d3 学习记录-----network实现
题记: d3学习交流。
本个例子技术点重点和难点:
1. 箭头如何显示在节点相连的直线上
2. 箭头与节点圆之间的距离由于缩放的动态原因如何控制,使箭头一直保持在圆外围
3. 鼠标中间键滚动带动图像缩放(此点若知事件则较易)
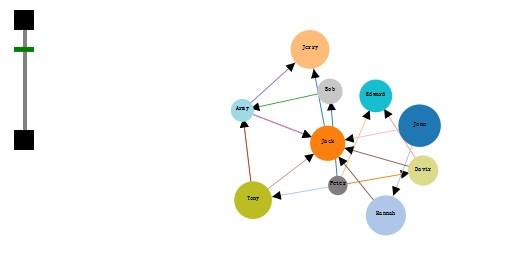
4. 鼠标拖拽控制条实现图像缩放。
5. 第3,4两个控件结合交替使用实现缩放效果(关键是两个事件的缩放数值倍数范围和在图中缩放距离范围要保持一致。
由于这个模型是从我在做的项目中抽取的模型例子,数据量也不是很多,界面比较丑,旁边的图拽条的 “+”,“-"图片我也没加上去。
相关代码下载运行详见我的bitbucket仓库:https://bitbucket.org/Army929/d3-studyrecord