鸿蒙语言ArkTS
鸿蒙语言ArkTS
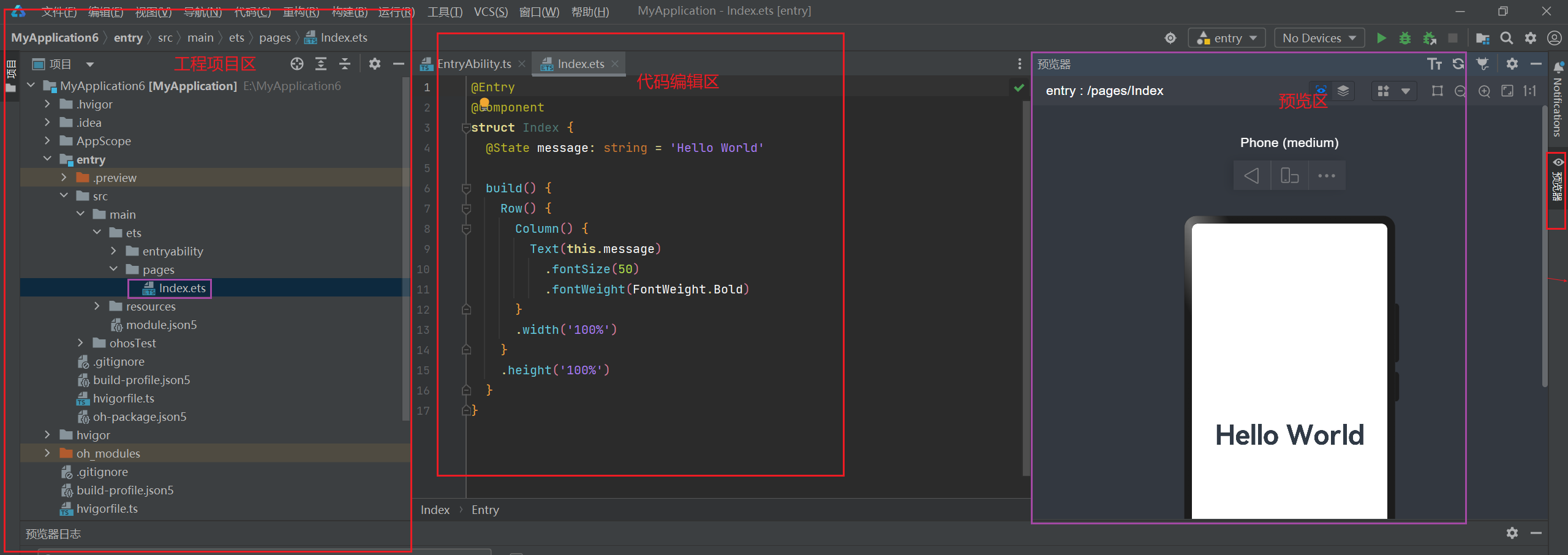
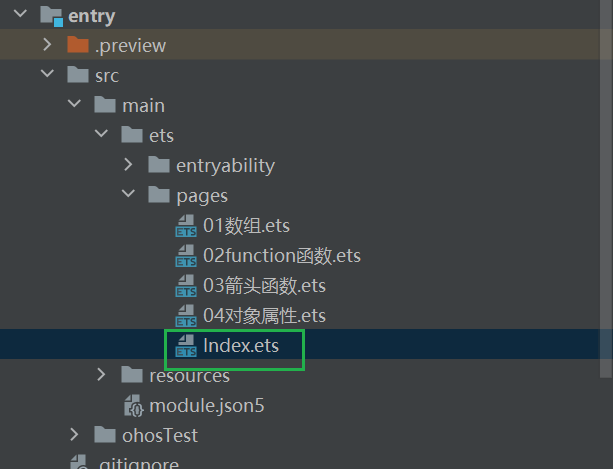
一.软件布局


可以备份多个ets文件(复制黏贴),但是只执行Index.ets
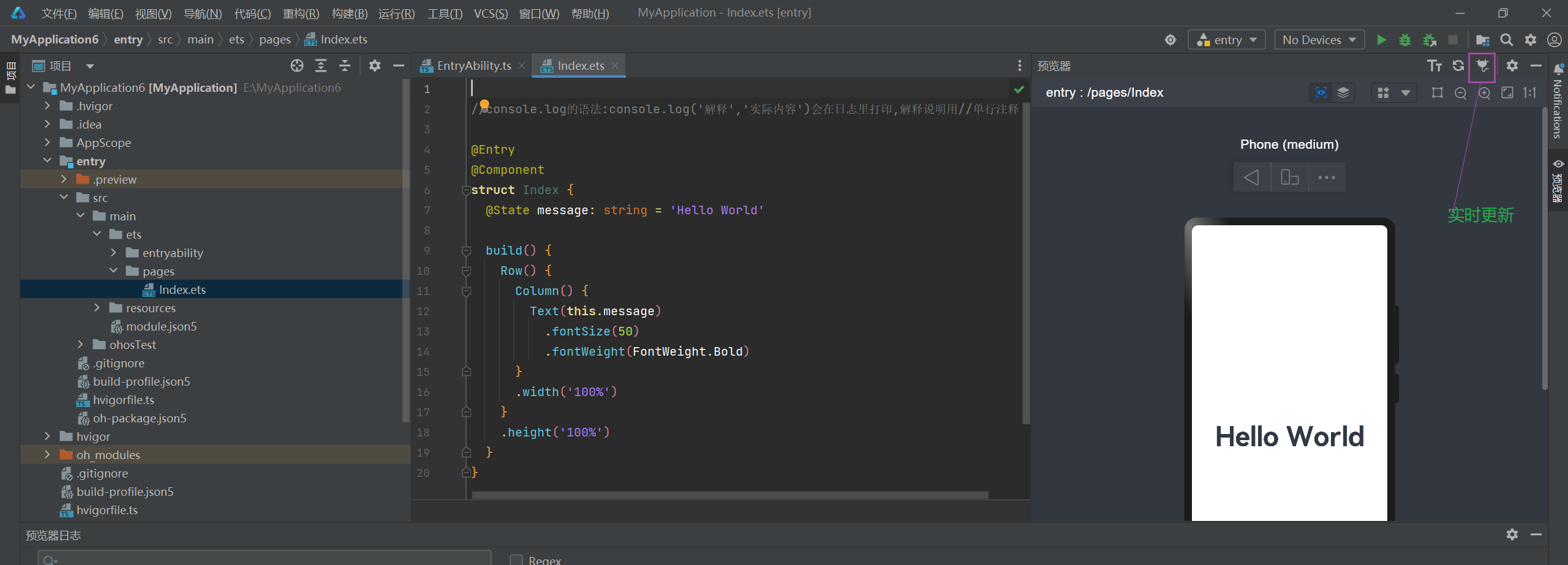
二.日志文件打印
打开预览器就能查看代码运行效果,预览器实时更新(保存就更新)。
console.log('说话内容','helloworld') //console.log的语法:console.log('解释',实际内容)会在日志里打印,解释说明用//单行注释 @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }

三.变量和常量
(1)变量的存储和修改
//变量的存储 //1.字符串型 string let a:string='I LOVE YOU!' console.log('字符串',a) //2.数字型 let b:number=12 console.log('数字型',b) //3.布尔型 let c:boolean=false console.log('布尔型',c) //变量的修改 a='我爱你' b=1 c=true console.log('字符串',a) console.log('数字型',b) console.log('布尔型',c) @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
总结
变量存储
let 变量名:变量类型=变量值
变量修改
变量名=新值
注意事项:
1.字符串型用引号(单引号,双引号都行)
2.变量值需要和定义的变量类型一致
(2)常量
//变量的存储 const pi:number=3.1415 console.log('常量pi的值',pi) @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
常量定义
const 常量名:常量数据类型=值
常量不可修改
(3)总结
数据类型:全都选小写
字符串类型string
数字型number
布尔型boolean
命名规则:
1.只能包含数字字母下划线$,不能以数字开头
2.不能使用关键字或保留字
3.严格区分大小写
四.数组
//数组 let a:boolean[]=[true,false,true] console.log("布尔数组",a) console.log("布尔数组索引访问元素:",a[0]) @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
总结:
1.数组的定义
