python批量上传文件到七牛云
导航
- 引子
- 棘手的需求
- 化繁为简
- 实战案例
- 结语
- 参考
古之立大事者,不惟有超世之才,亦必有坚忍不拔之志。 —— 苏轼
引子
七牛云对象存储 Kodo 是七牛云提供的高可靠、强安全、低成本、可扩展的存储服务。您可通过控制台、API、SDK 等方式简单快速地接入七牛存储服务,实现海量数据的存储和管理。通过 Kodo 可以进行文件的上传、下载和管理。
我们通常将图片、音视频、javascript、css等静态资源上传到七牛云,利用cdn提高访问速度。
但是,遗憾的是,七牛云没有提供批量上传指定文件目录中所有文件的功能,而只能单个上传。
棘手的需求
我们有一个基于NextJs构建的web项目,每次发布都会在本地打包,发布的文件成百上千,且目录是多层结构。
通常我们是直接将打包后的文件拷贝到web服务器替换。坏就坏在,里面有个wasm类型的文件超过2.8M,首次加载超过10s,导致整个网站卡顿。
如何解决呢?
从nextjs官网查阅发现,支持为静态资源添加路径前缀并支持发布到CDN。
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
// Use the CDN in production and localhost for development.
assetPrefix: isProd ? 'https://cdn.mydomain.com' : '',
}
静态资源上传到 CDN,这是存在目前存在的最大的问题,虽然在next.config.js中可以配置assetPrefix字段,但实际使用起来还是非常困难。
打包后的 js 和 css,引用路由均为/_next/static开头。
假设我们的CDN地址是 http://static.qq.com
<script src="http://static.qq.com/runtime/webpack-4b444dab214c6491079c.js"></script>
最后拼接后的地址是:
<script src="http://static.qq.com/_next/static/runtime/webpack-4b444dab214c6491079c.js"></script>
中间多出了/_next/static的路径,最后的结果是页面需要加载的资源和上传的资源路径不一致,就会各种 404。
无独有偶,也有博友遇到了类似的问题-《nextjs:如何将静态资源发布到 CDN》
化繁为简
复杂的事情简单化。
综合各方的信息,最终决定尝试将_next/static及其文件整体上传到七牛云。
在七牛云的存储目录如下:
根目录/_next/static/
这样代码上就不需要做改动。
唯一要做的就是实现批量上传文件到七牛云。
实战案例
废话不多说,我们现在就用代码来实现上面的需求吧!
# -*- coding: utf-8 -*-
# author: zhikecore
# https://developer.qiniu.com/kodo/1242/python#rs-stat
import os;
from qiniu import Auth, put_file, etag
from qiniu import BucketManager
# 全局变量
# 需要填写你的 Access Key 和 Secret Key
ACCESS_KEY='您申请的七牛云Access Key'
SECRET_KEY='您申请的七牛云Secret Key'
#要上传的空间
BUCKET_NAME = '您申请的七牛云空间名称bucket'
# 遍历文件
def scan_dir(path):
for root, dirs, files in os.walk(path):
for file in files:
filePath=os.path.join(root, file)
fileDir=os.path.dirname(filePath).replace('\\','/')
fileKey=fileDir.replace(path,'_next/static')+'/'+file
#print('fileDir:'+fileDir+',filePath:'+filePath+',fileKey:'+fileKey)
#delfileKey(fileKey)
#print("del fileKey:"+fileKey+",success!")
upload(filePath,fileKey)
print("upload fileKey:"+fileKey+",success!")
for dir in dirs:
dir=os.path.join(root, dir)
print(dir)
def upload(filepath,fileKey):
#构建鉴权对象
q = Auth(ACCESS_KEY, SECRET_KEY)
#要上传的空间
bucket_name = BUCKET_NAME
#上传后保存的文件名
key=fileKey
#生成上传 Token,可以指定过期时间等
token = q.upload_token(bucket_name, key, 3600)
#要上传文件的本地路径
localfile = filepath
print('key:'+key,"localfile:"+localfile)
ret, info = put_file(token, key, localfile, version='v2')
print(info)
assert ret['key'] == key
assert ret['hash'] == etag(localfile)
def delfileKey(fileKey):
#初始化Auth状态
q = Auth(ACCESS_KEY, SECRET_KEY)
#初始化BucketManager
bucket = BucketManager(q)
#你要测试的空间, 并且这个key在你空间中存在
bucket_name = BUCKET_NAME
key = fileKey
#删除bucket_name 中的文件 key
ret, info = bucket.delete(bucket_name, key)
print(info)
# 如果该文件不是被import,则执行下面代码。
if __name__ == '__main__':
scan_dir('./_next/static')
代码中几乎每行都有注释,这里不再赘述。
至此,代码已经编写完成,我们保存为next_package_upload.py文件。
接下来,就是让代码run起来。

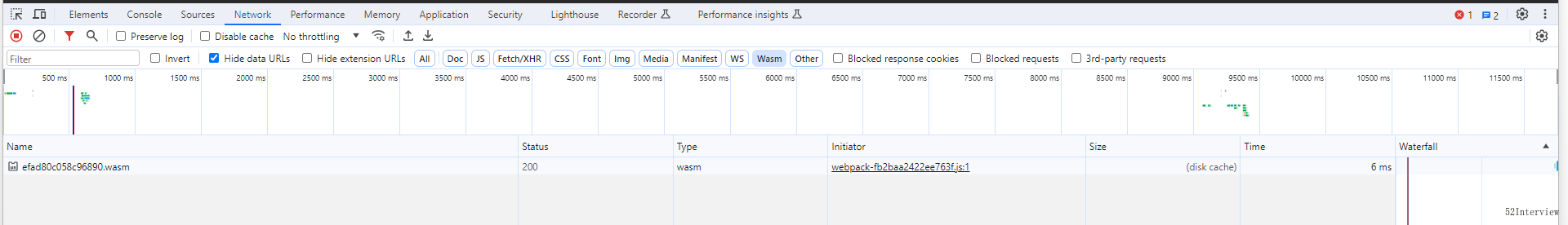
我们再次访问一下网站,查看wasm文件资源的加载速度。

很显然从10s+提升到10ms内,性能大幅提升。
这里需要注意的是,每次发版我会先删除旧的文件,再上传新的文件。delfileKey方法可以根据您的实际选择使用或者不用。
没有安装python环境的新手同学可以参考《Python安装和使用教程(windows)》。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)