懒得写文档,swagger文档导出来不香吗
导航
- 前言
- 离线文档
- 1 保存为html
- 2 导出成pdf文档
- 3 导出成Word文档
- 参考
前言
早前笔者曾经写过一篇文章《研发团队,请管好你的API文档》。团队协作中,开发文档的重要性,这里就不再赘述,今天的话题集中在如何进一步提升更加高效的使用文档。
离线文档
swagger已经很方便了,我们为什么还需要离线文档?公司同一个项目组,一般只要集成了swagger基本就够了,但是难免会有跨组,甚至会有公司对外合作的项目。特别是在"微服务大行其道的今天",多个团队之间,因为分工不同,权限不同,往往不能互相访问各个项目的swagger文档,通常的做法有以下几种:
-
搭建统一的接口文档管理系统
每个项目组的都要将各自的接口手动编写到归档到这里,需要查看,把人拉入组织即可查看。
-
代码即文档
提供源代码。同一个项目开发开发者。很多小公司就是这样。没有文档,只有源码。
-
离线文档
将文档导出成excel,docx,html等形式,对外输出,比如给第三方调用。
本文将聚焦于如何将swaggerUI导出离线文档。
笔者尝试了以下三种方式。
1 保存为html
Web开发者都知道,只要是网页你都可以另存为静态网页。

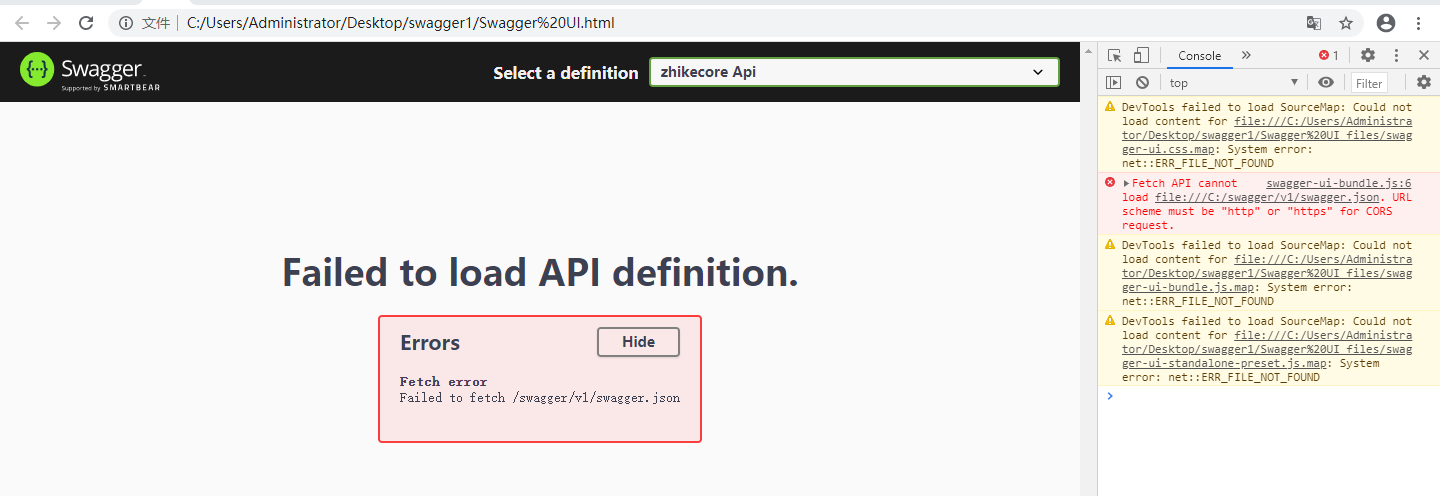
然后,右键用谷歌浏览器打开

当我运行我的代码时,它出错了:
swagger-ui-bundle.js:6 Fetch API cannot load file:///C:/swagger/v1/swagger.json. URL scheme must be "http" or "https" for CORS request.
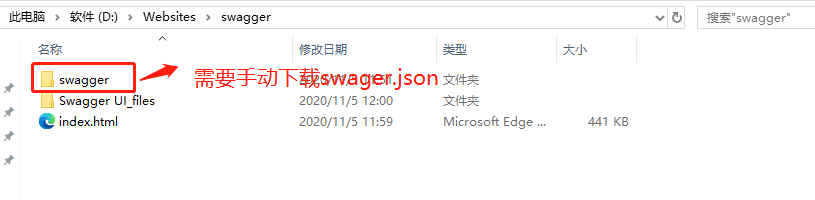
很明显和swagger.json有关系,还好对swagger有所了解。果断通过访问 http://localhost:5000/swagger/v1/swagger.json 下载swagger.json,并放在指定位置。