let 数组名:存放元素的数据类型[ ]=[值]
2.索引访问元素,下标从0开始
3.数组元素类型应与定义数组存放类型一致
五.函数
(1)function函数
function price(a:number,b:number){ return a*b } console.log('苹果两元一斤,三斤总价',price(2,3)) let c:number=price(4,4) console.log('香蕉四元一斤,4斤总价',c) @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
函数总结:
函数的定义:
function 函数名(形参名:数据类型){
函数体
return 返回值//有就写没有返回值就不写
}
注意:形参和实参个数一致
(2)箭头函数
let price=(a:number,b:number)=>{ return a*b; } let star=()=>{ console.log('星星','*') console.log('星星','**') console.log('星星','***') console.log('星星','****') console.log('星星','*****') } console.log('苹果两元一斤,三斤总价',price(2,3)) let c:number=price(4,4) console.log('香蕉四元一斤,4斤总价',c) star() @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
箭头函数:
函数定义
let 函数名=(形参:数据类型)=>{
return 返回值;//无返回值的不写
}
函数调用:
同上面function函数法
六. 对象
(1)属性
//对象 interface person{ age:number weight:number name:string } let yy:person={ age:18, weight:100, name:'小瑶瑶' } console.log("瑶瑶的名字",yy.name) yy.name='瑶瑶' console.log("瑶瑶的名字",yy.name) @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
总结对象的使用:
首先定义接口
interface 接口名{//里面无逗号
属性名:属性数据类型
}
然后定义对象
let 对象名:要调用的接口名={//各属性间有逗号
属性名: 属性值,
属性名:属性值
}
注意事项:
1.定义的接口可以多个结构相同的对象使用
2.修改对象属性值
对象名.属性名=新值
3.访问对象属性值
对象名.属性名
(2)方法
