node,vue安装加上环境配置
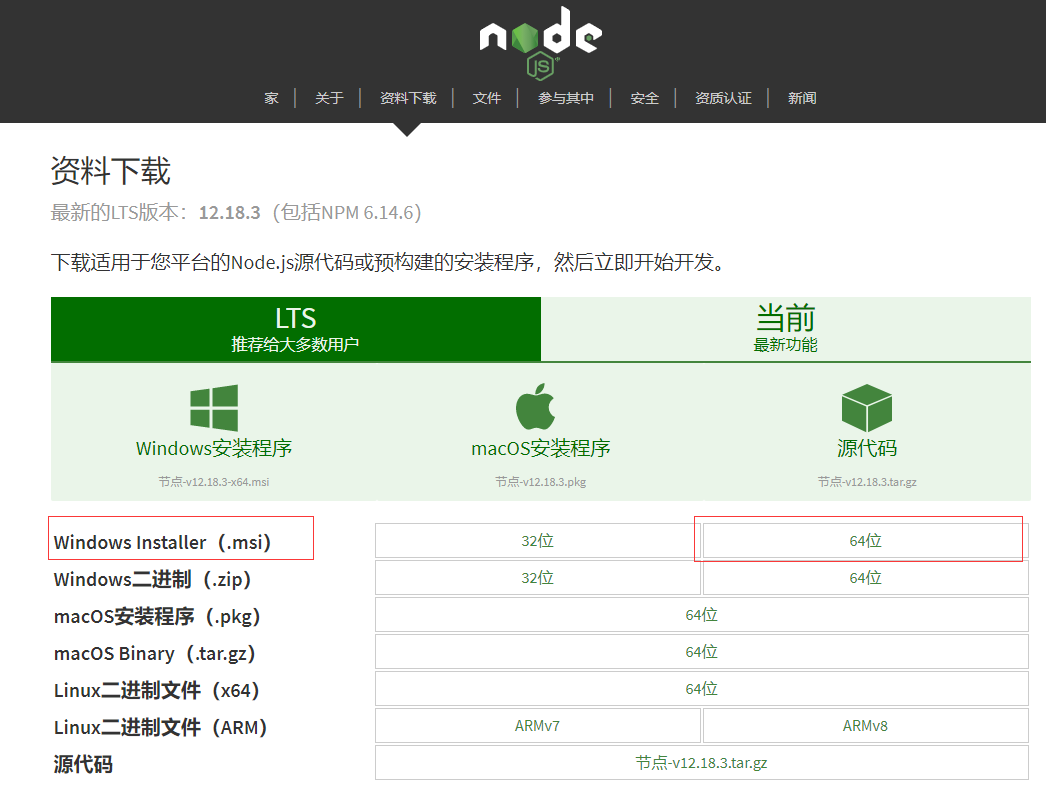
1.https://nodejs.org/en/download/
下载相应的版本
.msi和.zip格式区别:
-
.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。
-
.zip是一个压缩包,解压之后即可,不需要安装


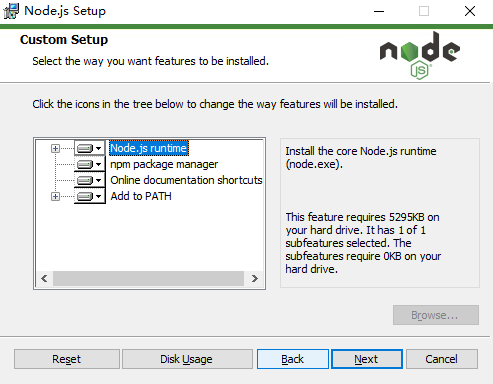
npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加node安装路径到环境变量

