Harmony NEXT开发深入:从基础语法到企业级开发的全方位指南
ArkTs介绍
目前流行的编程语言TypeScript是在JavaScript基础上通过添加类型定义扩展而来的,ArkTs基于TypeScript语言扩展而来,是TS的超集,继承了TS的所有特性,引入声明式UI的能力,相对于安卓开发提升前端代码效率30%。
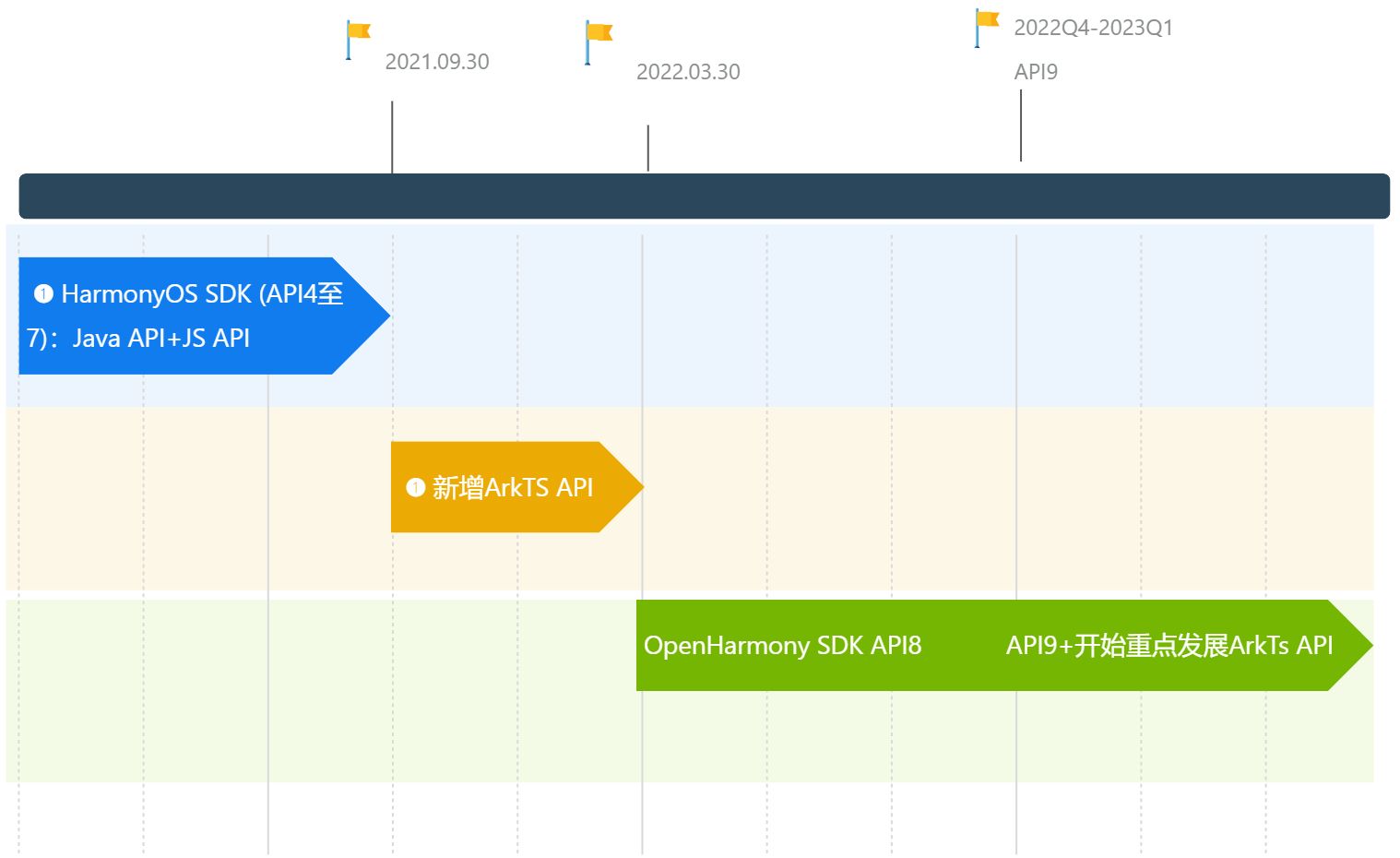
HarmonyOS SDK (API4至7):Java API+JS API 发展到

ArkTS的一大特性是它专注于低运行时开销。ArkTS对TypeScript的动态类型特性施加了更严格的限制,以减少运行时开销,提高执行效率。通过取消动态类型特性,ArkTS代码能更有效地被运行前编译和优化,从而实现更快的应用启动和更低的功耗。
ArkTs基础语法
ArkTS通过声明引入变量、常量、函数和类型。
基础数据类型:数字Number、布尔类型Boolean、字符串String
变量
以关键字let开头的声明引入变量,该变量在程序执行期间可以具有不同的值。
命名规则注意:
1、只能包含数字、字母、下划线、$、不能以数字开头
2、不能使用内置的关键字/保留字
3、严格区分大小写
变量的定义、赋值、修改和比较,代码如下:
/**
* 变量
*
* 关键字:被当前语言定义且赋予特殊含义的字,已经成为了语法的一部分
* 保留字:当前语言已经定义过但是目前还没有用到的字,未来可能会用到
* eg:let、const、function等等
*
* 变量定义时,类型不区分大小写
* let 变量名: 类型 = 值
* 查看数据类型,使用typeof
*/
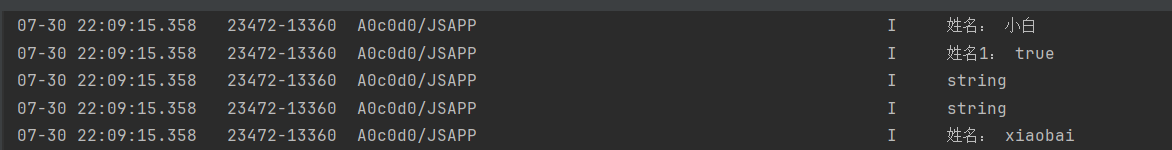
let name: String = '小白'
let name1: string = '小白'
console.info('姓名:', name)
console.info('姓名1:', name == name1)
console.info(typeof name)
console.info(typeof name1)
name = 'xiaobai'
console.info('姓名:', name)
常量
以关键字const开头的声明引入只读常量,该常量只能被赋值一次。对常量重新赋值会造成编译时错误。
命名规则注意:
1、只能包含数字、字母、下划线、$、不能以数字开头
2、不能使用内置的关键字/保留字
3、严格区分大小写
常量的定义、赋值、修改和比较
/**
* 常量
*
* const 常量名: 类型 = 值
* 常量不可以修改
*
*/
// const typeof: string = ""
const age: number = 2
const Age: number = 2
// age = 3
const age1: string = "2"
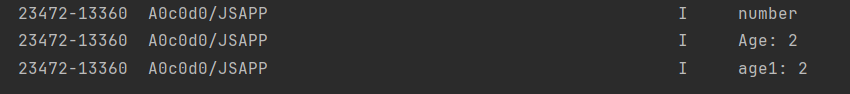
console.info(typeof age)
console.info("Age:", Age)
console.info("age1:", age1)
