Charles使用教程—附加安装包以及注册码
先上安装链接: https://pan.baidu.com/s/17VmPyNK_AKzPG3fRueamZA 密码: mjq0

Chalrs官方介绍:
Charles 是一个 HTTP 代理 / HTTP 监视器 / 反向代理,它使开发人员能够查看他们的机器和 Internet 之间的所有 HTTP 和 SSL / HTTPS 流量。这包括请求、响应和 HTTP 标头(其中包含 cookie 和缓存信息)
抓包原理:
主要特点/功能:
SSL 代理– 以纯文本形式查看 SSL 请求和响应
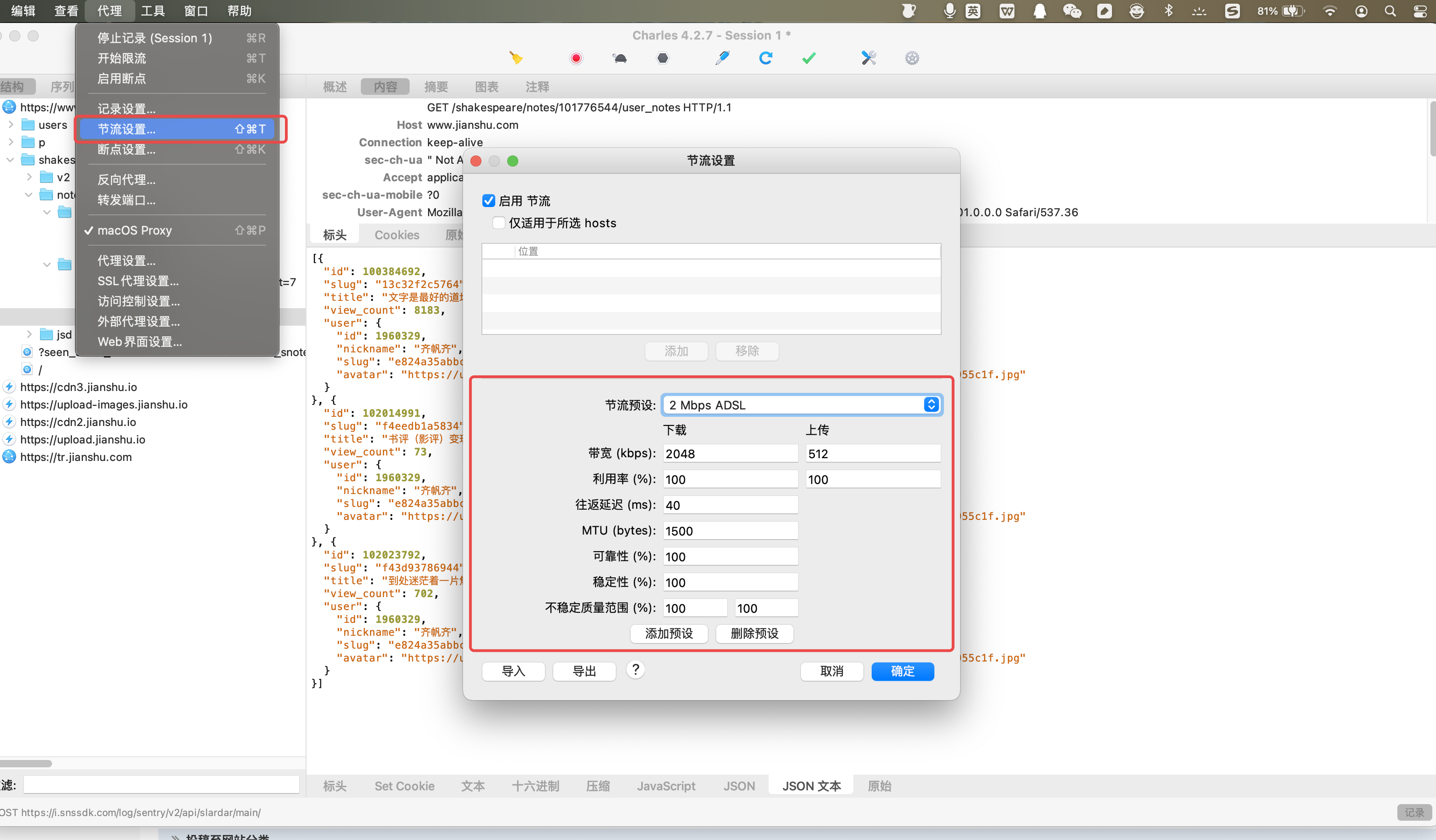
带宽限制以模拟较慢的 Internet 连接,包括延迟
AJAX 调试 – 以树或文本的形式查看 XML 和 JSON 请求和响应
AMF – 以树的形式查看 Flash Remoting / Flex Remoting 消息的内容
重复请求以测试后端更改
编辑请求以测试不同的输入