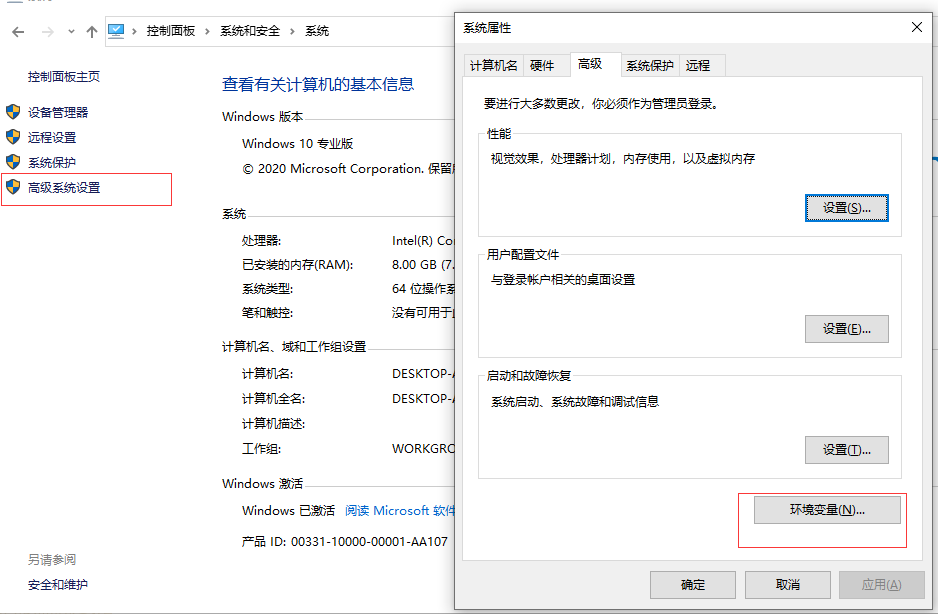
安装完成后,.msi格式的安装包已经将node.exe添加到系统环境变量path中,如果你下载的是.zip格式,因为没有安装过程,所以需要手动将node.exe所在目录添加到环境变量path中,查看系统变量验证
2.控制面板--》系统和安全--》系统--》高级系统设置--》环境变量--》查看Path

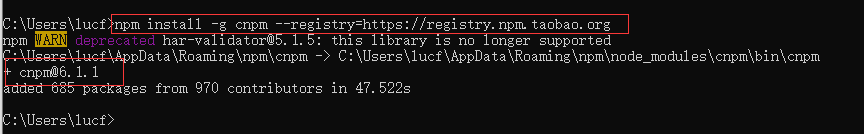
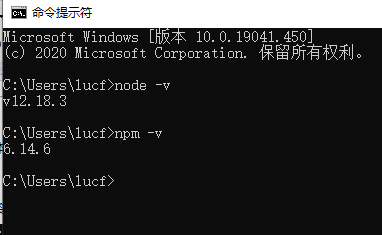
npm,执行npm -v查看npm版本npm install -g cnpm --registry=https://registry.npm.taobao.org

node有一个模块叫n(这名字可够短的。。。),是专门用来管理node.js的版本的。
1. 首先安装n模块:
npm install -g n
2. 升级node.js到最新稳定版
n stable
3. 几个npm的常用命令
npm -v #显示版本,检查npm 是否正确安装。 npm install express #安装express模块 npm install -g express #全局安装express模块 npm list #列出已安装模块 npm show express #显示模块详情 npm update #升级当前目录下的项目的所有模块 npm update express #升级当前目录下的项目的指定模块 npm update -g express #升级全局安装的express模块 npm uninstall express #删除指定的模块
报错:Cannot read property 'resolve' of undefined(window)
- 背景:安装puppeteer,npm install报错Cannot read property 'resolve' of undefined,弄了差不多3h,反复安装少说有7次,整好

