在element-ui控件el-select与el-input中前面添加icon图标
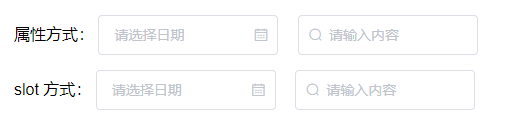
在el-input中可以通过 prefix-icon(首部)和 suffix-icon(尾部) 属性在 input 组件增加显示图标,也可以通过 slot 来放置图标。如下图:

代码如下:
<div class="demo-input-suffix"> 属性方式: <el-input placeholder="请选择日期" suffix-icon="el-icon-date" v-model="input1"> </el-input> <el-input placeholder="请输入内容" prefix-icon="el-icon-search" v-model="input2"> </el-input> </div> <div class="demo-input-suffix"> slot 方式: <el-input placeholder="请选择日期" v-model="input3"> <i slot="suffix" class="el-input__icon el-icon-date"></i> </el-input> <el-input placeholder="请输入内容" v-model="input4"> <i slot="prefix" class="el-input__icon el-icon-search"></i> </el-input> </div> <script> export default { data() { return { input1: '', input2: '', input3: '', input4: '' } } } </script>
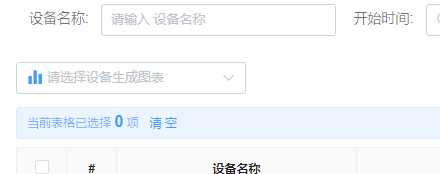
在el-select中没有该属性,则直接使用slot替换,如下图:

<template slot="menuLeft"> <el-select v-model="deviceDataId" filterable size="small" @visible-change="deviceVisibleChange" @change="deviceSelectChange" placeholder="请选择设备生成图表"> <template slot="prefix"> <span style="padding: 5px;line-height: 33px;font-size: 18px; color: #409eff;"> <i class="el-icon-s-data"></i> </span> </template> <el-option v-for="item in devOptions" :key="item.deviceId" :label="item.deviceName" :value="item.deviceId"> </el-option> </el-select> </template>
如果使用的是element-plus,则用 <template #prefix> 来替换插槽
<el-select v-model="deviceDataId" filterable size="small" @visible-change="deviceVisibleChange" @change="deviceSelectChange" placeholder="请选择设备生成图表"> <template #prefix> <span style="padding-left: 5px;"> <i class="el-icon-suitcase"></i> </span> </template> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~