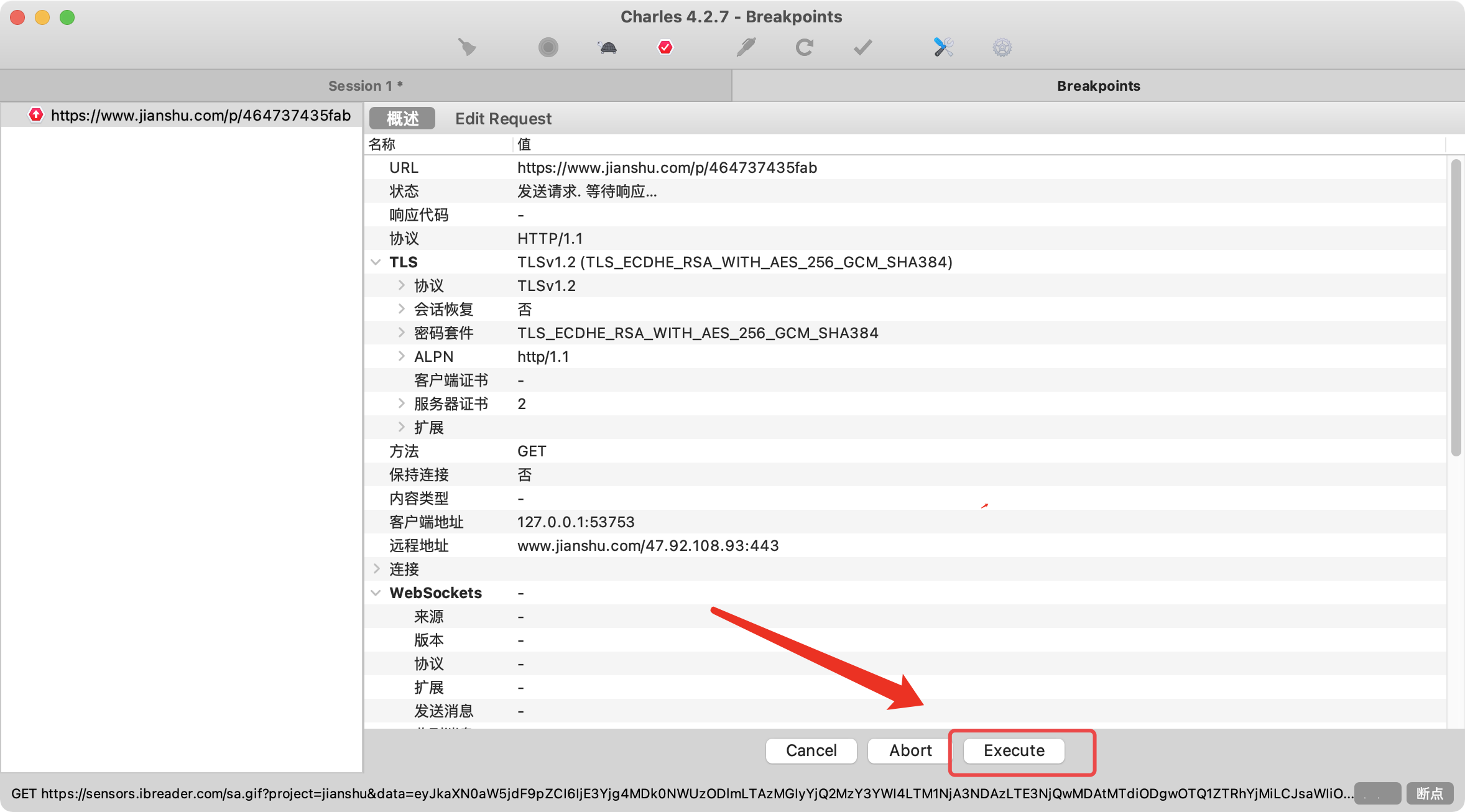
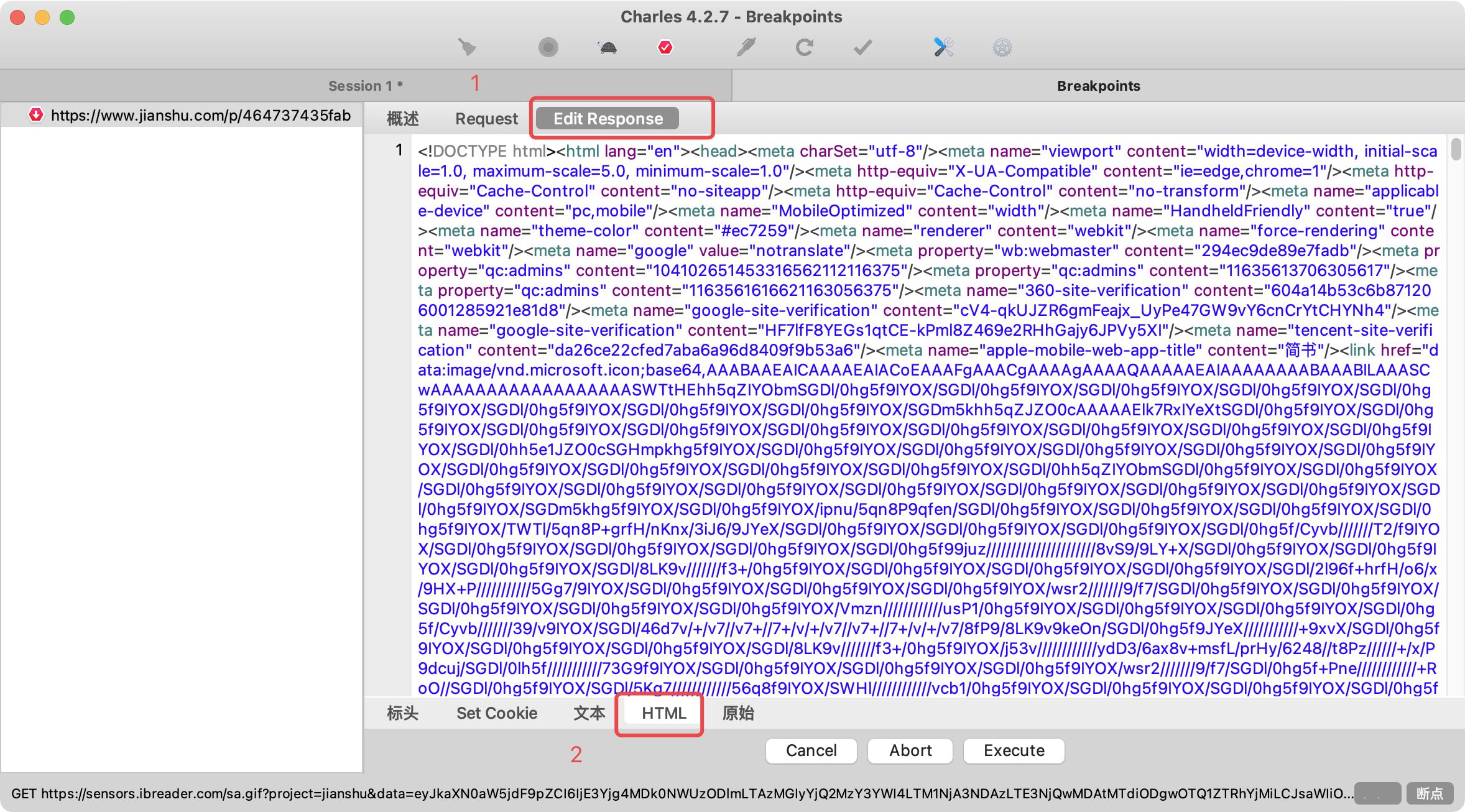
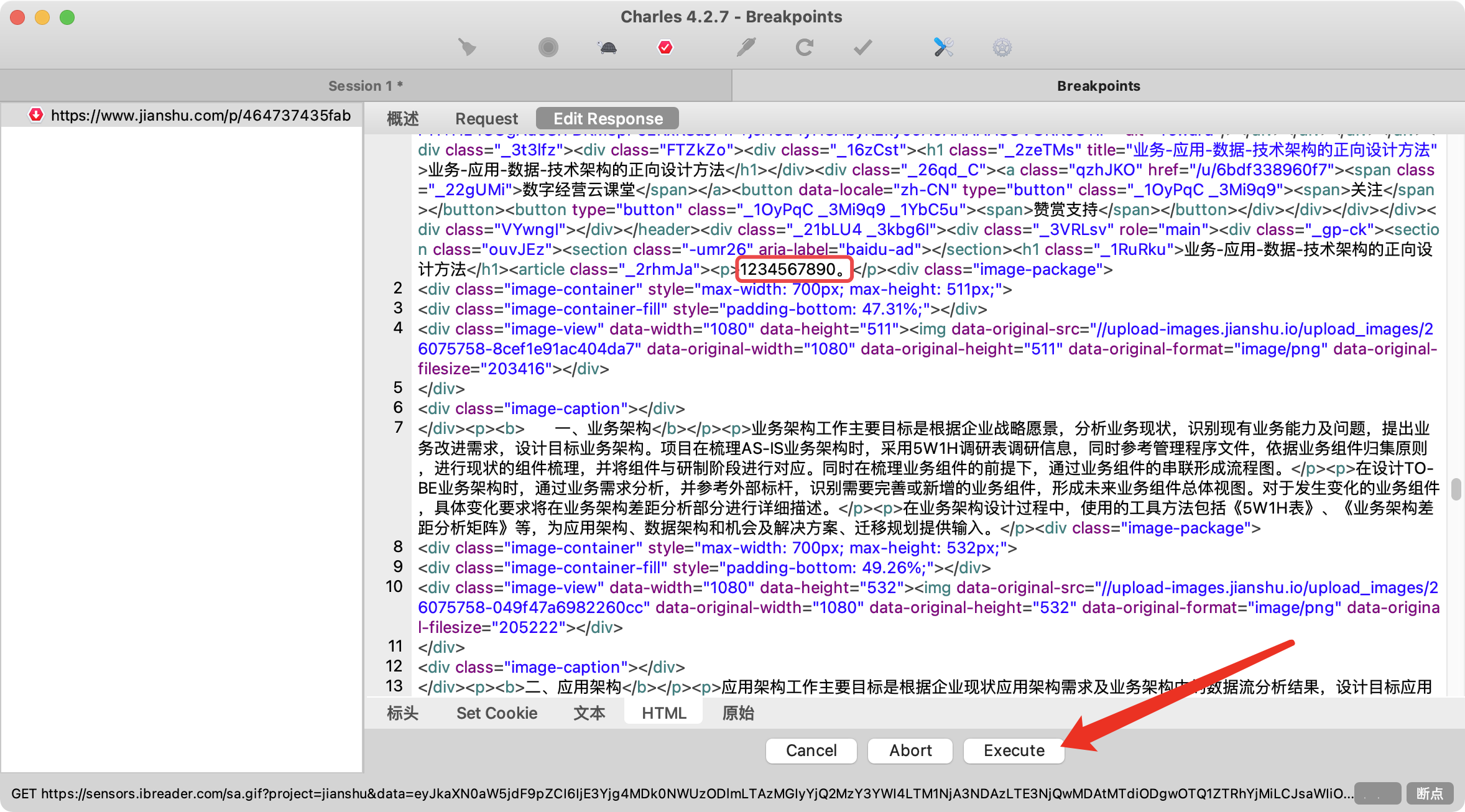
拦截和编辑请求或响应的断点
使用 W3C 验证器验证记录的 HTML、CSS 和 RSS/atom 响应
安装:
进入官网下载页面:https://www.charlesproxy.com/download/

