elementUI布局,响应式布局实现一行5列或7列布局
elementui 一行5列布局
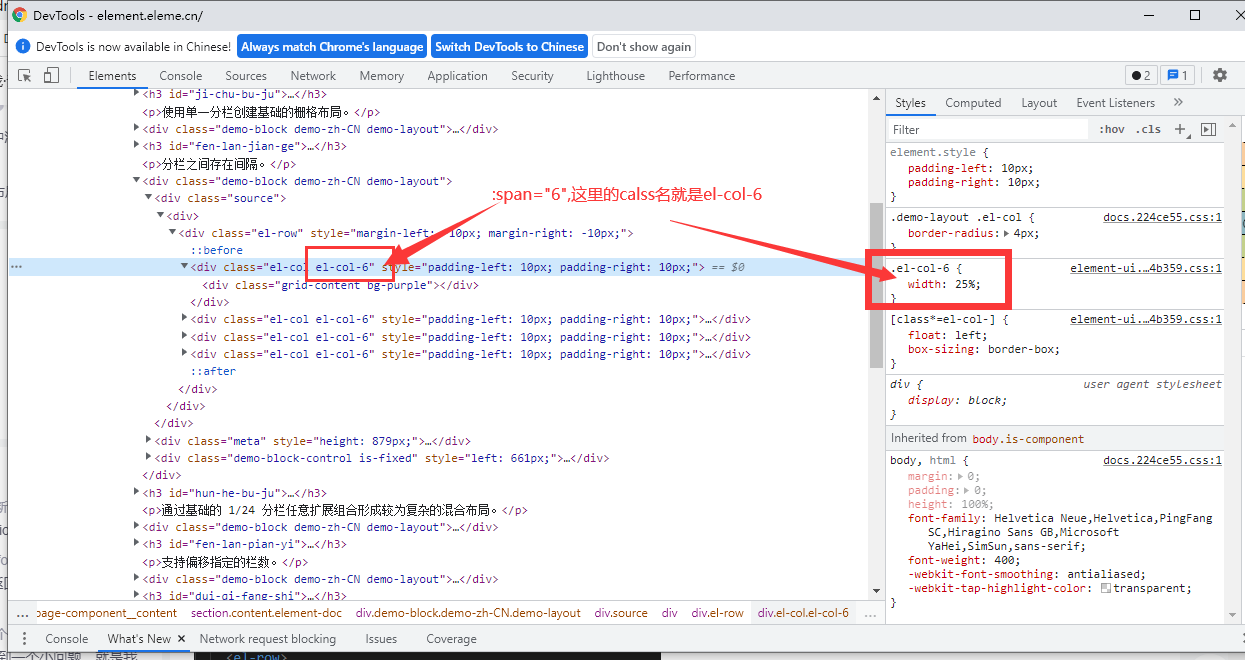
原理:elementUI里面有Layout 布局,只能分为24的因数。就如:span="6" 这种布局(如下图)。
我们在开发的时候,有时需要5或者7这样的布局。这时,只需要更改span的值,自己创建一个class名,直接使用即可。

span的值可以随意取,但是尽量别取elementui自带的值,比如3、4、6、8,24可以等分的这些值。
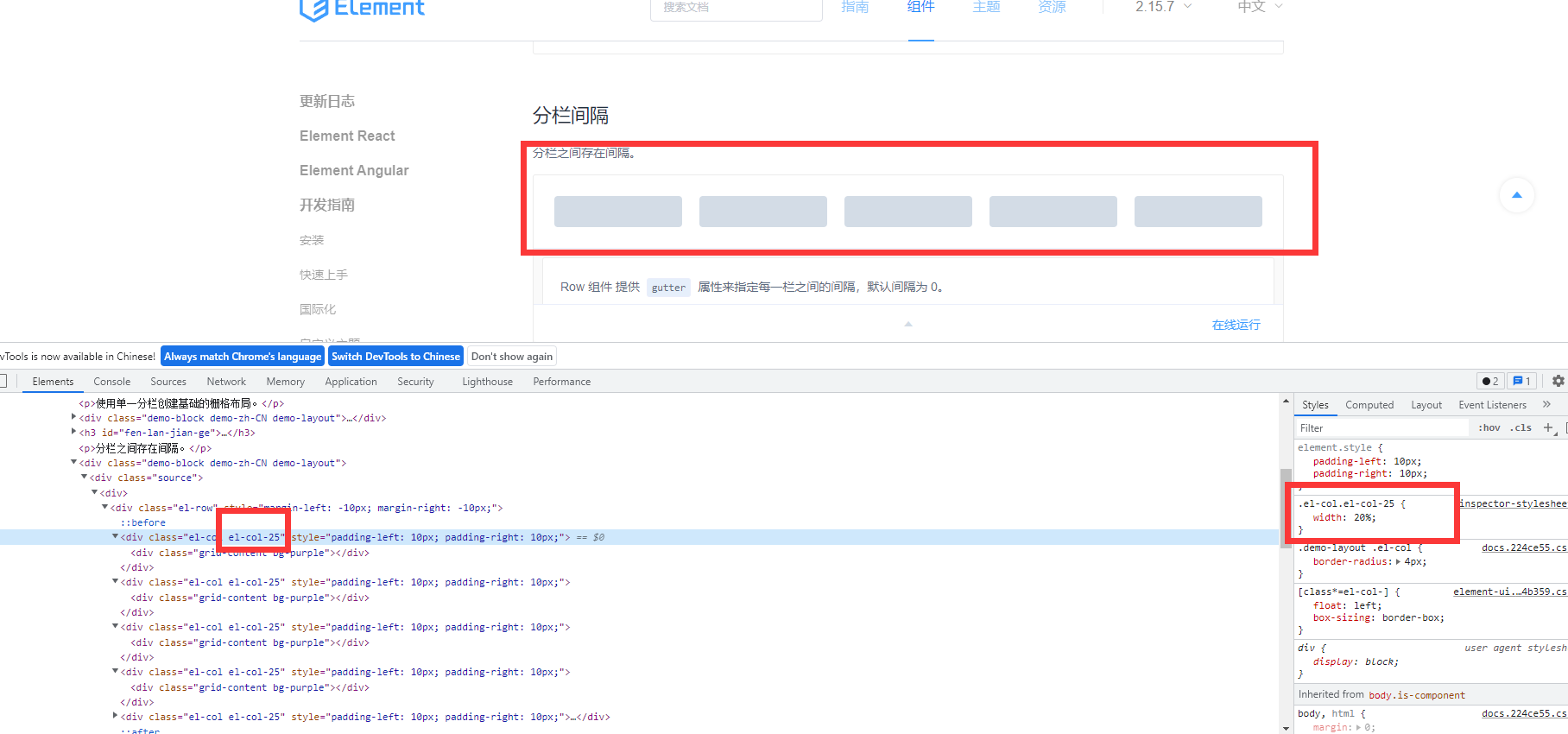
<el-col :span="25"> .... </el-col>
/*css中给值(5列,每列宽为25%)*/
.el-col-25 { width: 20%; }
效果如下图:

二.响应式简单点可直接设置一个就可
html:
<el-col :lg="{span:'4-8'}"> .... </el-col>
类样式:
.el-col-lg-4-8 { width: 20%; }
三.响应式布局(完整版)
html设置:(5列 就等于 24 / 5 = 4.8 所以定义为 4-8,便于记忆)
<el-col :lg="{span:'4-8'}":md="8":sm="12":xs="24"> .... </el-col>
不同屏幕宽度类的样式设置:
@media only screen and (min-width: 768px){ .el-col-sm-4-8{ width: 20%; } .el-col-sm-offset-4-8{ margin-left: 20%; } .el-col-sm-pull-4-8{ position: relative; right: 20%; } .el-col-sm-push-4-8{ position: relative; left: 20%; } } @media only screen and (min-width: 992px){ .el-col-md-4-8{ width: 20%; } .el-col-md-offset-4-8{ margin-left: 20%; } .el-col-md-pull-4-8{ position: relative; right: 20%; } .el-col-md-push-4-8{ position: relative; left: 20%; } } @media only screen and (min-width: 1200px){ .el-col-lg-4-8{ width: 20%; } .el-col-lg-offset-4-8{ margin-left: 20%; } .el-col-lg-pull-4-8{ position: relative; right: 20%; } .el-col-lg-push-4-8{ position: relative; left: 20%; } } @media only screen and (min-width: 1920px){ .el-col-xl-4-8{ width: 20%; } .el-col-xl-offset-4-8{ margin-left: 20%; } .el-col-xl-pull-4-8{ position: relative; right: 20%; } .el-col-xl-push-4-8{ position: relative; left: 20%; } }




