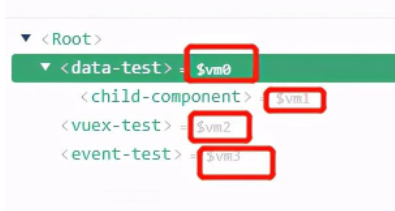
每个组件实例都有一个变量,当前选中的组件是$vm0,其余组件从上到下升序赋值($vm1、$vm2、$vm3…),控制台直接打印$vm0可以直接看到这个实例。

2.2 Vuex面板
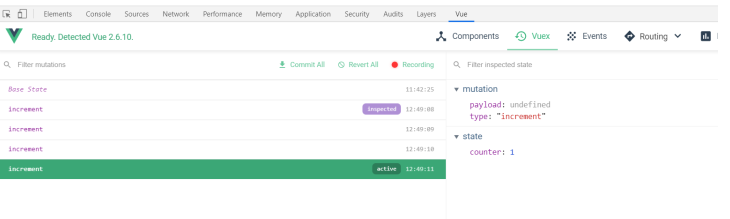
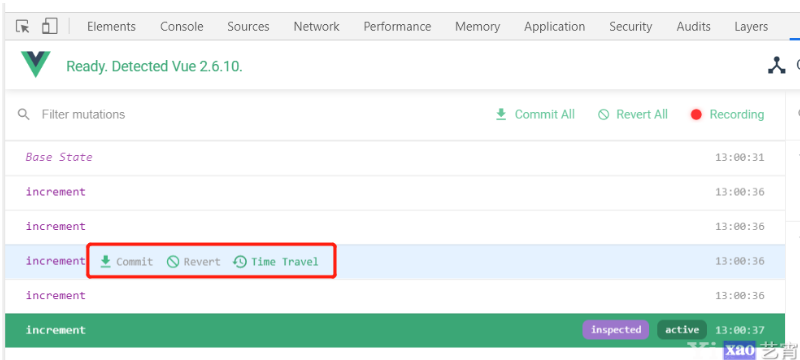
Vuex面板可以记录每一次mutation。点击对应的mutation记录在右边可以看到mutation提交的详细信息,跟此时state的状态。

同时你可以筛选mutation与state

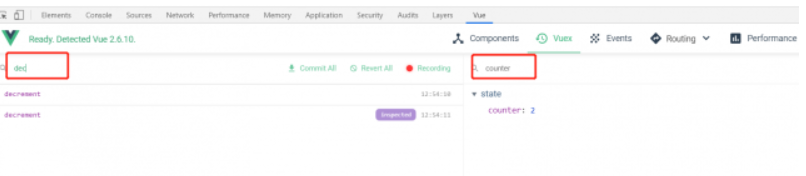
鼠标滑过mutation记录会出现commit、revert、Time Travel, commit: 保存指定的mutation,mutation记录最上面Base State会变为这次mutation的state,同时这次commit之前的mutation都会删掉。 revert: 还原到指定mutation,当前的state变为知道mutation的state,revert之后的记录都会删掉。 Time Travel: 时光旅行,state的数据切换到指定mutation,但所有记录都会保存。

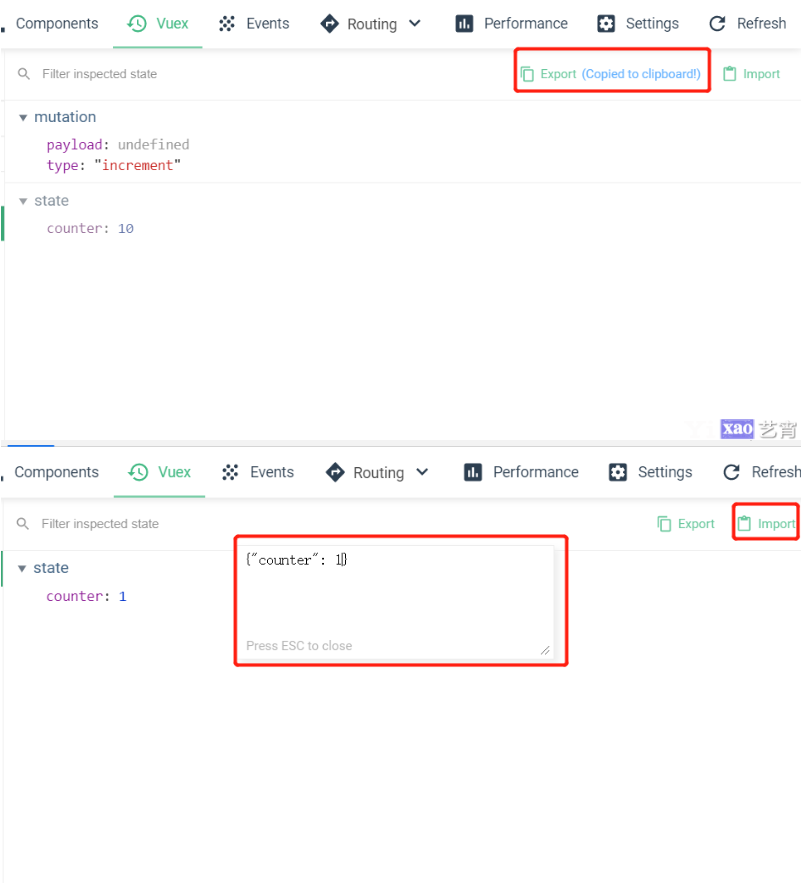
Vuex面板支持导出/导入state的功能 导出: 将state复制到剪切板。 导入: 支持将json数据直接导入到vuex中。