自动类型推断
由于ArkTS是一种静态类型语言,所有数据的类型都必须在编译时确定。但是,如果一个变量或常量的声明包含了初始值,那么开发者就不需要显式指定其类型。ArkTS规范中列举了所有允许自动推断类型的场景。
简言之,定义的时候给一个变量/常量初始值,在编译的时候编译器能否自动识别类型。
以下示例中,两条声明语句都是有效的,两个变量都是string类型:
let nikeName = "李华"
const kits = 2;Number类型
ArkTS提供number和Number类型,任何整数和浮点数都可以被赋给此类型的变量。
数字字面量包括整数字面量和十进制浮点数字面量。
整数字面量包括以下类别:
- 由数字序列组成的十进制整数。例如:0、117、-345
- 以0x(或0X)开头的十六进制整数,可以包含数字(0-9)和字母a-f或A-F。例如:0x1123、0x00111、-0xF1A7
- 以0o(或0O)开头的八进制整数,只能包含数字(0-7)。例如:0o777
- 以0b(或0B)开头的二进制整数,只能包含数字0和1。例如:0b11、0b0011、-0b11
浮点字面量包括以下:
- 十进制整数,可为有符号数(即,前缀为“+”或“-”);
- 小数点(“.”)
- 小数部分(由十进制数字字符串表示)
- 以“e”或“E”开头的指数部分,后跟有符号(即,前缀为“+”或“-”)或无符号整数
/**
* Number类型
* 数字类型如果是0.x,赋值时可以直接.x
*
*/
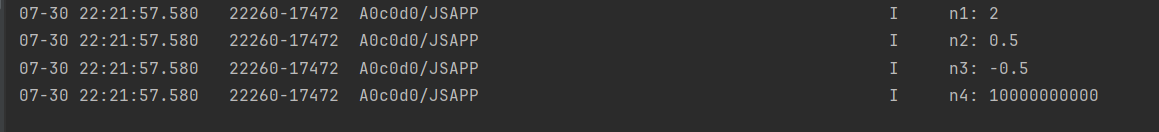
let n1 = 2
let n2 = .5
let n3 = -.5
let n4 = 1e10
console.info("n1:", n1)
console.info("n2:", n2)
console.info("n3:", n3)
console.info("n4:", n4)
Boolean类型
boolean类型由true和false两个逻辑值组成
/**
* 布尔类型
* boolean
*/
let flag = true
let flag1 = false
console.info("flag:", flag)
console.info("flag1:", flag1)String类型
string代表字符序列;可以使用转义字符来表示字符。
字符串字面量由单引号(')或双引号(")之间括起来的零个或多个字符组成。字符串字面量还有一特殊形式,是用反向单引号(`)括起来的模板字面量。
/**
*String类型
*/
let s1 = 'Hello, world!';
let s2 = 'Hello, world!\n';
let a = 'Success';
let s3 = `The result is ${a}`;
console.info("result01:", s1 + s3)
console.info("result02:", s2 + s3)
Void类型
void类型用于指定函数没有返回值。
此类型只有一个值,同样是void。由于void是引用类型,因此它可以用于泛型类型参数
class Class<T> {
//...