- 解决方法:删除干净再降版本安装
- 步骤:
npm cache clean --force从控制面板删除node.js- 重启动
- 检查下面地址还有没有文件,有就删除
C:\Program Files (x86)\NodejsC:\Program Files\NodejsC:\Users\{User}\AppData\Roaming\npm(or%appdata%\npm)C:\Users\{User}\AppData\Roaming\npm-cache(or%appdata%\npm-cache)C:\Users\{User}\.npmrc(and possibly check for that without the.prefix too)C:\Users\{User}\AppData\Local\Temp\npm-*
- 检查环境变了,path里面带有Nodejs以及npm的全删了
- nvm卸载(这一步不确定是否与解决问题有关,因为第四步查出nvm文件夹有node文件,所以我直接卸载了nvm)
- 命令行窗口输入where node,查看是否还有漏掉的文件,有就删除
- 重启
- 再安装node官网稳定的版本(目前是10.16)
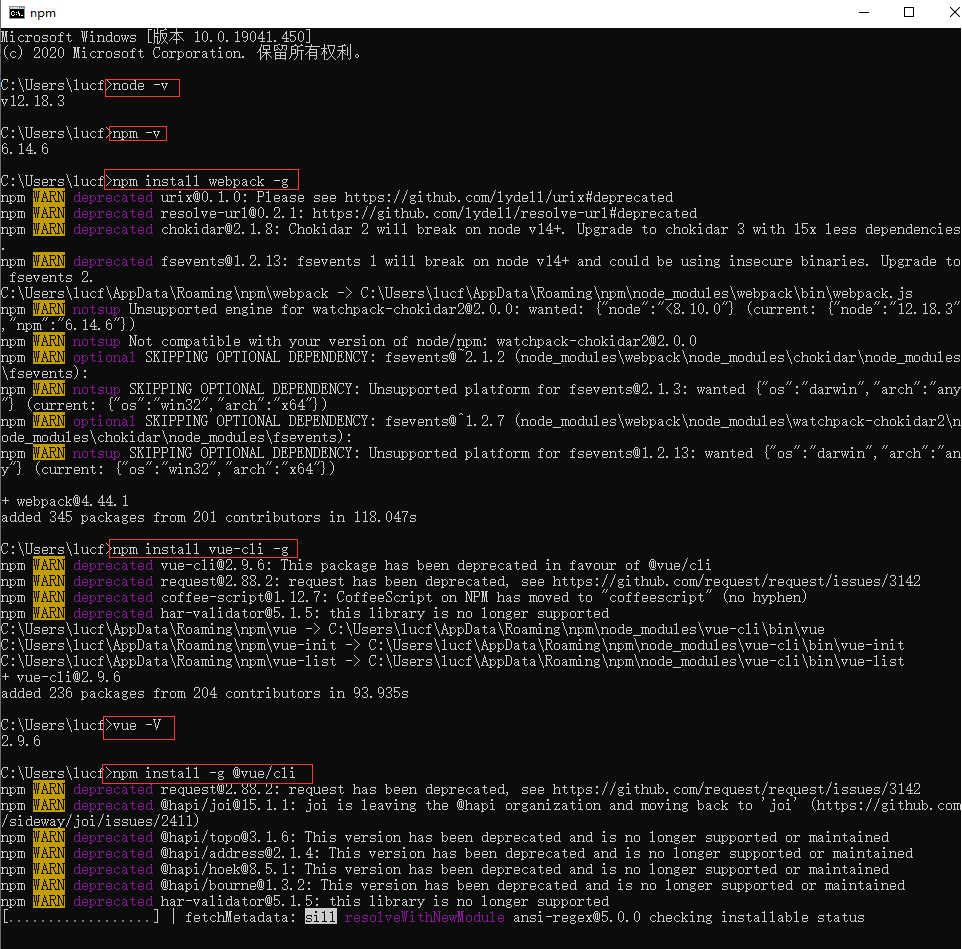
vue版本更新安装
npm install -g @vue/cli (更新脚手架)
查看版本 vue -V(v大写)

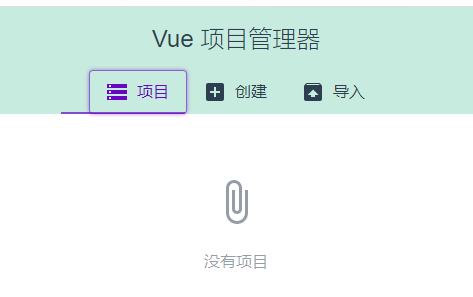
6.vue ui 打开vue可视化面板
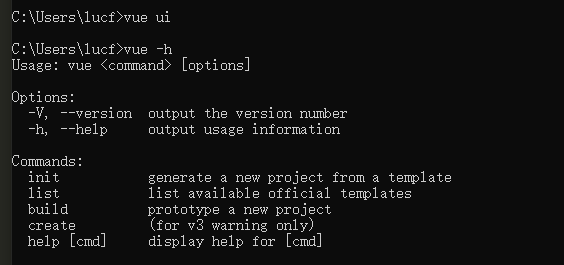
输入vue ui命令没反应:
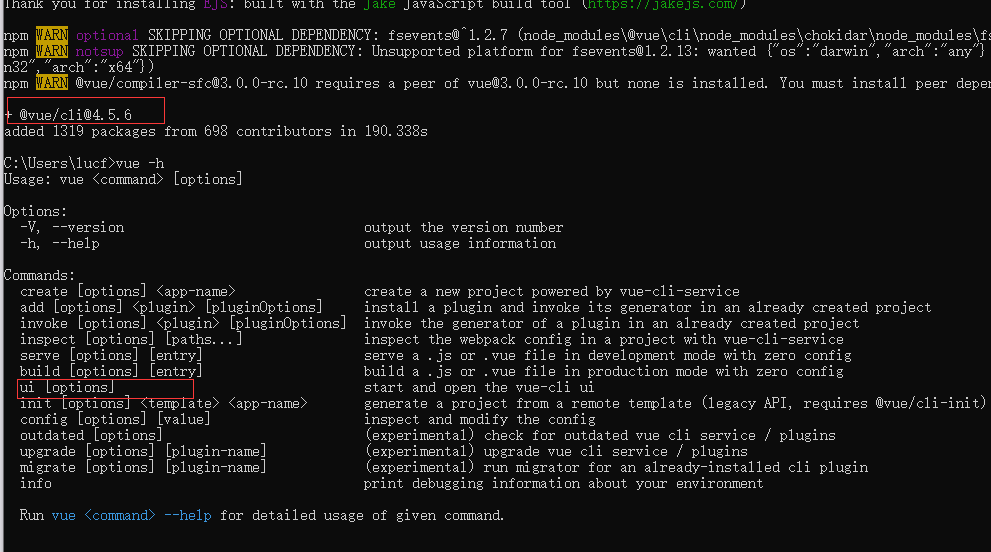
1、输入vue -h查看commands,发现没有ui [oprions]的选项

