课时67.标签选择器(掌握)
通过上节课的学习我们明白了如何通过十六进制来表示颜色
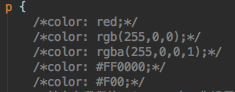
例如:红色的几种表示方法

我们发现在学习CSS当中的一些属性的时候,它都有一些套路
只要知道属性的名称,属性有什么作用,它有哪些取值,这个属性有什么注意点
那这个时候,这个属性我们就学完了。
我们在后面学习CSS其它的一些属性时也是这样的,我们只要知道这个属性叫什么,有什么作用,有哪些取值,有什么注意点就可以了。
现在我们把CSS属性知识先放一放,先来学习选择器的知识,因为如果我们要学习CSS属性,需要用到CSS选择器的知识,前面我们说过学习CSS就学习两块知识,一块是CSS属性,一块是CSS选择器,而我们学到现在没有讲过CSS选择器,所以我们先讲七八个CSS选择器,再回过头来讲CSS属性。
1.什么是标签选择器?
作用:根据指定的标签名称,在当前界面中到所有该名称的标签,然后设置属性。
格式:
标签名称{
属性:值;
}


注意点:
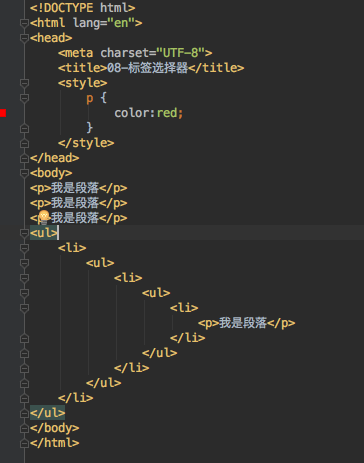
1.标签选择器选中的是当前界面中的所有的标签,而不能单独选中某一个标签。
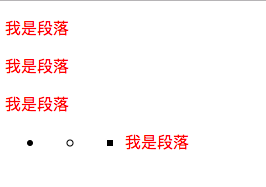
2.标签选择器无论标签隐藏的多深都能选中。
3.只要是HTML中的标签就可以作为标签选择器(h/a/img/ul/ol/dl.....)

