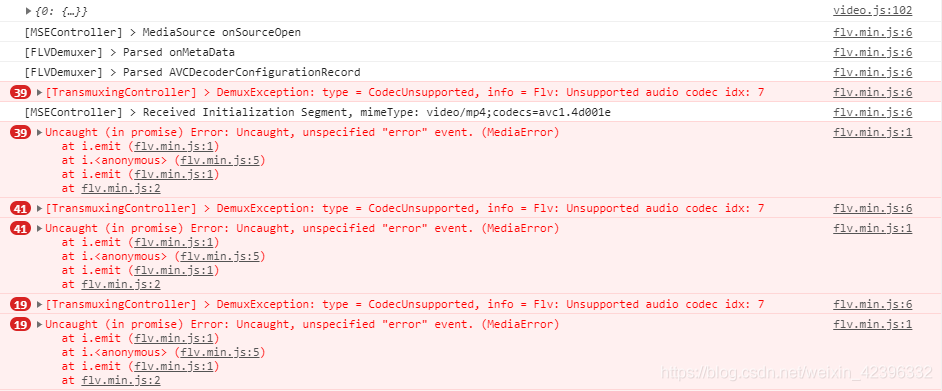
调用flv.js显示视频报错 摄像头实时流播放报错 flv.min.js:6 [TransmuxingController] > DemuxException: type = CodecUnsupported
摄像头实时流播放报错 调用flv.js显示视频报错
错误:
flv.min.js:6 [TransmuxingController] > DemuxException: type = CodecUnsupported, info = Flv: Unsupported audio codec idx: 7
flv.min.js:1 Uncaught (in promise) Error: Uncaught, unspecified "error" event. (MediaError)

原因1:
谷歌浏览器禁止了video、audio标签的autoplay属性
谷歌的初衷不是禁止视频,而是禁止音频,但是视频中包含了音频信息,所以一并被禁止了
我的解决方案:增加静音属性:muted
<video class="video" id="videoElement" muted autoplay></video>
解决方案1:https://blog.csdn.net/weixin_42396332/article/details/105430015
原因2:
视频流如果没有音频的话,添加属性 hasAudio:false,就可以解决
我的解决方案:
if (flvjs.isSupported()) { var videoElement = document.getElementById('video_el'); var flvPlayer = flvjs.createPlayer({ type: 'flv', url: 'http://192.168.30.217:8080/live/livestream2.flv', hasAudio:false//解决问题点
解决方案2:https://github.com/bilibili/flv.js/issues/338(优先参考)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~