课时133.margintop失效原因(理解)
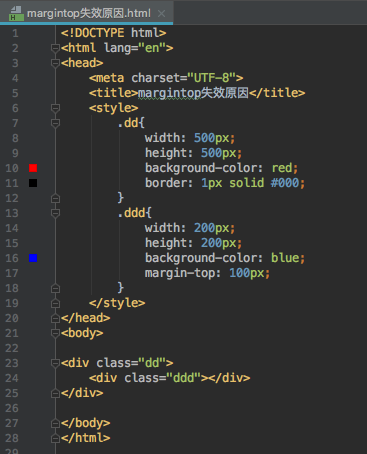
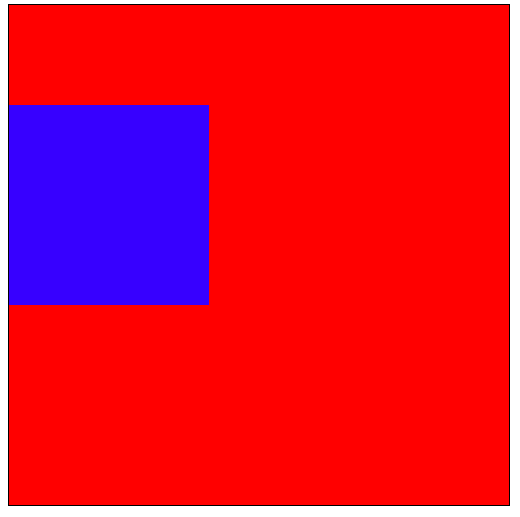
我们之前讲过如果只有子元素设置了margin top而父元素没有边框则会跟着被顶下来的。
而我们怎么解决这个问题呢?
就是给父元素设置一个边框


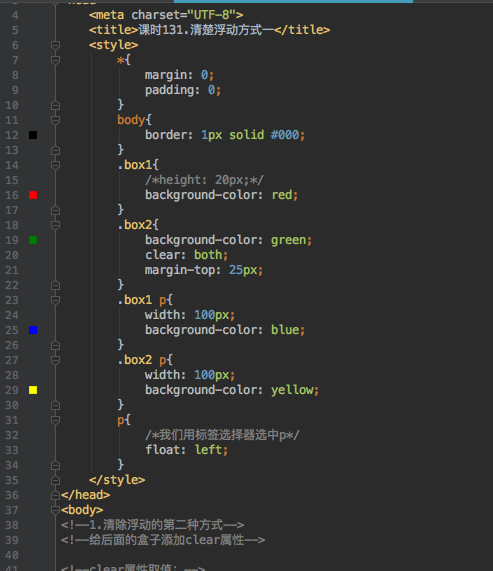
而为什么我们在第二个浮动的盒子设置边框没有用呢?应为第一个盒子浮动了以后,第二个盒子前面就没有元素了,就默认是body父元素了,所以我们如果不给父元素设置边框就会被顶下来。
而我们给body设置边框仅仅是为了演示一下这个现象,因为在企业开发中我们没有人会给body设置边框的。
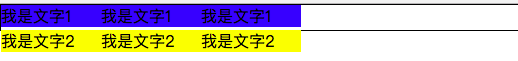
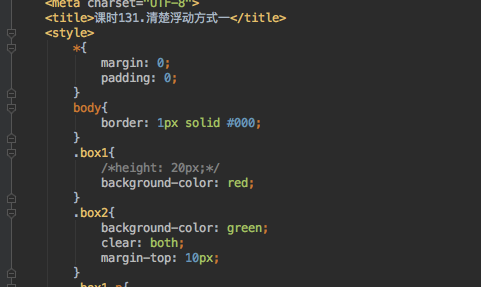
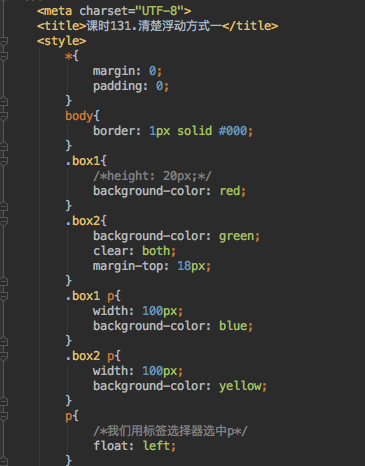
给body添加一个边框以后,再给div2添加边框发现设置10px没有效果


然后我们又给它设置18px,发现还是没有效果


为什么没有效果呢?
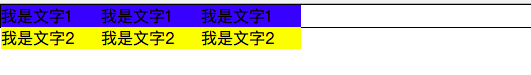
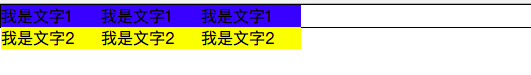
因为div2会把div1给覆盖了,所以设置了22px也看不到
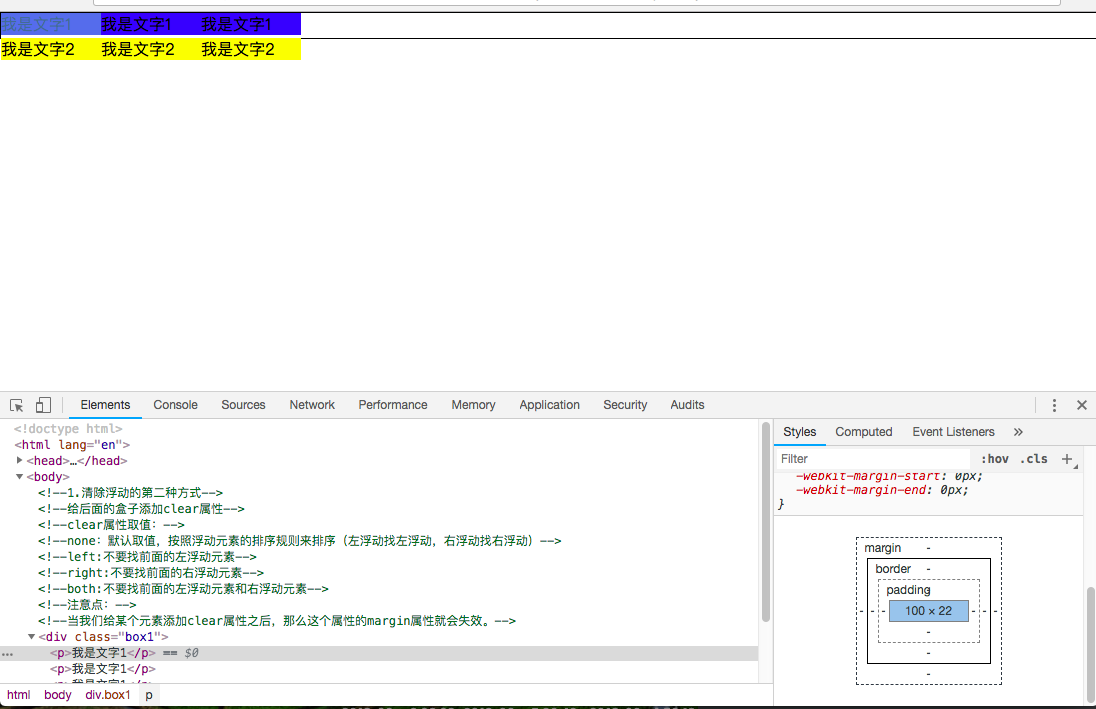
我们怎么知道文字有多高呢?

发现文字的默认高度是100*22,所以文字的高度是22
所以我们只要设置了大于22就可以看出来了