我的AngularJS 学习之旅(二)
记得某位大神说过,"时间就像海绵里的水,挤挤总是有的."。大多时候,与其说我是很忙而没时间去做自己想做的事, 倒不如说是懒得去做罢了。
废话不多说,接前一篇继续吧
3.3 指令(Directives)
常用的内置指令;
{{ greeting }} 单向数据绑定
ng-model 双向绑定
3.4 过滤器(Filters)
过滤器可以应用在视图模板中的表达式中,按如下的格式:{{ 表达式 | 过滤器名 }}
example:
例如,在"{{ 12 | currency }}"标记中格式化了数字12作为一种货币的形式来显示,它使用了currency过滤器。
格式化之后的结果是"$12.00"。
过滤器可以应用在另外一个过滤器的结果之上。这叫做“链式”使用,按如下格式:
{{ 表达式 | 过滤器1 | 过滤器2 | ... }}过滤器可以拥有(多个)参数,按如下格式:
{{ 表达式 | 过滤器:参数1:参数2:... }}
example:
对象或函数可以通过三种方式获得所依赖的对象(简称依赖):
1.创建依赖,通常是通过 new 操作符
2.查找依赖,在一个全局的注册表中查阅它
3.传入依赖,需要此依赖的地方等待被依赖对象注入进来
第三种方式是最理想的,因为它免除了客户代码里定位相应的依赖这个负担,反过来,依赖总是能够很简单地被注入到需要它的组件中。
这里还是以一个经典的例子来解释
example:
function SomeClass(greeter) { this.greeter = greeter; } SomeClass.prototype.doSomething = function(name) { this.greeter.greet(name); }
上述例子中,SomeClass 不必在意它所依赖(只要A类型中用到了B类型实例,A就依赖于B)的greeter对象是从哪里来的,只要知道一点:在运行的时候,greeter 依赖已经被传进来了,直接用就是了。
这个例子中的代码虽然理想,但是它却把获得所依赖对象的大部分责任都放在了我们创建 SomeClass 的客户代码中。
纯Angular应用
<html ng-app> //some code here …. </html>
如果是一款现有应用,该应用已经使用其他技术(如Java/Rails)来管理DOM,那么你可以让Angular只管理页面的一部分
<html> <div ng-app> … </div> </html>
5、小结
我们选择一个框架一定是看中了他的一些优势,当然没有万能的框架。和传统框架相比,Angular有自己的独特的优势:

这里以home模块为例,分别包含homeModule主模块,homeCtrl,editCtrl,detailCtrl,lstCtrl控制器以及一个peopleservice服务
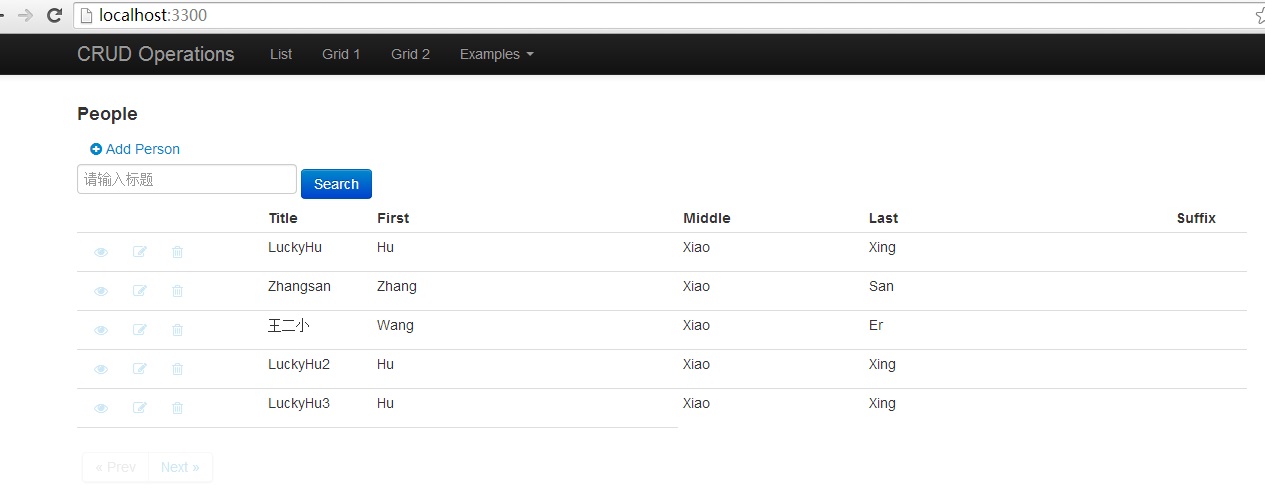
这里其实就是实现了简单的增删改查功能
运行起来的效果如下:

这里使用的是ASP.NET MVC 5 结合的angular,代码部分,笔者正在整理中。。。
参考资料:
《用AngularJS 开发下一代Web应用》
深度理解依赖注入(Dependence Injection)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?