Vue Virtual Dom 和 Diff原理(极简版)
vue的虚拟DOM和diff算法,是Vue面试的最后一招,当然也是极其简单了,先说Virtual Dom,来一句概念:
用js来模拟DOM中的节点。传说中的虚拟DOM。
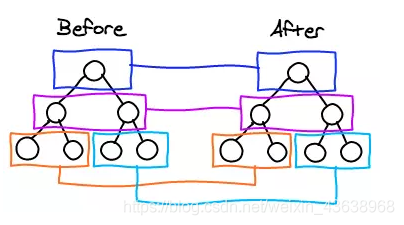
再来一张图:

是不是一下子秒懂 没懂再来一张

Virtual Dom就先这样,理解了就OK,下面我们了解一下Diff,老规矩先来一句概念:
diff算法就是进行虚拟节点对比,并返回一个patch对象,用来存储两个节点不同的地方,最后用patch记录的消息去局部更新Dom。
换句人话
diff的过程就是调用名为patch的函数,比较新旧节点,一边比较一边给真实的DOM打补丁
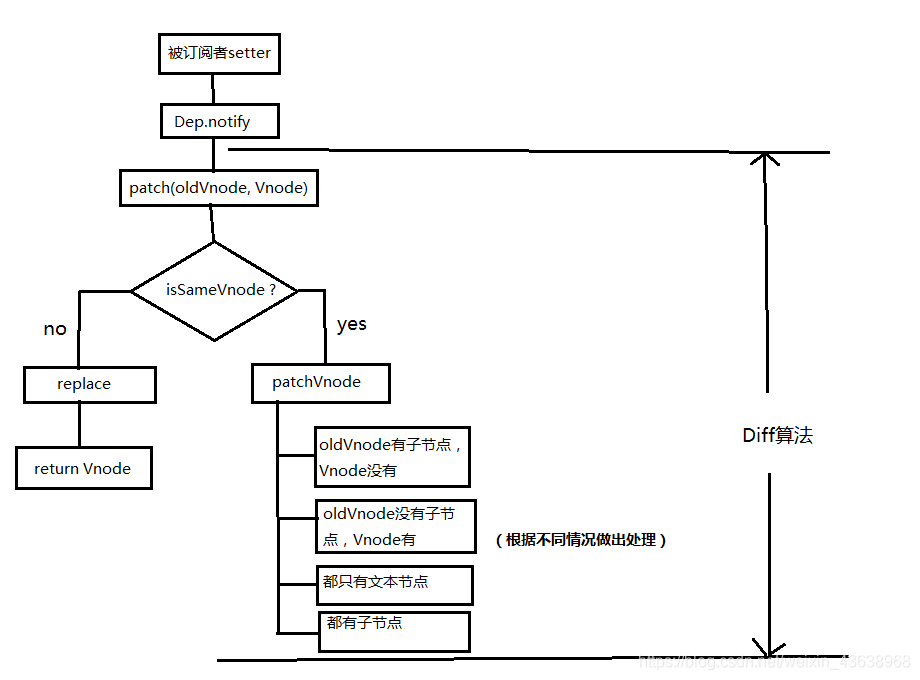
废话说了很多,上图:

多说无益,再来一张图:

这个Diff的过程不展开说了,有兴趣的童鞋可以走起,如果还没懂,再走起
one
什么是虚拟DOM
用js来模拟Dom 这就是虚拟Dom
虚拟dom他不会去进行重排与重绘操作,因为虚拟dom进行频繁修改,然后一次性比较并修改真实dom中需要修改的部分,最后进行重排和重绘,减少过多dom节点的重排和重绘损耗
什么是Diff算法
diff的过程就是调用名为patch的函数,比较新旧节点,一边比较一边给真实的DOM打补丁
diff算法的流程
1.首先判断对应节点是否有必要进行比较
如果值得比较会执行patchVnode
如果不值得比较,新节点会直接把老节点整个替换
2. 打补丁(patchVnode)
3.更新子节点(updateChildren)


