css3 背景渐变色
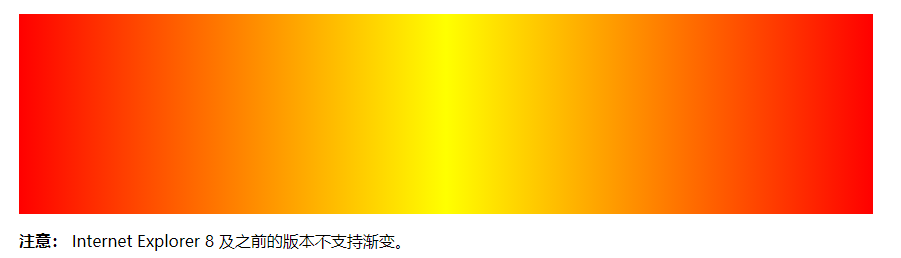
从左往右渐变色背景设置:如下图
渐变一:从左边开始的线性渐变,起点红色,中间黄色,终点红色。

css代码:
div{
height: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(to right, red, yellow,red);
}
渐变二:从左边开始的线性渐变,起点黄色,慢慢过渡到红色。

css代码:
div{
height: 200px; background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(to right, yellow,red);
}
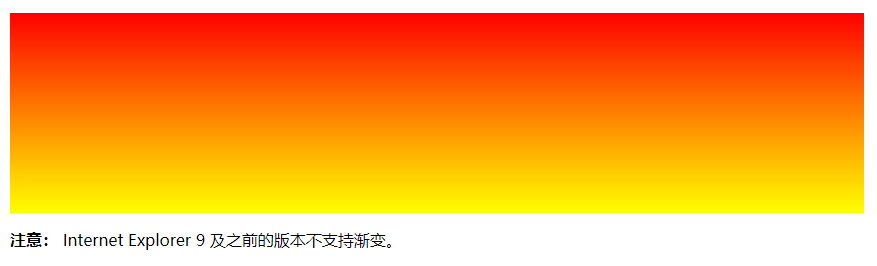
从上往下渐变色背景设置:如下图
从上边开始的线性渐变,起点红色,慢慢过渡到黄色

div{ height: 200px; background-color: red; /* 浏览器不支持时显示 */ background-image: linear-gradient(red, yellow); }




