vue axios异步处理方案
vue axios异步处理方案
1.使用setTimeout函数用延时处理(复杂一点逻辑会达不到效果)
实例:
setTimeout(() => { console.log('1'); }, 3000); setTimeout(() => { console.log('2') }, 1000);
控制台输出结果:

结论:settimeout是异步执行,和顺序无关,只和计时时长有关。所以可以通过延时来实现异步处理。
2.使用new Promise()
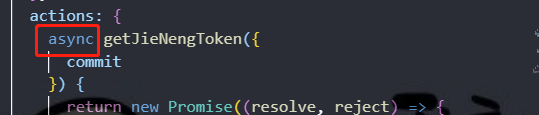
Promise是一个构造函数,自己身上有all、reject、resolve这几个方法,结合async与await 轻松就能实现异步处理。
async与await 是 ES8(ECMAScript 2017)引入的新语法,用来简化 Promise 异步操作,使用时需要注意这两个关键字。
1.async(异步的),一般写在函数定义的方法名前面,如果是匿名函数,位置也是最前面

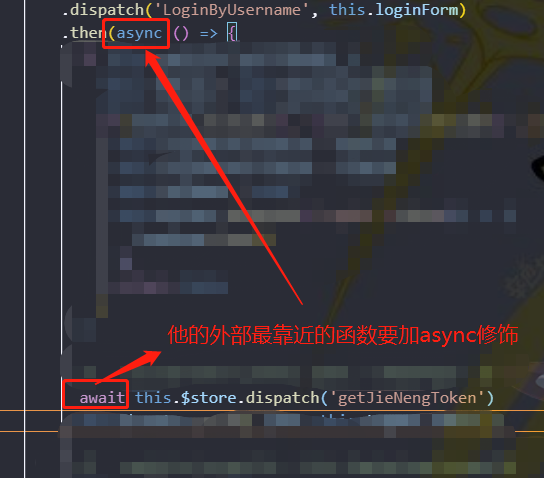
2.await(等待的),一般写在被调用的地方最前面,如果被调用的地方在函数内,那么使用了await后,这个函数就必须用async修饰,否则报错。

关于new Promise()的具体解说,可以参考这篇文章:https://blog.csdn.net/qq_34645412/article/details/81170576




