课时76.兄弟选择器(掌握)
我们先来明确一点,什么是兄弟?
比如,head和body是兄弟,必须是同级关系,如果是嵌套关系,儿子,孙子则不可以。
1.相邻兄弟选择器 CSS2
作用:给指定选择器后面紧跟的那个选择器选中的标签设置属性
格式:
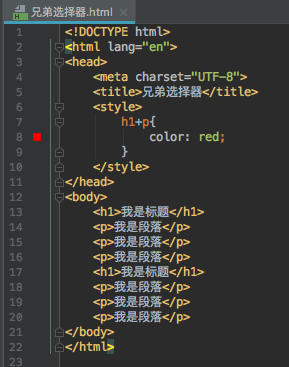
选择器1+选择器2{
属性:值;
}


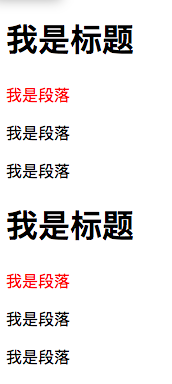
我们将两个紧跟在h1之后的p标签都设置成了红色,如果我们在第一个h1标签之后添加一个a标签,则这个就没有用处来


注意点:
1.相邻兄弟选择器必须通过+连接
2.相邻兄弟选择器只能选中紧跟其后的那个标签,不能选中被隔开的标签
2.通用兄弟选择器 CSS3
作用:给指定选择器后面的所有选择器选中的所有标签设置属性
格式:
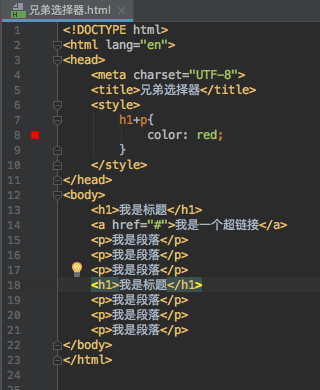
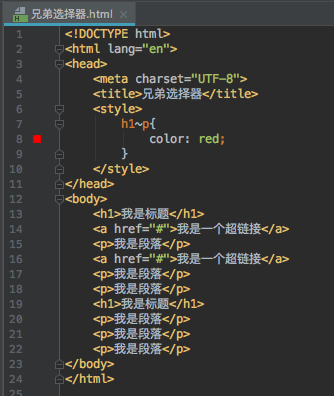
选择器1~选择器2{
属性:值;
}
必须用英文符号打出来~,中文打出来打则无效


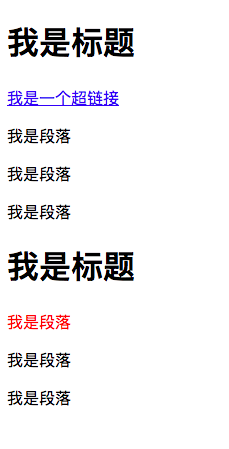
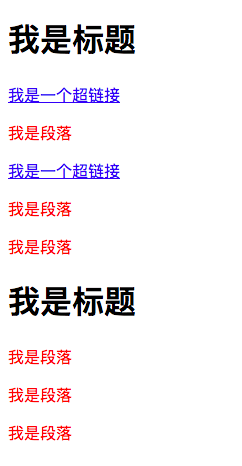
只要是在h1之后的p标签就会被设置成红色,无论它们之间有没有a标签,都并不影响
注意点:
1.通用兄弟选择器必须用~连接
2.通用兄弟选择器选中都是指定选择器后面某个选择器选中都所有标签,无论有没有被隔开都可以选中