Charles是跨平台的,Window、MacOs、Linux都支持,免费下载!而且UI界面很简洁~~~

设置:
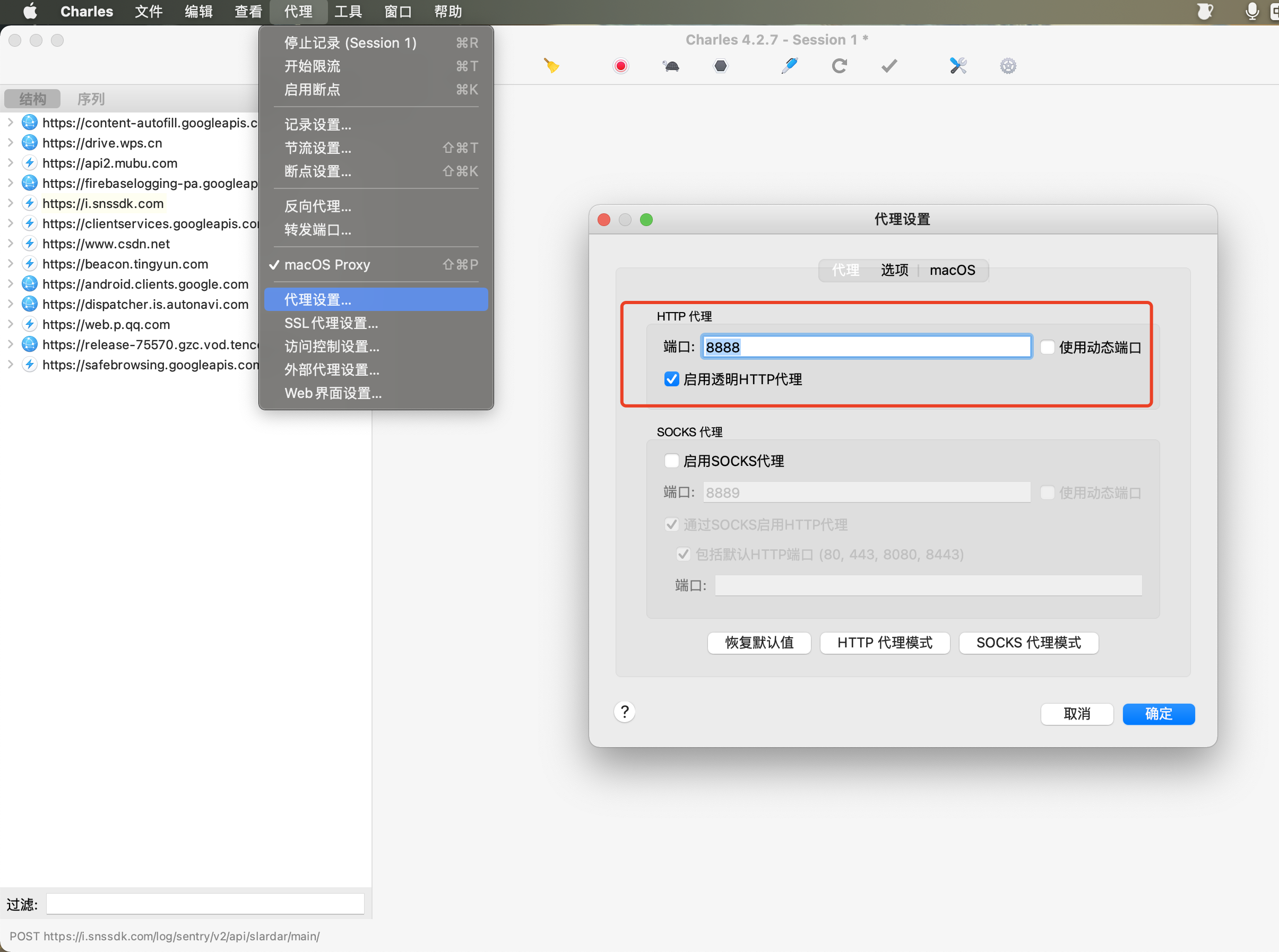
1、代理设置:打开"代理-代理设置"页面,设置代理端口,默认"8888",注意不要被占用了

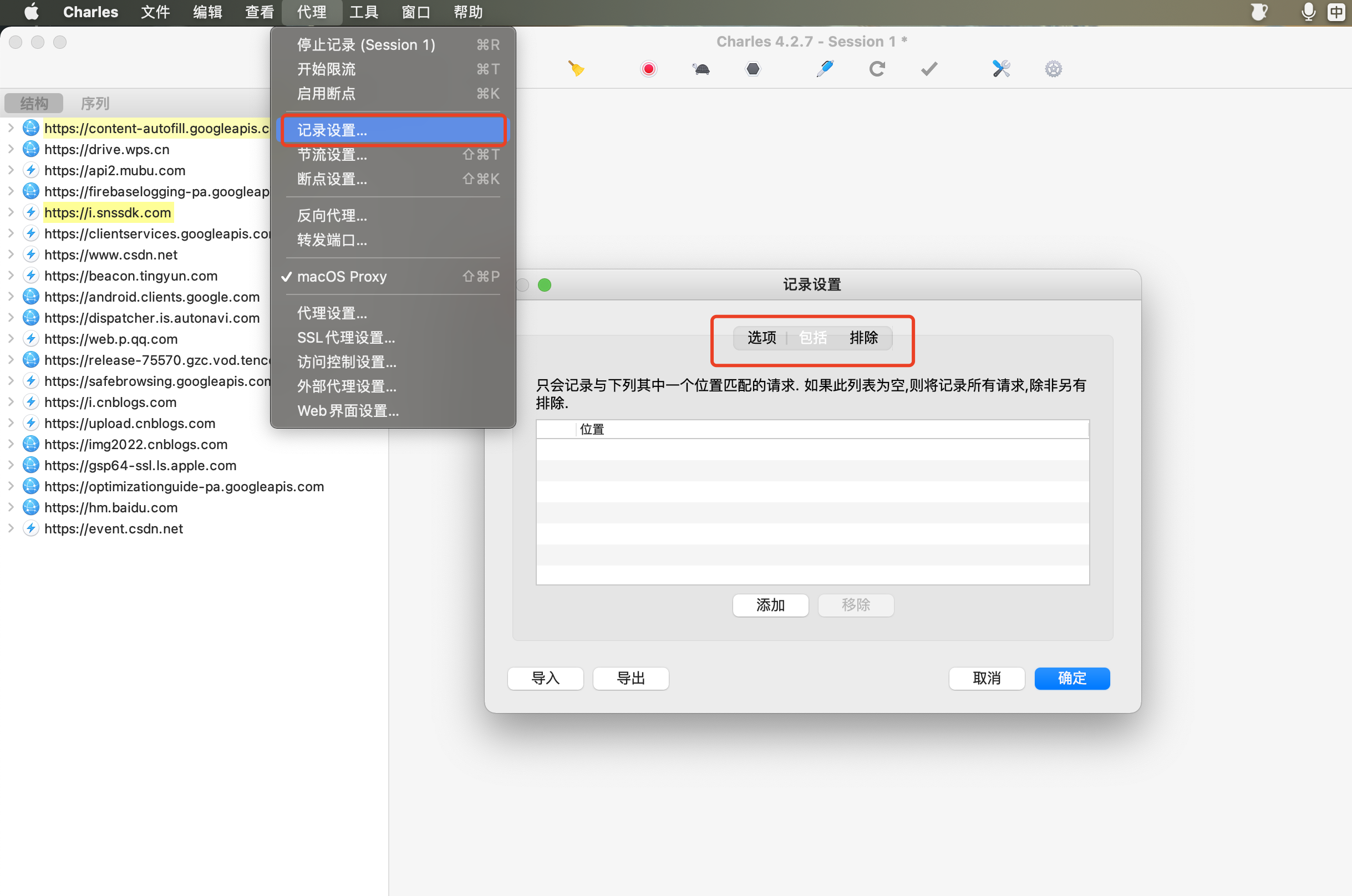
2、记录设置:打开"代理-记录设置"页面,设置 需要记录 和 需要排除 的请求,需要检查下,因为看到很多人说抓取不到请求,就是这里设置问题

