动态传参的Echarts图表重载、重新绘制,二次查询时echarts上回遗留上次查询的结果
动态传参的Echarts图表,需要根据不同参数改变图表的构建时,发现只通过
var myChart = echarts.init(document.getElementById('main'));//<div>容器id:main
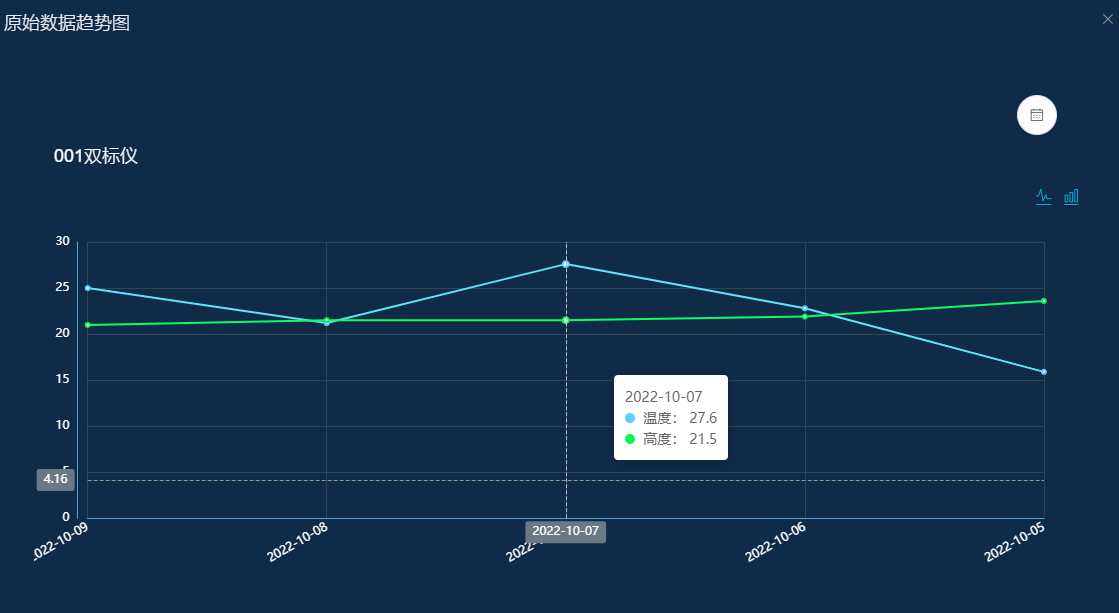
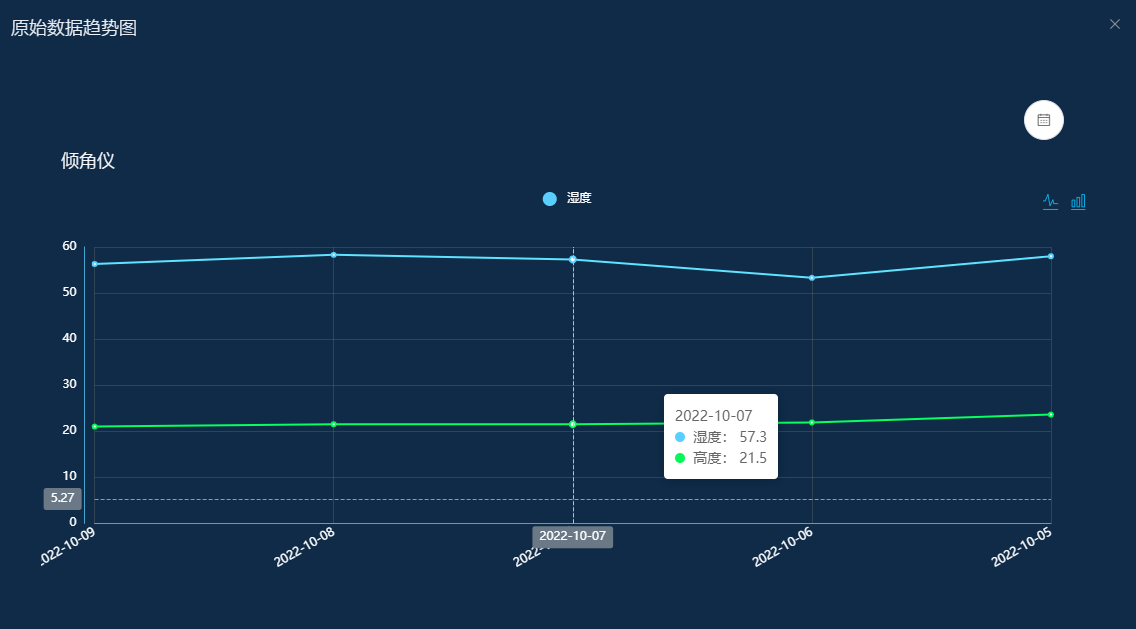
实例化,在第二次查询时echarts上会遗留上次查询的结果。问题如下图:
第一次传值执行结果:(两条值)

第二次传值执行结果:(一条值)结果却出现了上一次遗留的高度值

原因:因为echarts绘制都要创建一个Echarts实例,返回_echarts_instance_属性,
所以我们只需要在重新创建的时候,将之前渲染的图表的_echarts_instance_属性去掉,并且重新创建一个Echarts实例即可:
option && myChart.setOption(option,true)
完美解决。




