jquery学习之1.20-获取同辈元素和子元素
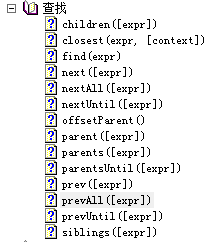
获取同辈元素和子元素,所用方法如下:

代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>11</title> <style type="text/css"> body {height:100%;width:50%;margin:50px auto;padding:20px;border:1px solid black;} div{background:grey;width:20%;float:left;height:30%;border:1px solid black} div div{background:pink;width:50%;height:30%;} </style> <script type="text/javascript" src="../js/jquery-1.11.0.js"> </script> <script language="javascript"> $(document).ready(function() { //**********************左右移动******* $("#bt1").click( function() { //获取所有子元素 $("#div2").children().each(function(){ alert($(this).text()); }); }); $("#bt2").click( function() { //获取指定子元素,备注eq()从0开始 var t1=$("#div2").children().eq(0).text(); alert(t1); }); $("#bt3").click( function() { //获取后面的所有同辈元素 var t1=$("#div2").nextAll().each(function(){ alert($(this).text()); }); }); $("#bt4").click( function() { //获取后面的第二个同辈元素 $("#div2").prevAll().each(function(){ alert($(this).text()); }); }); $("#bt5").click( function() { //获取后面的第二个同辈元素 alert($("#div2").nextAll().eq(2).text()); }); $("#bt6").click( function() { //获取后面的第二个同辈元素 $("#div2").siblings().each(function(){ alert($(this).text()); }); }); }); </script> </head> <body> <input type="button" id="bt1" value="获取id为div2的div的所有子元素"></input> <input type="button" id="bt2" value="获取id为div2的div的第一个子元素"></input> <input type="button" id="bt3" value="获取后面的所有同辈元素"></input> <input type="button" id="bt4" value="获取前面的所有同辈元素"></input> <input type="button" id="bt5" value="获取后面的第二个同辈元素"></input> <input type="button" id="bt6" value="获取所有同辈元素"></input> <br> <div id="div1">div1</div> <div id="div2">div2 <div id="div2_1">div2_1</div> <div id="div2_2">div2_2</div></div> <div id="div3">div3</div> <div id="div4">div4</div> <div id="div5">div5</div> </body> </html>