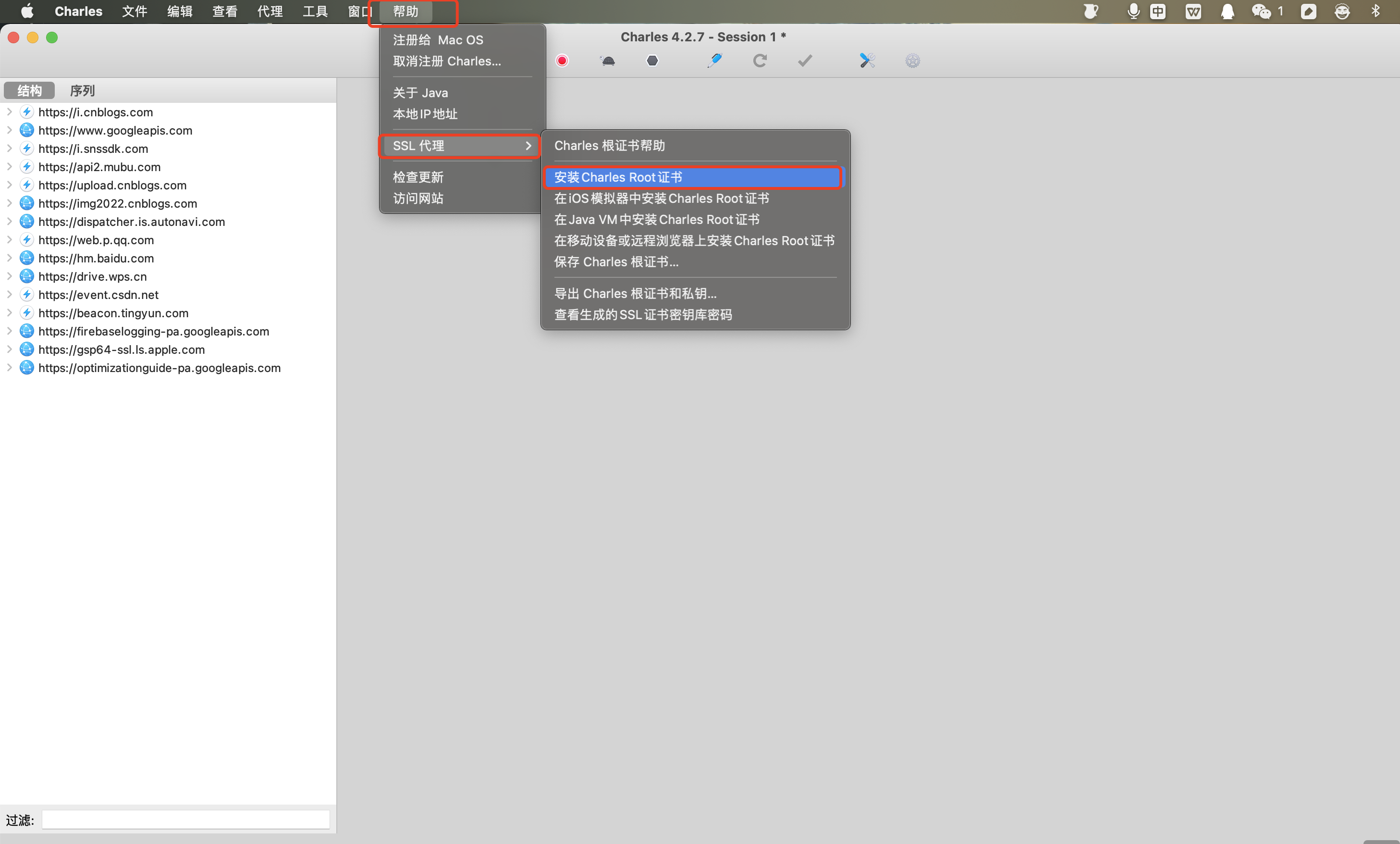
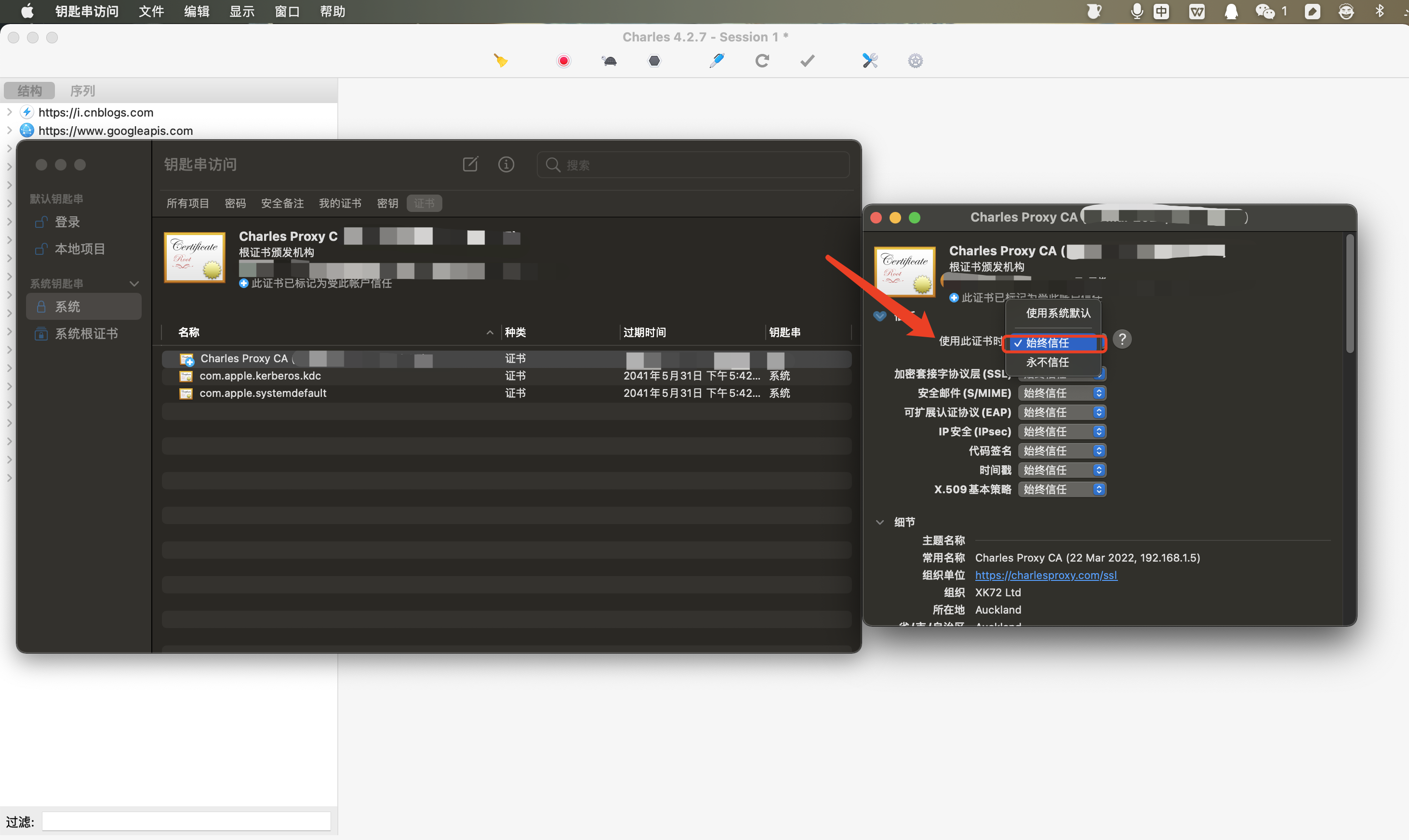
3、安装证书:打开"帮助-SSL代理-安装CharlesRoot证书",会在电脑上安装一个证书,这里是为了抓取https请求做准备的,注意证书设置设置为"始终信任"


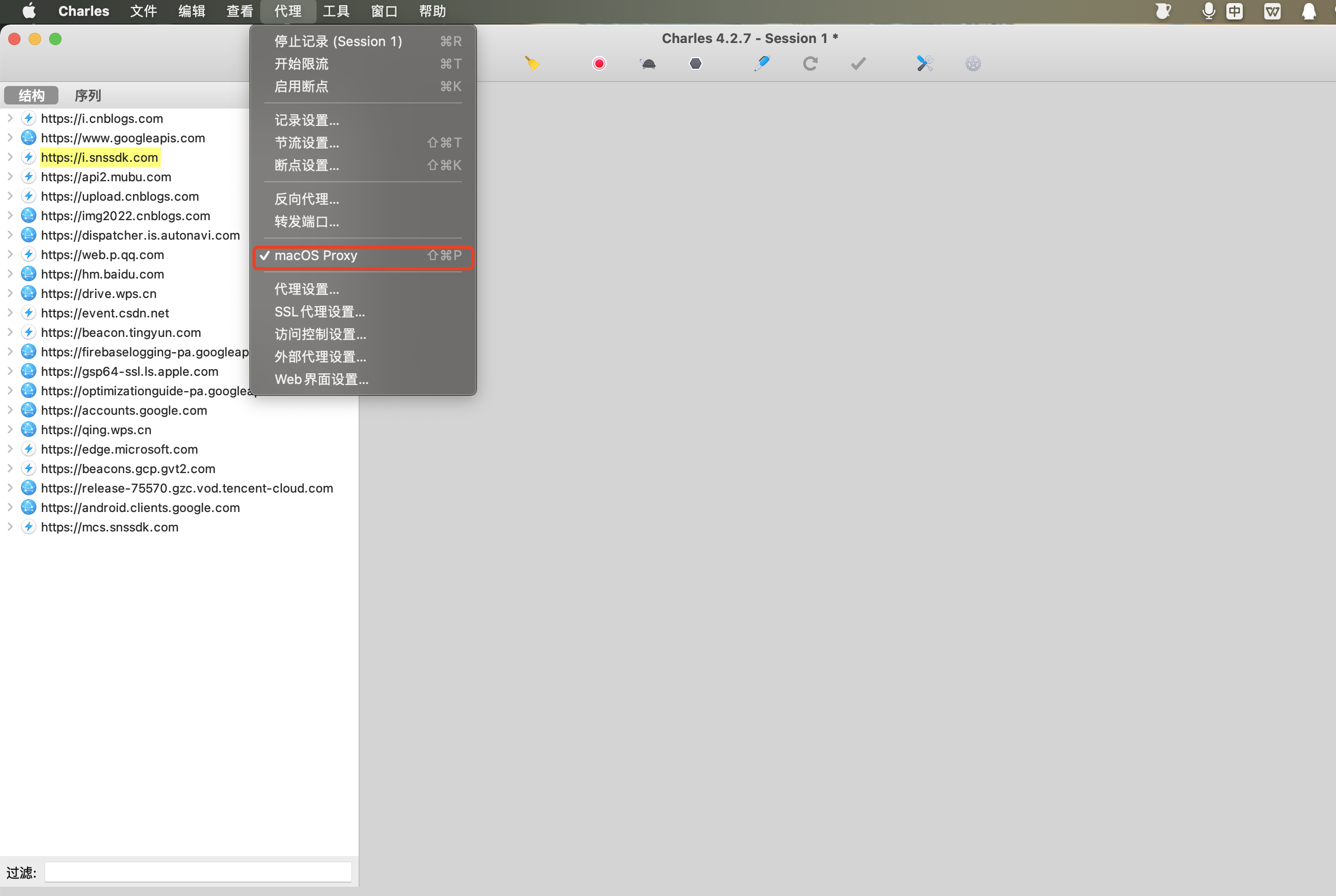