}
let instance: Class <void>Object类型
Object类型是所有引用类型的基类型。任何值,包括基本类型的值(它们会被自动装箱),都可以直接被赋给Object类型的变量。
数组*
array,即数组,是由可赋值给数组声明中指定的元素类型的数据组成的对象。
数组可由数组复合字面量(即用方括号括起来的零个或多个表达式的列表,其中每个表达式为数组中的一个元素)来赋值。数组的长度由数组中元素的个数来确定。数组中第一个元素的索引为0。
数组的创建、数组长度获取、增删改查:
/**
* 数组语法:let 数组名称: 基础类型[] = [元素1,元素2...]
* 问题:
* 什么是数组?
* Arkts中数组是有序还是无序的?
* 数组的创建、数组长度获取、增删改查
*
*/
let names: string[] = ["小明", "小华", "小东", "小梁"]
//查询
console.info("names:", names)
console.info("names length:", names.length)
console.info("names[1]:", names[1])
//增删改
//unshift 在数组列表开头加元素/push在数组结尾添加元素,增加元素的方法
names.unshift("小明U", "小华U")
console.info("names:", names)
names.push("小东U", "小梁U")
console.info("names:", names)
names.splice(0, 1)
console.info("names splice:", names)
//在任意位置进行元素添加
names.splice(2, 0, "添加", "元素")
console.info("names splice2:", names)
//删除splice、shift开头删除元素、pop结尾删除元素
// names.splice(0, 1)
// console.info("names splice:", names)
let shiftResult = names.shift()
console.info("shiftResult:", shiftResult)
let popResult = names.pop()
console.info("popResult:", popResult)
console.info("names:", names)
枚举类型Enum*
enum类型,又称枚举类型,是预先定义的一组命名值的值类型,其中命名值又称为枚举常量。
使用枚举常量时必须以枚举类型名称为前缀。
枚举的定义和调用:
enum ColorSet { Red, Green, Blue }
let c: ColorSet = ColorSet.Red;
enum ColorSet { White = 0xFF, Grey = 0x7F, Black = 0x00 }
let c: ColorSet = ColorSet.Black;联合类型Union类型*
union类型,即联合类型,是由多个类型组合成的引用类型。联合类型包含了变量可能的所有类型
/**
*联合类型Union类型
* 定义的变量可以是不同的类型
* 定义方式:
* 1、let 变量:类型1|类型2|类型3 = 值
* 2、type 范围常量 = 类型1|类型2|类型3
* let 变量2: 范围常量 = 值
*/
type nam = string | number
let nams: nam = 1
nams = "2"
console.info("nams:", nams)
匿名类型Aliases类型
Aliases类型为匿名类型(数组、函数、对象字面量或联合类型)提供名称,或为已有类型提供替代名称。
type Matrix = number[][];
type Handler = (s: string, no: number) => string;
type Predicate<T> = (x: T) => Boolean;
type NullableObject = Object | null;
let mat: Matrix = [[1, 2], [3, 4]]
//如何使用Handler
// 定义一个函数,函数类型是Handler
const myHandler: Handler = (s, no) => {
return s + no.toString();
}
const result = myHandler("he age is ", 18)
console.info("result:", result)
//如何使用Predicate
//定义一个判断奇数偶数的方法
const pre: Predicate<number> = (x) => {
if (x % 2 == 0) {
return true
}
return false
}
console.info("pre result:", pre(5))
console.info("pre result:", pre(10))
//如何使用NullableObject
// 使用NullableObject定义变量
//对象的定义
interface peo {
name: string
}
let xiaobai: peo = { name: "小白" }
let myObject: NullableObject = xiaobai;
// 将myObject设置为null
myObject = null;
// 函数中使用NullableObject
function printObjectName(obj: NullableObject) {
if (obj && (obj as peo).name) {
console.log((obj as peo).name);
} else {
console.log('Object is null');
}
}
// 调用函数
printObjectName(myObject); // 输出 'Object is null'
myObject = xiaobai
printObjectName(myObject); // 输出 '小白'运算符
赋值运算符
赋值运算符=,使用方式如x=y。
复合赋值运算符将赋值与运算符组合在一起,其中x op = y等于x = x op y。
复合赋值运算符列举如下:+=、-=、*=、/=、%=、<<=、>>=、>>>=、&=、|=、^=。
比较运算符

算数运算符

位运算符


本文作者:鸿蒙布道师
本文链接:https://www.cnblogs.com/luckyitape/p/18750764
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】