地图自定义弹窗 高德地图信息窗体 鼠标点击地图点标记显示弹窗html
高德地图
vue使用:https://www.cnblogs.com/luckybaby519/p/15706546.html
HTML使用:https://www.cnblogs.com/luckybaby519/p/15703467.html
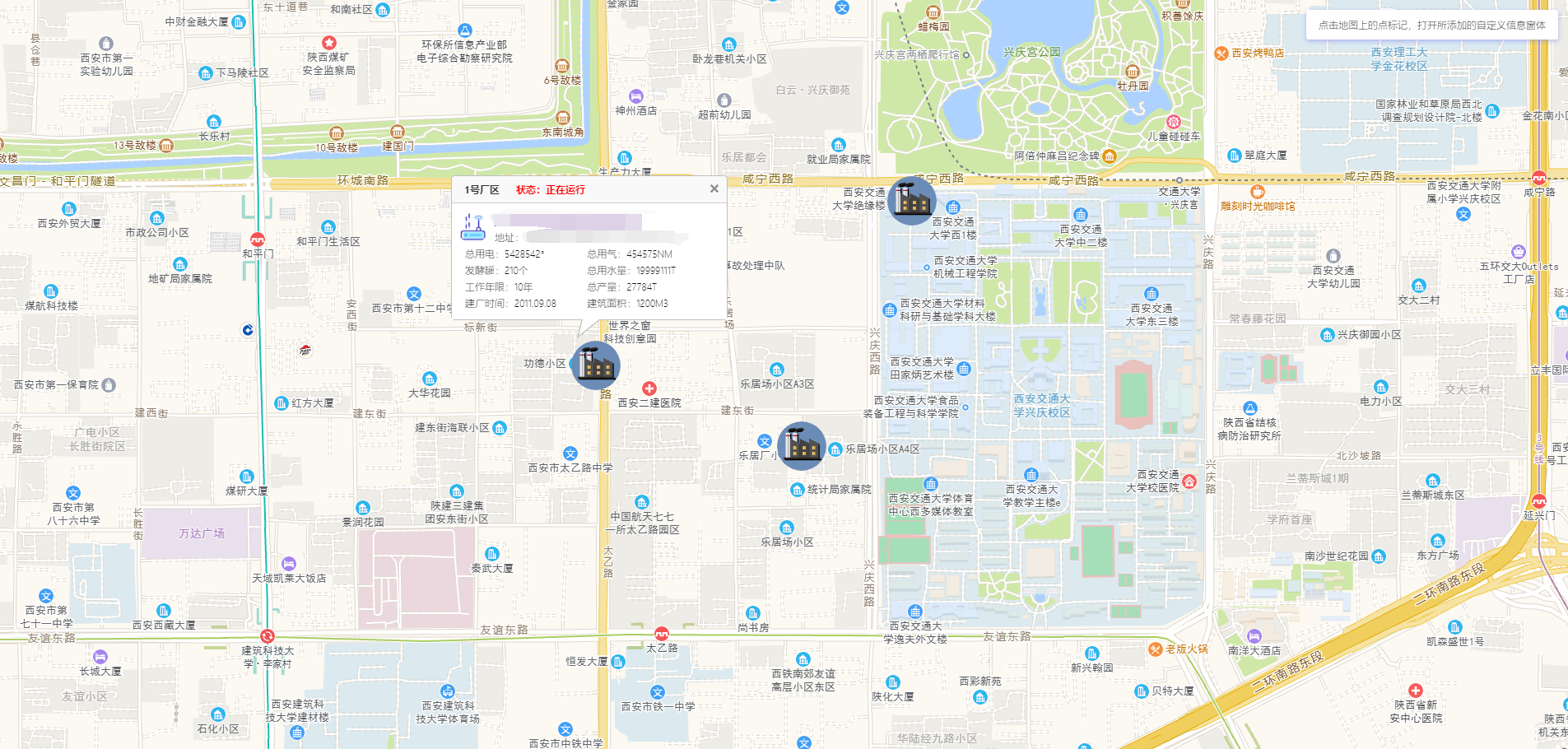
效果图如下所示:

html页面完整代码如下:(图片路径自己自定义)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>默认样式信息窗体</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<style>
html,
body,
#container {
height: 100%;
width: 100%;
}
.content-window-card {
position: relative;
box-shadow: none;
bottom: 0;
left: 0;
/* width: auto; */
width: 28rem;
padding: 0;
}
.content-window-card p {
height: 2rem;
}
.custom-info {
border: solid 1px silver;
}
div.info-top {
position: relative;
background: none repeat scroll 0 0 #F9F9F9;
border-bottom: 1px solid #CCC;
border-radius: 5px 5px 0 0;
}
div.info-top div {
display: inline-block;
color: #333333;
font-size: 14px;
font-weight: bold;
line-height: 31px;
padding: 0 10px;
}
div.info-top img {
position: absolute;
top: 10px;
right: 10px;
transition-duration: 0.25s;
}
div.info-top img:hover {
box-shadow: 0px 0px 5px #000;
}
div.info-middle {
font-size: 12px;
padding: 10px 6px;
line-height: 20px;
}
div.info-bottom {
height: 0px;
width: 100%;
clear: both;
text-align: center;
}
div.info-bottom img {
position: relative;
z-index: 104;
}
span {
margin-left: 5px;
font-size: 11px;
}
.info-middle img {
float: left;
margin-right: 6px;
}
.info-span {
/* margin-left: 35px; */
font-size: 11px;
}
.info-div {
width: 140px;
display: inline-block;
margin-left: 10px;
}
.info-img {
width: 40px;
height: 40px;
}
.info-a-title {
/* color: #000000; */
font-size: 16px;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="info">
点击地图上的点标记,打开所添加的自定义信息窗体
</div>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值">
</script>
<script type="text/javascript">
var devInfo = null
var map = createMap() //1.new 一个map对象
map.clearMap(); //2.清空Map
addMarker() //3.创建点标记
//1创建map对象,
function createMap() {
//1.地图初始化时,在地图上添加一个marker标记,鼠标点击marker可弹出自定义的信息窗体
var mapData = new AMap.Map("container", {
resizeEnable: true,
center: [108.9768933198242, 34.24637248278447], //地图展示中心点位置
zoom: 16
});
return mapData
}
//2添加点标记
function addMarker() {
var markerData = [{
title: '1号厂区',
icon: "img/gc2.png", //点标记图片路径
position: [108.971642, 34.247119],
offset: new AMap.Pixel(-8, -30)
}, {
title: '2号厂区',