4、macOS Proxy:打开"代理",勾上"macOS Proxy"

抓取PC端数据请求
打开自己喜欢使用的浏览器,正常操作,就可以记录到浏览器发出去的请求了,如果抓不到https请求,或者抓到的包乱码的话,那检查一下上面的"设置-安装证书"那一步设置的不正确
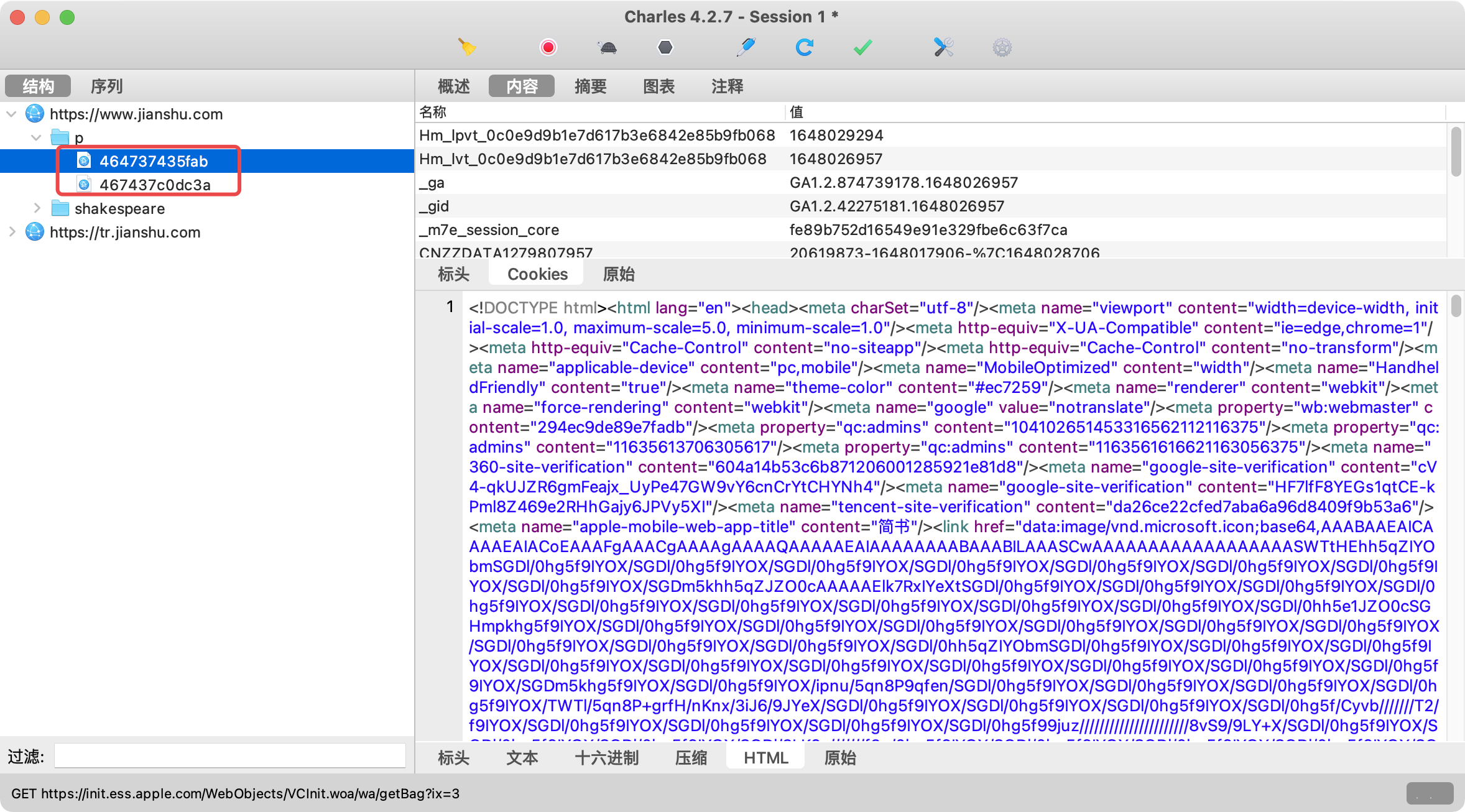
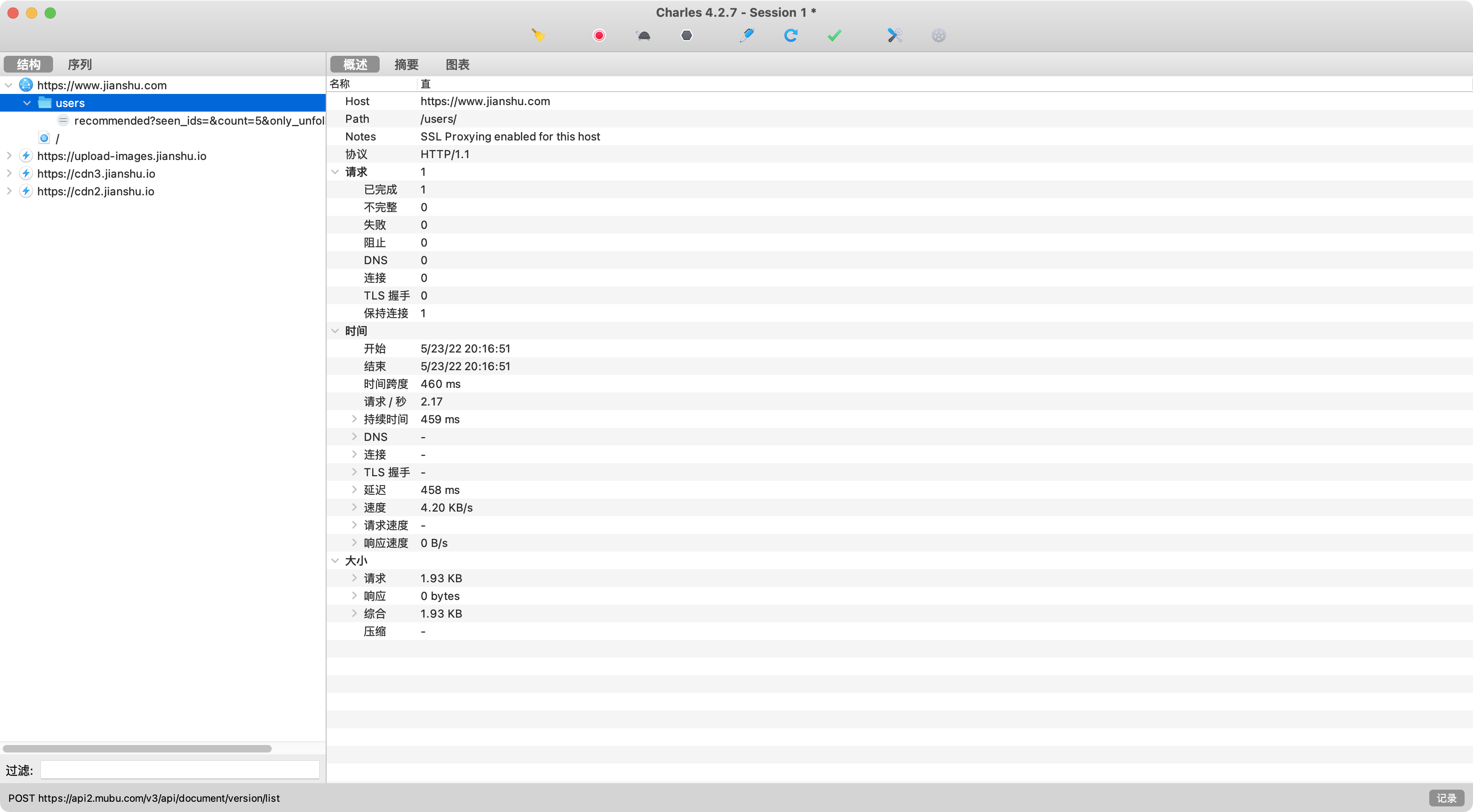
例如抓取 简书 的数据请求


