课时131.清楚浮动方式一(理解)
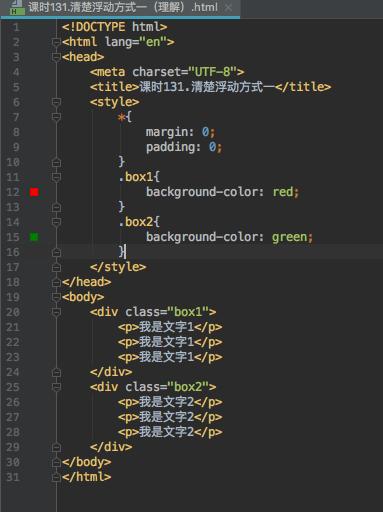
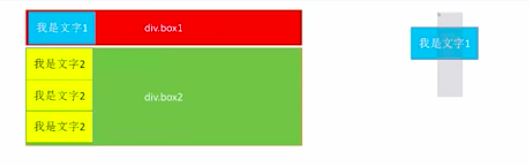
我们先来设置两个div元素,然后分别给它们设置背景颜色。


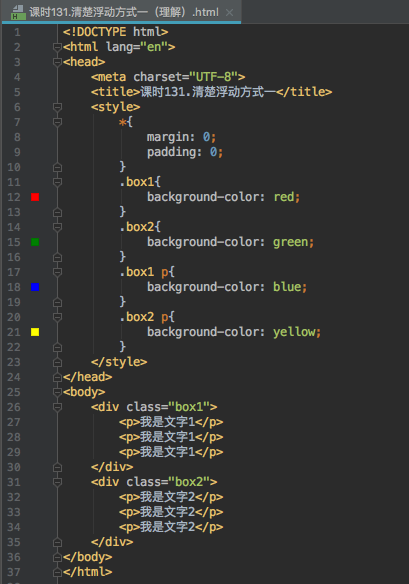
然后我们再来给文字设置背景颜色,发现div的背景颜色被覆盖掉了。


由于p是块级元素,它的宽度与它的父元素是同宽的,所以它的背景颜色盖住了div的背景颜色。
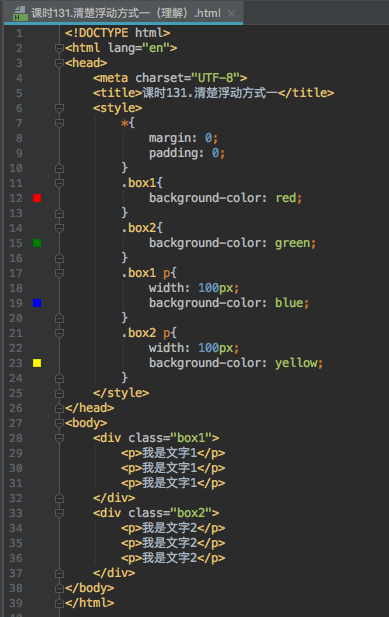
为了能够看到p的背景颜色,我们给p的宽度改一改,改为100px。


然后现在我们想让div1中的p和div2中的p都左浮,我们发现变成了如下都样式。


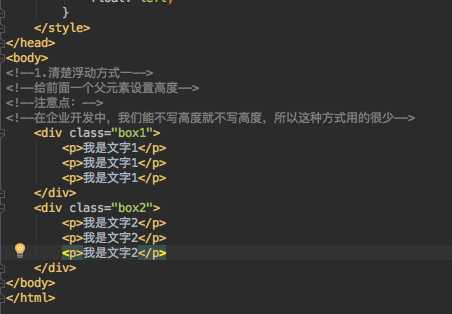
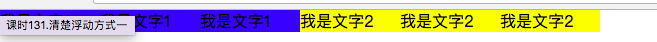
我们都盒子为什么有高度,因为内容都高度撑起了p,然后p的高度又撑起了div,一共是三行字体的高度撑起了div,我们从来没有设置过div1和div2的高度。
我们先将div1中的第一个p浮动起来,下面剩余的两个p就会撑起div1

然后下面的div2就会紧随其后继续向上移动

而div1中的剩余的p继续浮动,然后第一行的距离就变短了

因为这三个文字原来都位于第一行,所以浮动以后也是第一行。
又因为上面三个p都浮动走了,没有剩余的标准流了,并且浮动流是没有办法撑起div的高度的,所以,就只剩这么高的高度。

我们如何来解决这个问题呢?
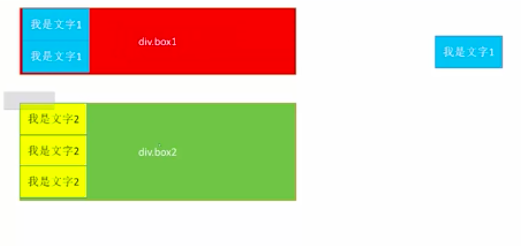
导致这个问题的原因就是div没有高度,那么我们给div设置高度就可以了。
我们来给div1设置高度,这个就是我们清楚浮动的第一种方式。