2023-2-14 微信小程序 <swiper-item>标签传入多个数组型数据 记录
我想要实现轮播图。
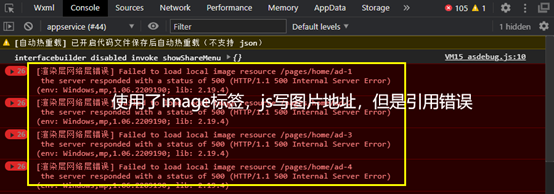
在<view>标签内加了一个<image>标签,在js页面添加数组,想通过使用索引,调用数组内的图片,但出现了报错的现象。

但这时又有新的问题:图片只能显示50%,如果显示100%会把对应的文字给挤到下面看不见。。。
经过排查处理发现,swiper作为最外层的容器,存在着高度无法实现由内容撑开的默认样式,同时swiper的height默认为150px。
解决后又出现“新”问题:只有一个页面。
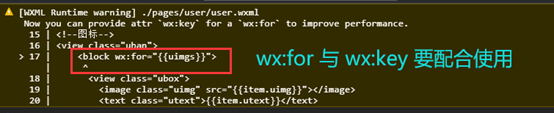
打开console查看,发现是wx:for缺少wx:key的原因

最终wxml:
<view class="swiperad">
<swiper>
<swiper-item wx:for="{{list}}" wx:key="*this">
<image class="img" src="{{item.img}}" mode="widthFix" ></image>
<text class="text">{{item.text}}</text>
</swiper-item>
</swiper>
</view>
JS
list:[
{img:'../../image/ad/1.jpg',text:'广告1'},
{img:'../../image/ad/2.jpg',text:'广告2'},
{img:'../../image/ad/3.jpg',text:'广告3'},
{img:'../../image/ad/4.jpg',text:'广告4'},
],