interface person{ age:number weight:number name:string sing:(song:string)=>void dance:()=>void cal:(a:number,b:number)=>number } let yy:person={ age:18, weight:100, name:'小瑶瑶', sing:(song:string)=>{ console.log('歌曲的名字:',song) }, dance:()=>{ console.log('行为:','跳舞') }, cal:(a:number,b:number)=>{ return a+b } } yy.dance() yy.sing('最炫民族风') console.log('计算结果',yy.cal(2,3)) @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
总结对象方法:
1.首先在接口里定义方法类型
方法名:(形参:形参数据类型)=>返回值类型//没有返回值用void
2.然后在对象里定义方法用箭头函数法
方法名:(形参:形参数据类型)=>{
方法体
}
3.使用方法
对象名.方法名(形参:形参数据类型)
注意:方法名与接口中方法名对应
七.联合数据类型
//联合类型 //1.限定取值可以是多个数据类型 let a:string|number=6 console.log('a的值是:',a) a='A+'//修改a值 console.log('a的值是:',a) //2.限定取值 let b:'man'|'woman'|'secret'='woman' console.log('b的值',b) @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
总结:
联合类型:用于存放不同类型数据或者限定取值
1.限定多种数据类型
let 变量名:数据类型1|数据类型2|数据类型3=值//这个值必须是限定数据类型内
2.限定取值
let 变量名:取值1|取值2|取值3=值//这个值必须是限定值内
八.枚举类型
enum Trancolor{ Red='#ff0f29', Orange='#ff7100', green='#30b30e' } let a:Trancolor=Trancolor.Red console.log('a的值是',a)
总结:
枚举:存放多个对应常量值
首先定义枚举类型
enum 枚举类型名称{
常量1=值1,
常量2=值2,
常量3=值3}
然后使用枚举
let 名称:枚举类型名称=枚举类型名称.枚举里常量名





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人