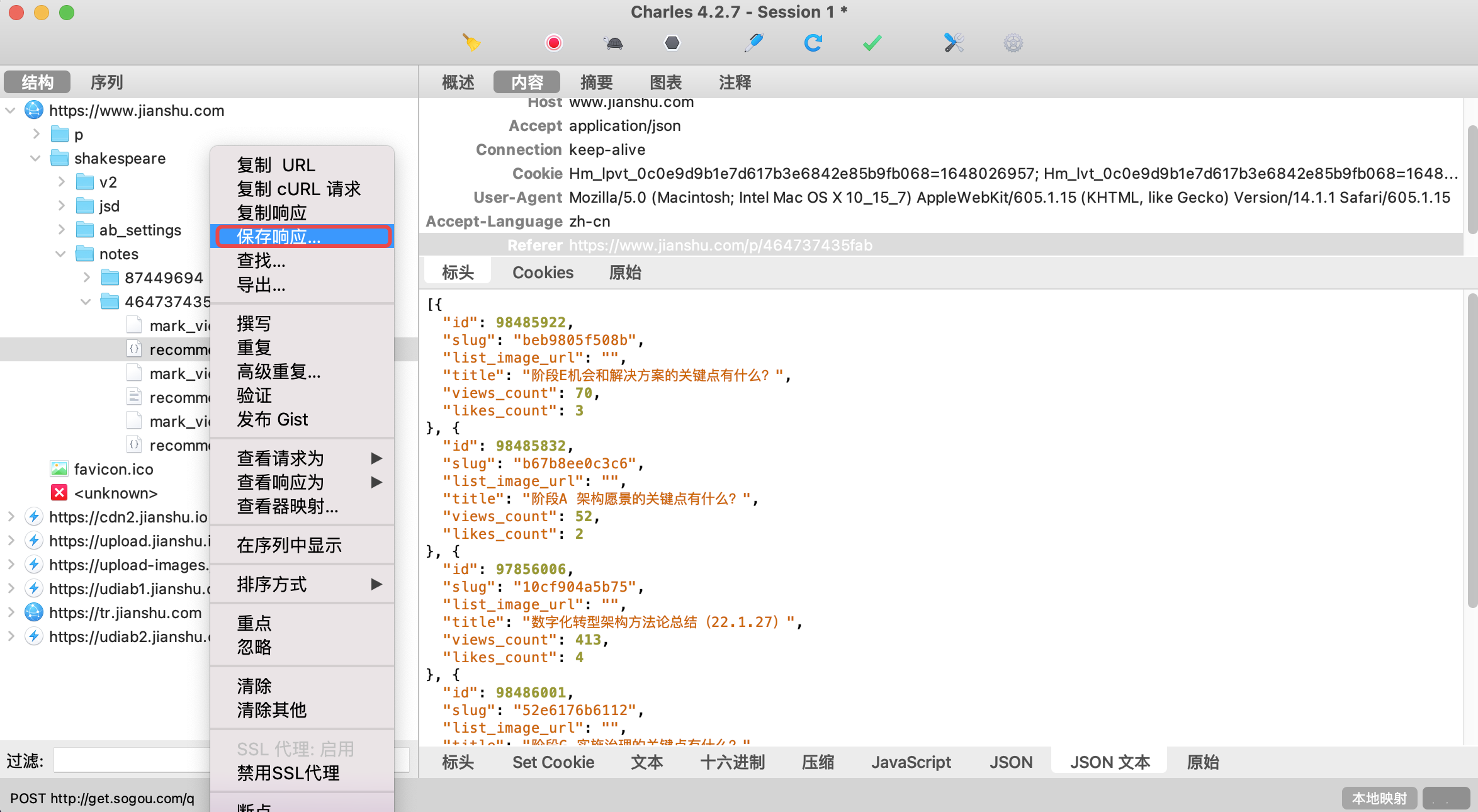
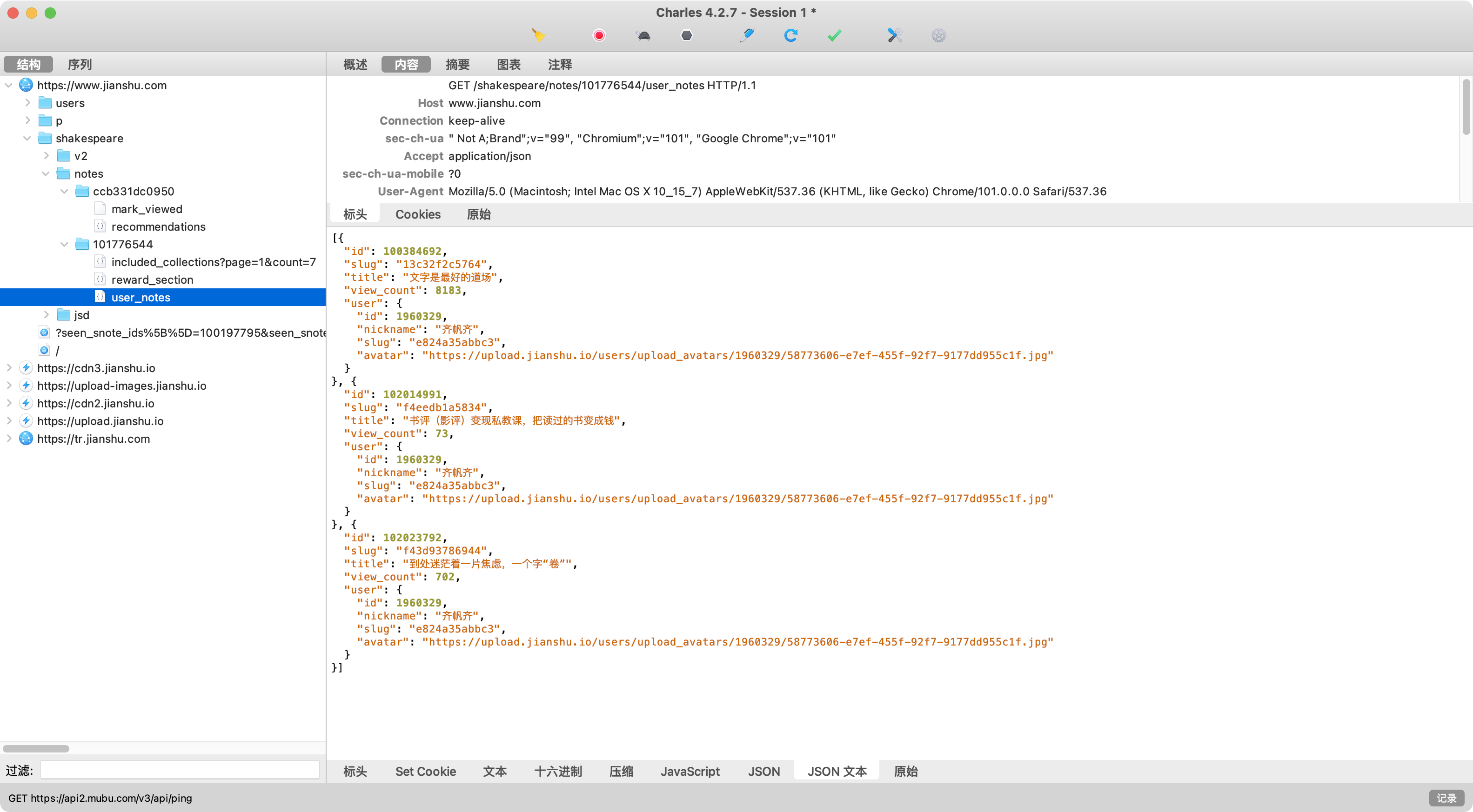
选择一个请求,可以看到这个请求的内容,可以选择用json格式展示

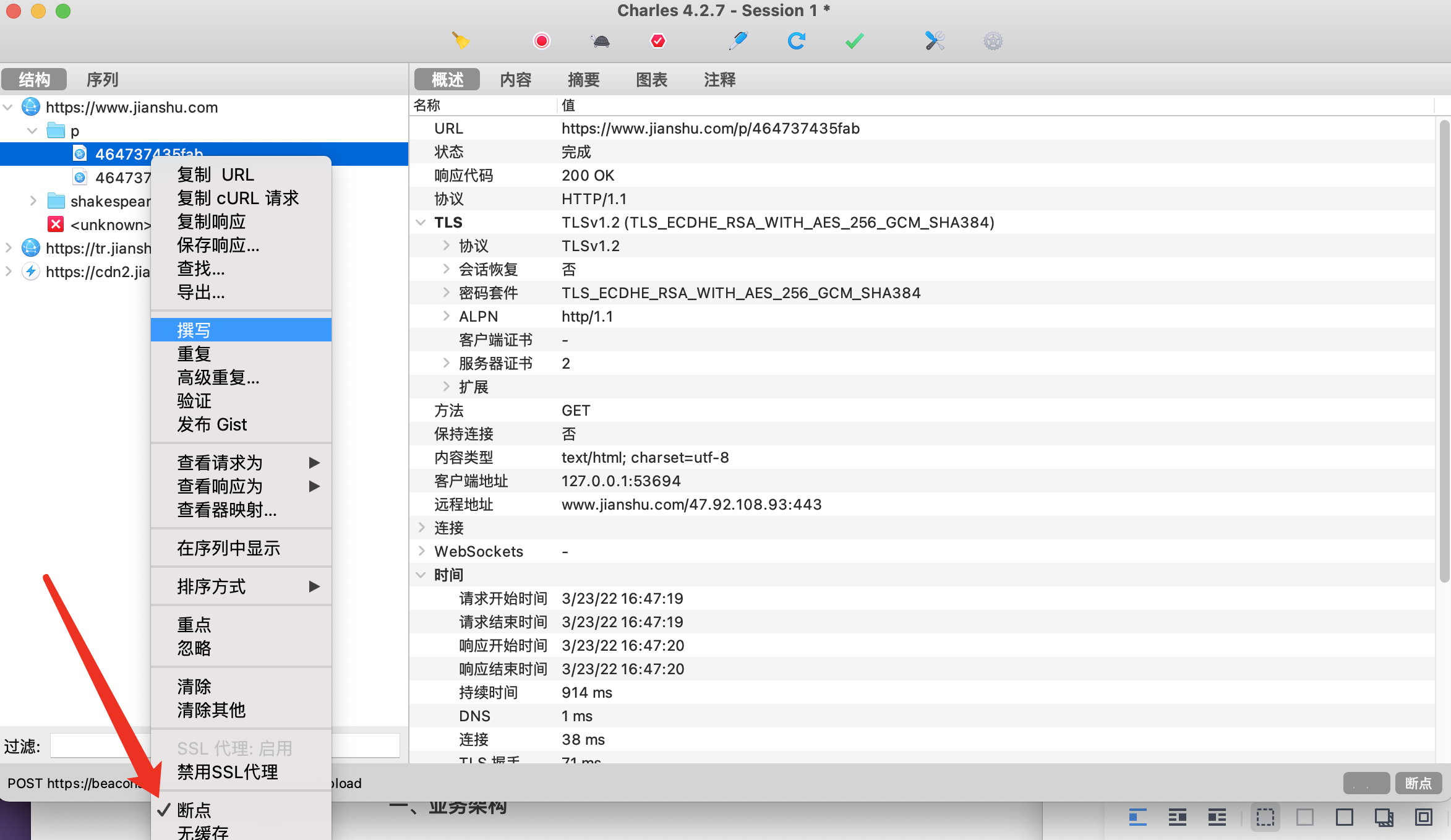
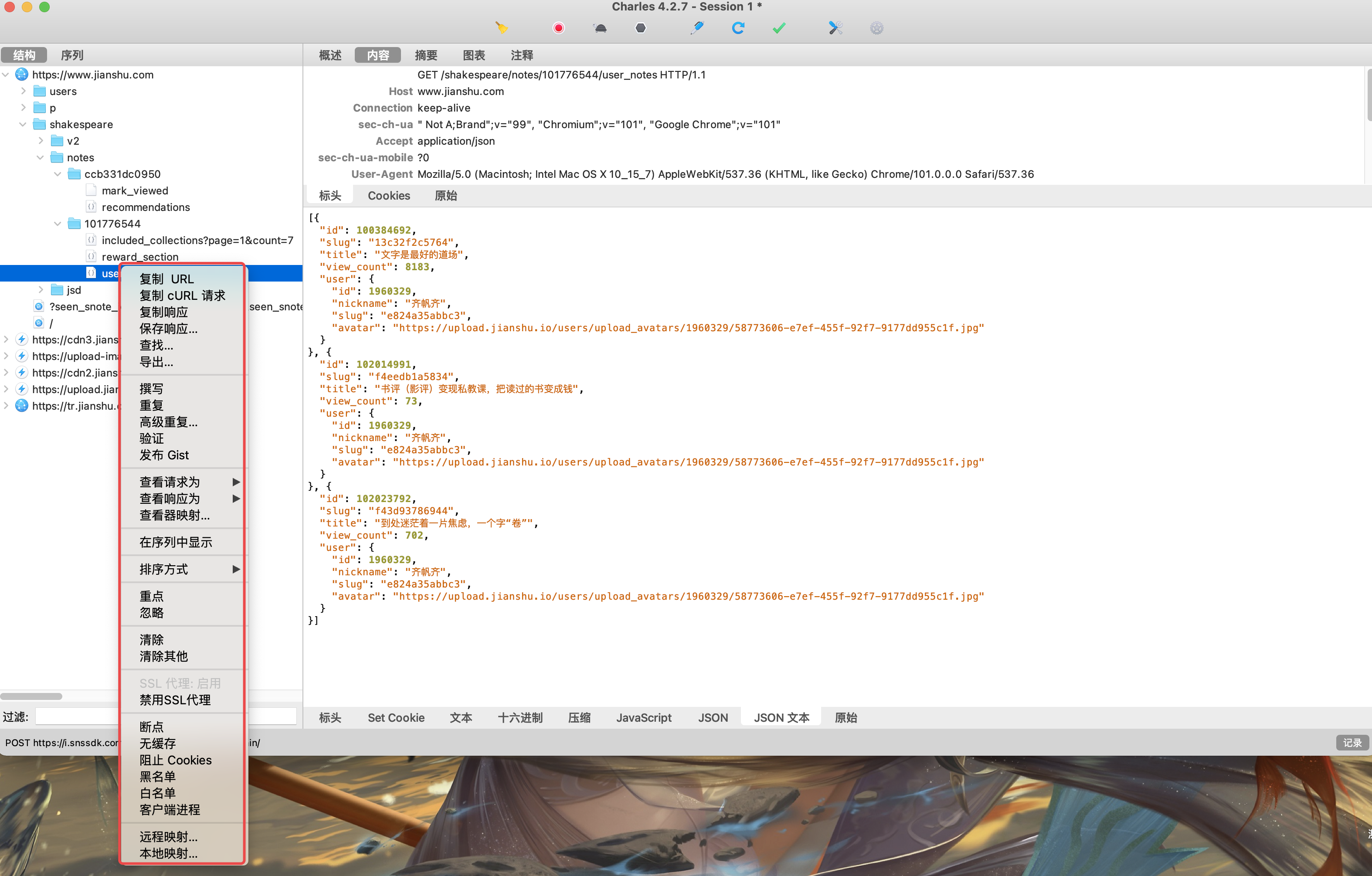
右键选择一个请求,可以看到更多操作,如"复制URL、复制请求参数、复制响应参数、重新编辑发送请求"