再次运行,报错和刚才一样。这是跨源资源共享问题。
有两种处理办法:
-
使用网络服务器。
要为静态html/js文件运行一个简单的Web服务器。
-
更改您的chrome启动参数,并让它知道您要忽略此安全功能。
这里我使用的是IIS服务器,将js和html一同部署在IIS上,如下:
- 更改您的chrome启动参数,并让它知道您要忽略此安全功能。

部署之后,通过部署的IP地址即可访问(PS:这个比较适合公司内部,比如前后端分离开发的是时候)。
2 导出成pdf文档
这个比较简单,不用写代码。利用windows自带的功能即可实现。
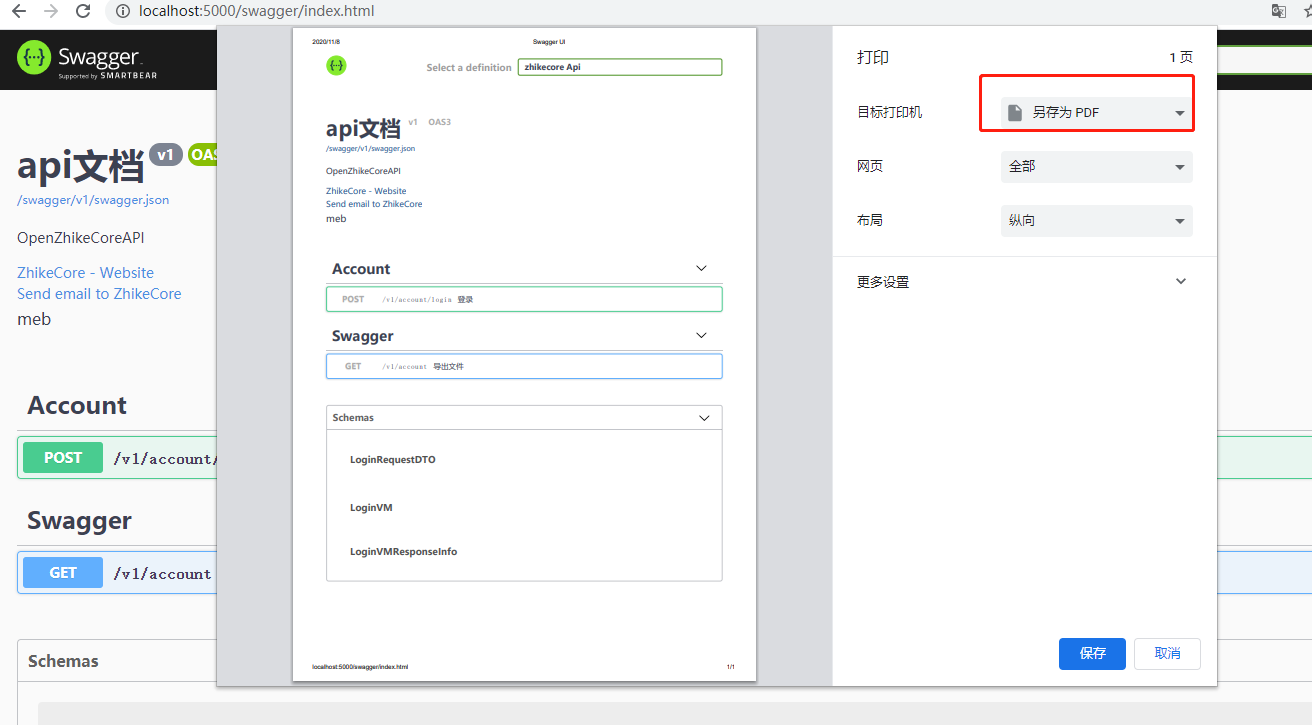
点击快捷键Ctrl+p,显示打印页面

保存即可。
3 导出成Word文档
当然,尽管以上两种方式已经很方便了。可是总有些时候,遇到一些难缠的,又不讲道理,偏偏觉得将Swagger文档地址丢给客户会不够正式!死活要一份word文档。
可是这个时候,如果接口数量上百个,甚至更多,一个一个手动输入word,那将是一笔耗时的工作。但却有什么办法可以解决呢?
对了,利用Swagge生成的Json文件转换为word文档不就可以了吗?
实现方式
-
获取Swagger接口文档的Json文件
-
解析Json文件数据填充到Html的表格中
-
根据生成的html转work文档
这就需要在swagger文档代码中做一些扩展。详情可以参考:基于.NetCore3.1系列 —— 使用Swagger导出文档
导出word的格式如下:

基于swagger生成的文档数据,我们就可以按照自己的想法来生成自定义格式的数据了。有兴趣的童鞋可以继续深挖。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?