2.3 Events面板
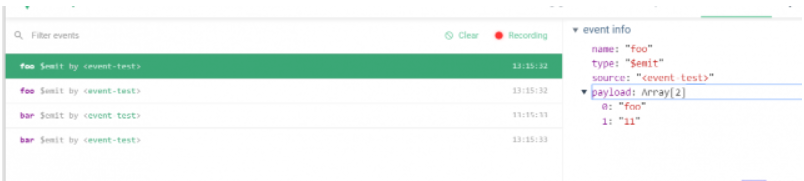
Events面板可以记录每次$emit触发的事件,右侧可以看到事件的详细信息,同样支持筛选。

name: 事件名 type: 事件类型,为了兼容Vue1.x,在Vue1.x中通过$dispatch触发事件,此时type为$dispatch source: 触发事件的组件 paload: 载荷,触发事件时传递的参数
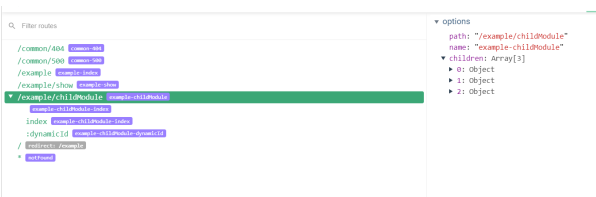
2.4 Routing面板
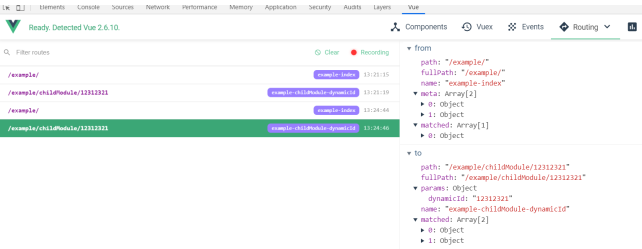
Routing面板有个选项:history、routes history记录了每一次路由变化,但是注意这里的history !== window.history,每一次路由变化都会push到history里,即便你是this.$replace跳转的路由。
右侧会显示详细信息,面板当中的from、to跟vue-router路由钩子中from、to代表相同的意思。

routes展示所有的路由,基本就是vue-router中routes的可视化展示。

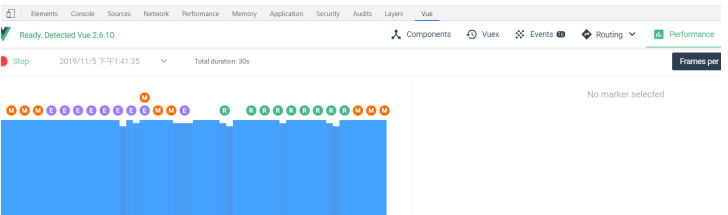
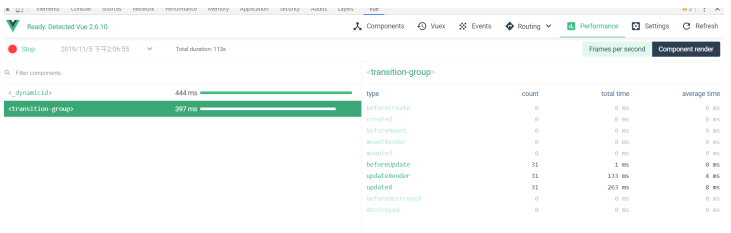
2.5 Performance
performance可以帮助我们分析页面跟组件的渲染情况,它有两个功能Frames per second、Component render。
Frames per second(fps): 浏览器每秒渲染多少帧,即每秒渲染多少次页面。蓝色柱体越高代表fps越高,代表页面越流畅。它同时可以记录引起页面渲染的原因,例如M、E、R。 M: mutation E: events R: routes

Component render可以记录组件的渲染时间,注意这个时间是累加的,例如这个组件渲染了两次,那渲染时间是这两次的总时长。 同时也可以看到组件内每个生命周期钩子的执行时长。

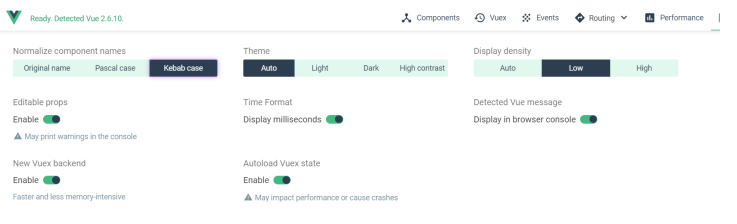
2.6 Settings

Normalize component name: Components面板组件名字显示风格,origin name原始组件名,Pascal case大驼峰,Kebab case中横线。
Editable props: 是否支持props属性可编辑,默认情况下components面板内的props属性不可编辑。
New Vuex backend: 是否让Vuex面板单独在后台运行,更快且更少的内存占用。
Theme: 主题。 Time Format -> Display milliseconds: 时间格式显示到毫秒,目前未看到在哪体现。 Atuoload Vuex state: 是否自动加载vuex state,目前未看到效果。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】