echarts 饼图图例形状及位置
echarts 饼图图例形状及位置

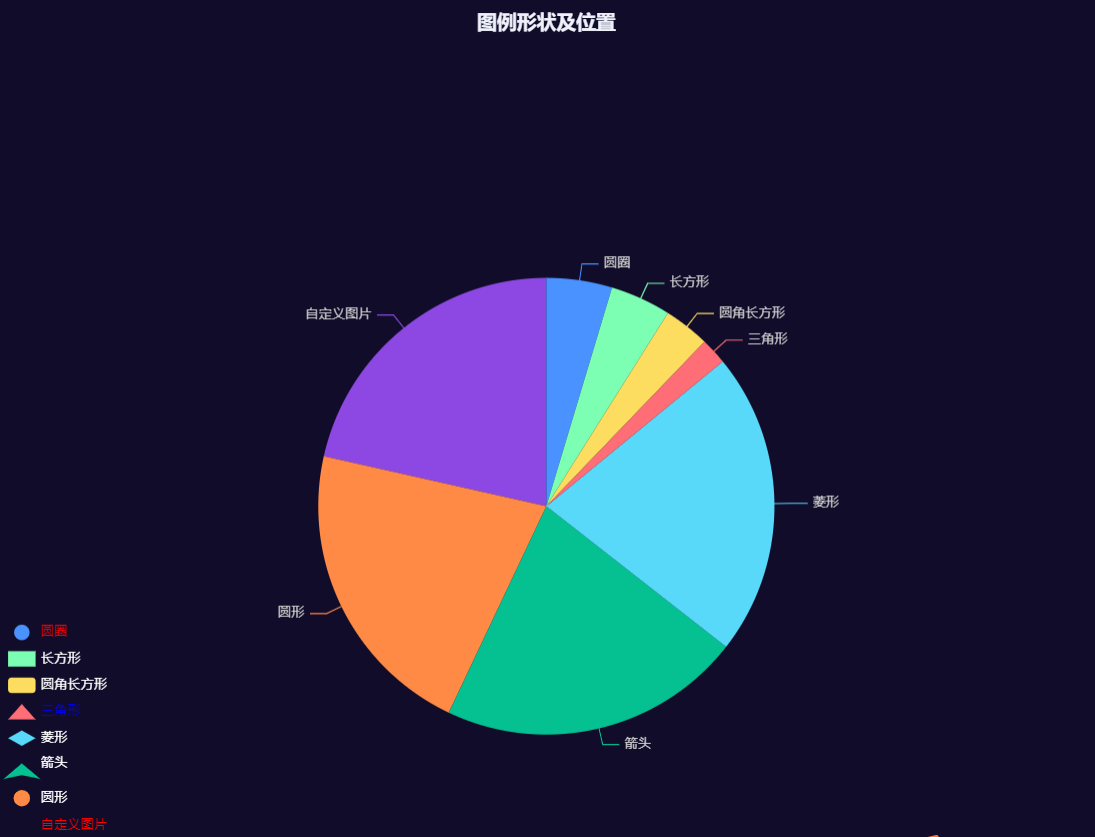
option = { title : { text: '图例形状及位置', subtext: '', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: '', x: 'left', //可设定图例在左、右、居中 left center right y: 'bottom', //可设定图例在上、下、居中left center right data: [ { name:'圆圈', icon : 'circle', // 图例形状:圆圈 textStyle: { color: 'red' // 图例文字颜色 } }, { name:'长方形', icon : 'rect', // 图例形状:长方形 textStyle: { color: '#fff' // 图例文字颜色 } }, { name:'圆角长方形', icon : 'roundRect', // 图例形状:圆角长方形 textStyle: { color: '#fff' // 图例文字颜色 } }, { name:'三角形', icon : 'triangle', // 图例形状:三角形 textStyle: { color: 'blue' // 图例文字颜色 } }, { name:'菱形', icon : 'diamond', // 图例形状:菱形 textStyle: { color: '#fff' // 图例文字颜色 } }, { name:'箭头', icon : 'arrow', // 图例形状:箭头 textStyle: { color: '#fff' // 图例文字颜色 } }, { name:'圆形', icon : 'pin', // 图例形状:圆形 textStyle: { color: '#fff' // 图例文字颜色 } }, { name:'自定义图片', textStyle: { color: 'red' // 图例文字颜色 }, icon:'image://./img/pie_1.png'//格式为'image://+icon文件地址',其中image::后的//不能省略 }, ], }, series : [ { name: '访问来源', type: 'pie', radius : '55%', center: ['50%', '60%'], data:[ {value:335, name:'圆圈'}, {value:310, name:'长方形'}, {value:234, name:'圆角长方形'}, {value:135, name:'三角形'}, {value:1548, name:'菱形'}, {value:1548, name:'箭头'}, {value:1548, name:'圆形'}, {value:1548, name:'自定义图片'} ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] };