2.解决方法:
- 卸载老版本:
npm uninstall vue-cli -g
- 下载新版本,vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的
npm install @vue/cli -g

7.解决npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm.cmdprefix -g替换成prefix --location=global4.如果还出现问题,建议重启电脑试试。

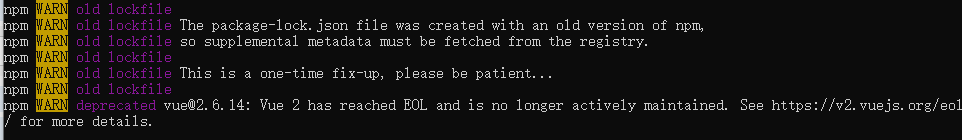
"npm warn old lockfle"是npm在执行安装或更新模块时发出的警告,意为“旧的锁定文件”。
在npm中,锁定文件是指package-ock.json文件,它记录了当前项目中每个模块的精确版本信息和依赖关系。当在项目中添加、更新或删除一个模块时,npm会检查该模块的版本信息,如果与package-lockjson中的版本信息不一致,就会发出警告。这时,npm会更新package-lock.json文件,以确保模块的版本信息最新、正确。
然而,如果在项目中使用的是一个过时的package-ockjison文件,就可能会触发"npm wamn old lockile”的警告。这通常发生在多个开发人员共同开发一个项目时,其中一个人在发布了新的版本后,并没有更新package-ock,json文件,而其他的开发人员在执行npm安装时,就会看到这个警告。
对于"npm warn old lockfle"警告,通常的解决办法是简单地运行"npm instal"命令,这将会重新生成一个新的package-lockjson文件,以及其他必要的依赖项,以确保所有依赖关系和版本号都是最新的。如果你仍然看到这个警告,你也可以尝试手动删除旧的package-lock,json文件,然后重新运行"npm instal?”。但需要注意的是,如果你手动删除了package-lockjson文件,并且在这个文件被重新生成前,自己安装了新的模块,这可能会导致版本冲突和其他问题。因此,最好的做法是尽量避免手动修改package-lock.json文件,而是让npm自动维护它。
nom warn old lockfle是npm在安装或更新软件包时会提示的一种警告信息。这个警告表示你的项目中的lockfle文件已经过时,建议你重新生成-份lockfile文件。
npm lockfie文件是用于记录当前软件包及其依赖项的版本号的一种机制,它通常被称为锁定文件。这样能确保不会因为更新导致环境出问题,因为这些包的版本不会发生变化。这对于团队协作和产品线的稳定性至关重要,因为它可以确保所有的开发者使用的包版本都是一致的。
当你在npm instal 或 npm update时,如果npm检测到(ockile文件已经过时,它会在继续处理依赖项之前,首先提示这个警告信息。警告信息建议你执行npm prune,更新你的lockfle文件到最新状态,以确保你的依赖项至少与记录的版本号一致。
更新lockfle文件可以通过执行npm prune或直接删除原始lockfle文件并再次运行npm instal 来实现。这将更新lockfle文件,确保依赖项与记录在文件中的版本一致,并保持项目的稳定性和一致性。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】