icon: "img/gc2.png", //点标记图片路径
position: [108.9768933198242, 34.24537248278517],
offset: new AMap.Pixel(-3, -30)
}, {
title: '3号厂区',
icon: "img/gc2.png", //点标记图片路径
position: [108.979965, 34.250659],
offset: new AMap.Pixel(-12, -30)
}]
var arr = []
markerData.forEach((item) => {
var marker = new AMap.Marker({
icon: item.icon, //点标记图片路径
position: item.position, //位置
offset: item.offset //偏移
});
arr.push(Object.assign(item, {
mapId: marker._amap_id
}))
marker.setMap(map);
// 鼠标点击marker弹出自定义的信息窗体
AMap.event.addListener(marker, 'click', function(e) {
markerClick(arr, marker)
});
})
}
//点击标记 获取所点击标记的信息以及窗体要展示的数据,创建信息窗体
function markerClick(arr, marker) {
var arrNew = arr.filter(x => x.mapId == marker._amap_id)
devInfo = arrNew && arrNew[0]
var infoWindow = createInfoWindow()
openInfoWindow(infoWindow, marker)
}
//构建自定义窗体
function createInfoWindow() {
var infoWindowData = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: getContent(),
offset: new AMap.Pixel(16, -45)
});
return infoWindowData
}
//处理窗体内容
function getContent() {
var content = `<div class="custom-info input-card content-window-card">
<div class="info-top">
<div><span>${devInfo.title}</span><span style="font-size:11px; margin-left:20px;color:#F00;">状态:正在运行</span></div><img
onclick="closeInfoWindow" src="https://webapi.amap.com/images/close2.gif">
</div>
<div class="info-middle" style="background-color: white;"><img class="info-img" src="img/dev.png"><a
class="info-a-title"
href="https://ditu.amap.com/detail/B000A8URXB?citycode=110105">XXXXXXXXXXX</a><br>地址:XXXXXXXXXXXXXXXXXXXXXXX<br>
<div class="info-div">总用电:5428542° </div><span class="info-span"> 总用气:454575NM<br>
<div class="info-div">发酵罐:210个 </div><span class="info-span"> 总用水量:19999111T</span><br>
<div class="info-div">工作年限:10年</div> <span class="info-span"> 总产量:27784T</span><br>
<div class="info-div">建厂时间:2011.09.08</div> <span class="info-span">建筑面积:1200M3</span>
</span>
</div>
<div class="info-bottom" style="position: relative; top: 0px; margin: 0px auto;"><img
src="https://webapi.amap.com/images/sharp.png"></div>
</div>`
return content
}
//打开窗体
function openInfoWindow(infoWindow, marker) {
debugger
infoWindow.open(map, marker.getPosition());
}
//关闭窗体
function closeInfoWindow() {
map.clearInfoWindow();
}
</script>
</body>
</html>