弱网测试

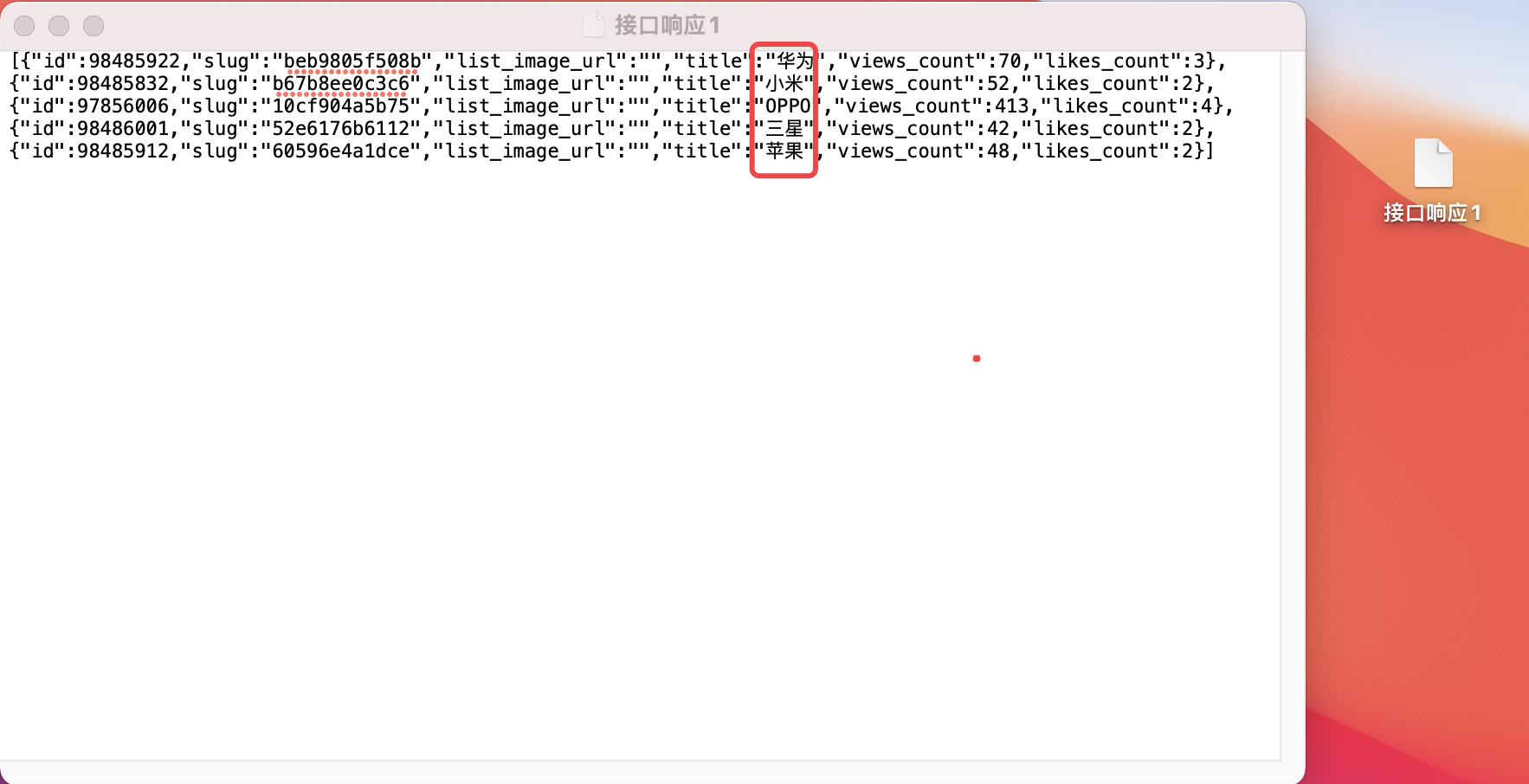
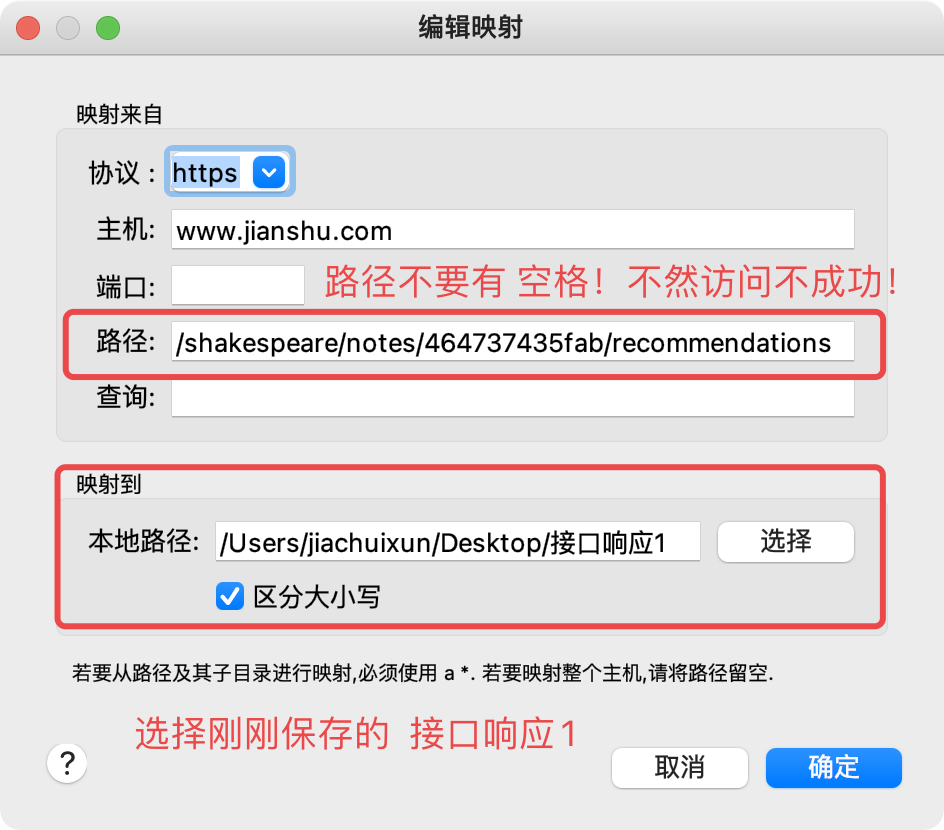
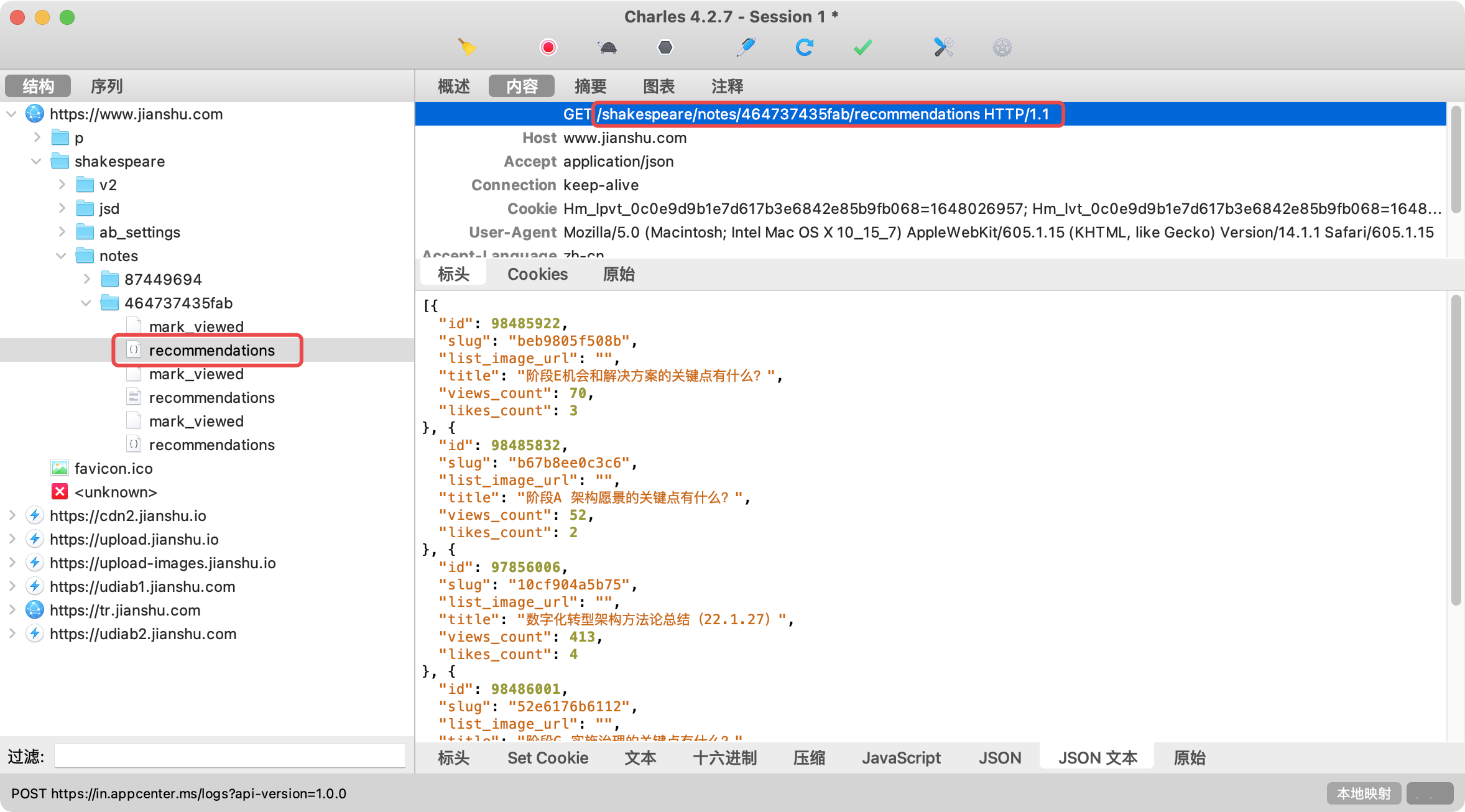
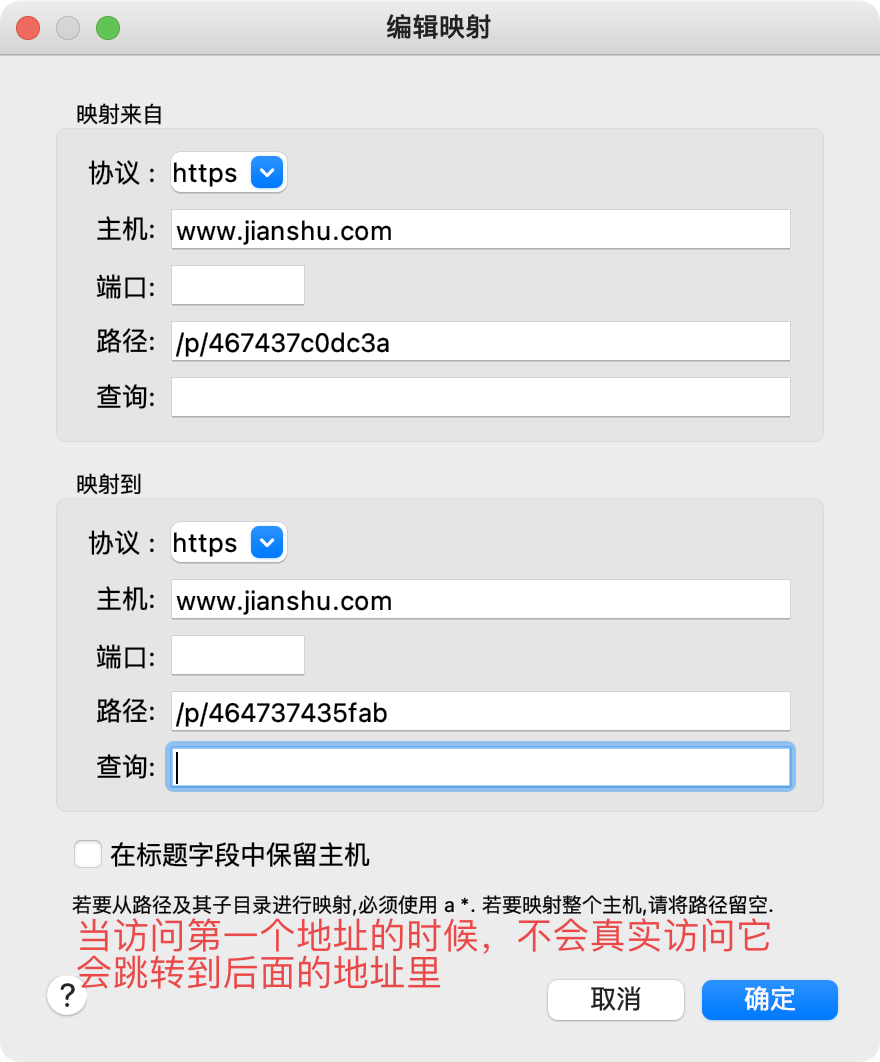
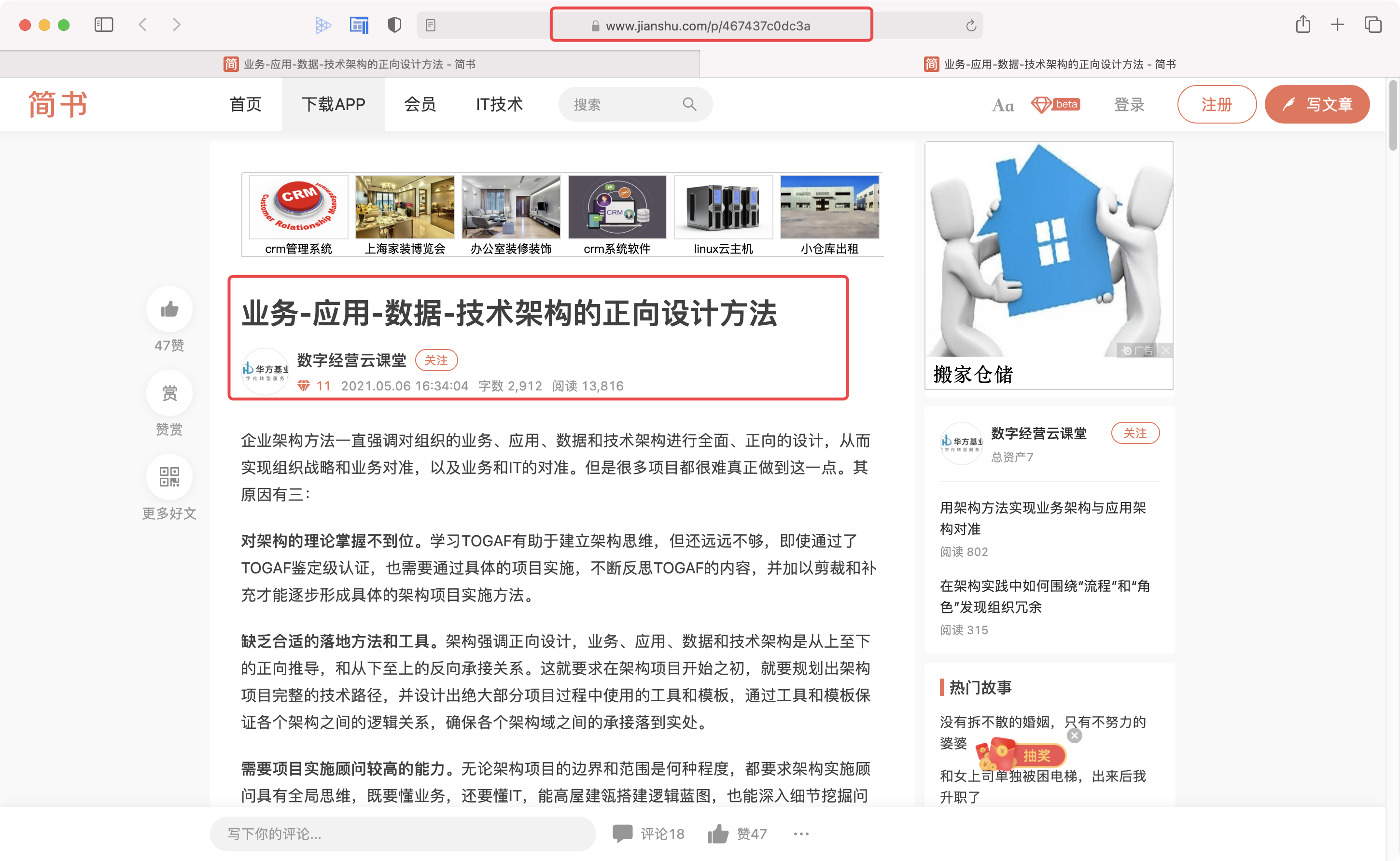
mock模拟数据