vue 过滤 懒加载 使用elementUI实现树懒加载与节点过滤功能
vue 使用elementUI实现树懒加载功能以及节点过滤

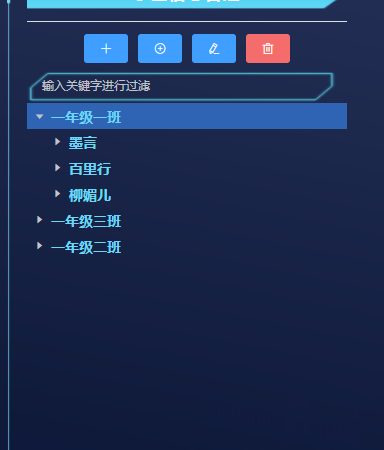
1.过滤:设置filter-node-method,值为过滤函数。
2.懒加载:点击节点时才进行该层数据的获取
<el-input placeholder="输入关键字进行过滤" size="mini" v-model="filterText"> </el-input> </div> <el-tree :data="treeData" :load="loadNode" lazy :props="defaultProps" :check-on-click-node="true" :accordion="true" empty-text="组织机构" icon-class="" :filter-node-method="filterNode" ref="tree" :expand-on-click-node="false" @node-click="handleNodeClick"></el-tree>
<script> export default { data() { return { filterText: '', //关键字过滤 props: { label: 'name', children: '', isLeaf: '', }, } }, watch: { filterText(val) { this.$refs.tree.filter(val)//监听v-model }, }, methods: {
//过滤 filterNode(value, data) { if (!value) return true return data.name.indexOf(value) !== -1 //过滤字段为树展示的label值 },
//懒加载 loadNode(node, resolve) { if (node.level === 0) { //掉接口 getGroupTree(0).then((res) => { const data = res.data.data return resolve(data) }) } if (node.level > 1) return resolve([]) setTimeout(() => {
//掉接口 getGroupTree(node.data.id).then((res) => { const data = res.data.data resolve(data) }) }, 500) }, }, } </script>
个人记录,若存在误差,请移步官网。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】