jquery学习之1.12-给节点添加样式
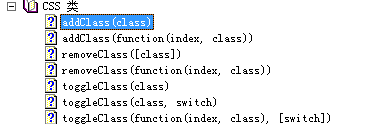
给节点添加自定义的样式,主要方法如下:

代码如下:

1 <%@ page language="java" import="java.util.*" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 4 <html> 5 <head> 6 <title>11</title> 7 <style type="text/css"> 8 .one {width:30%;height:20%;background:#ff00ff;} 9 </style> 10 <script type="text/javascript" src="../js/jquery-1.11.0.js"> 11 </script> 12 <script language="javascript"> 13 $(document).ready(function() 14 { 15 //***********************给id为div1的div添加一个one样式******* 16 $("#bt1").click( 17 function() 18 { 19 $("#div1").attr("class","one"); 20 } 21 ); 22 23 24 //************************给id为div2的添加一个one样式****************************** 25 $("#bt2").click( 26 function() 27 { 28 $("#div2").addClass("one");//备注:如果被添加的div已经有了一些属性例如背景色,则此处添加one样式中的背景色不会成功,宽度和高度亦然 29 } 30 ); 31 //************************给id为div2的删除一个one样式****************************** 32 $("#bt3").click( 33 function() 34 { 35 $("#div2").removeClass("one");//备注:如果被添加的div已经有了一些属性例如背景色,则此处添加one样式中的背景色不会成功,宽度和高度亦然 36 } 37 ); 38 //************************给id为div2的切换one样式****************************** 39 $("#bt4").click( 40 function() 41 { 42 $("#div2").toggleClass("one");//备注:如果被添加的div已经有了一些属性例如背景色,则此处添加one样式中的背景色不会成功,宽度和高度亦然 43 } 44 ); 45 46 }); 47 48 </script> 49 </head> 50 <body> 51 <input type="button" id="bt1" value="给id为div1的div添加一个one样式" ></input> 52 <input type="button" id="bt2" value="给id为div2的添加一个one样式*" ></input> 53 <input type="button" id="bt3" value="给id为div2的删除一个one样式*" ></input> 54 <input type="button" id="bt4" value="给id为div2的删除一个one样式*" ></input> 55 56 <div id="div1" title="第一个div" style="border:1px solid;width:20%;height:30%;float:left">div1</div> 57 <div id="div2" title="test" style="border:1px solid;float:left"><p>p1第一段</p>p2第二段<p></p></div> 58 <br> 59 </body> 60 </html>



