NET环境下Jquery操作JSON初探
Visual Stuio为.NET程序员提供了大量的服务端控件,当我们习惯于使用控件来做一些东西的时候,我们不知不觉已经对这些控件产生了依赖,同时这些控件似乎封装的太好了,它们的功能强大到我们几乎很少去考虑像其他语言(如PHP)必须要考虑的问题。比如,在针对客户端和服务端进行交互的场景,在.net里,我们只需要在客户端html控件中增加ruanat = “server”,并给予它一个id,就能够在后台轻松的访问该控件的各种属性。服务端控件就更不用说了。而在PHP里面,还要使用POST,GET之类的方法才行。最近学习了PHP之后,颇有感触,在做.NET页面时,更加喜欢采用客户端html控件,这样能让自己更能体会到客户端和服务端交互的过程。更令人兴奋的是,当你能将客户端语言和服务端语言结合起来的那种一气呵成的感觉。一直有个想法,作为一个做WEB开发的人员,如果能熟练的掌握前后台的开发,只有在那个时候开发出来的网站,才能更加准确的表达开发者内心的想法,那种境界显然是令人向往的(呵呵)。
言归正传,还是回到今天的话题吧。当我们希望在页面上呈现出后台数据时,我们总是不会忘记.NET提供的强大的数据控件,如GridView,Repeater等等。对这些控件和table通过精心的布局,我们能够做出很好的表单效果。如下
但是服务端控件肯定不是完美的,有些效果是很难呈现的(当然,可以实现,比如多用几个控件,然而,这个并没有体现出服务端控件的优势)。如果要结合页面的元素做一些不规则的数据呈现时,采用控件绑定显然不是一个很好的方式。这个时候,应该是JSON出场了。
JSON相关介绍
从W3school教程上对其描述如下
JSON:JavaScript 对象表示法(JavaScript Object Notation)
JSON是存储和交换文本信息的语法。类似与XML
JSON比XML更小、更快,更容易解析。
什么是JSON?
JSON指的是JavaScript对象表示法(JavaScript Object Notation)
JSON是轻量级的文本数据交换格式
JSON独立于语言
JSON具有自我描述性,更易理解
JSON使用JavaScript语法来描述数据对象,但是JSON仍然独立于语言和平台。JSON解析器和JSON库支持许多不同的编程语言。
JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON不需要任何的API或者工具包。
JSON构建于两种结构:
“名称/值”对的集合。不同的语言中,它被理解为对象(object),记录(record),结构(struct),字典(Dictonary),哈希表(hash table),有键列表(keyed list),或者关联数组(associative array)。
值的有序列表(An ordered list of values)。在大部分语言中,它被理解成数组(array)。
这些都是常见的数据结构。事实上大部分现代计算机语言都以某种形式支持他们。这使得一种数据格式在同样基于这些结构的编程语言之间交换成为可能。
JSON具有以下这些形式:
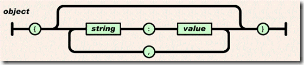
对象是一个无序的“‘名称/值’对”集合。 一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
值(value)可以是双引号括起来的字符串(string),数值(number),true,false,null,对象(object)或数组(array)。这些结构可以嵌套。
字符串(string)是由双引号包围的任意数量的Unicode字符串的集合,使用反斜线定义。一个字符(character string),即一个单独的字符串(string)与C或者Java的字符串非常类似。
数值(number)也与C或者Java的数值非常类似。除去未曾使用的八进制或者十六进制。除去一些编码细节。
关于Json格式更多可参考(http://www.json.org/json-zh.html)
Jquery版本差异导致对JSON解析的问题
由于Jquery 1.4+版本对JSON格式有了严格的要求,一定要加双引号,如果没有双引号或者带的是单引号都不能正常通过。
如string data = "[{name:\"ants\",age:24},{name:\"lele\",age:23}]";//构建Json数据
这种格式在Jquery1.4版本一下应该是可以通过的(自己测试,在1.2.6版本能够通过)。
如果使用的是Jquery1.4以上版本,则一定要加双引号,
如必须是[{"name":"huxing","age":"24"},{"name":"lete","age":23}]这样一种格式。
NET中Jquery操作JSON
.ashx 中提供JSON数据
这里也是一个非常简单的实例。
采用C#+Jquery+Json
首先新建一个.ashx文件。
这是会得到一个jsonData.ashx的代码文件。
我们在其中写一个Json格式的字符串,用于传到客户端。
如下
由此,服务端已经准备好了JSON数据。
string data = "[{\"name\":\"" + name + "\",\"age\":\"" + age + "\"},{\"name\":\"lete\",\"age\":23}]";
再来看看客户端吧!
我们新建一个静态网页,命名为Dome.htm
如下
注意在页面上添加对Jquery的引用。
客户端页面
客户端脚本
运行效果
当单击“获取数据”后,显示如下
3.2 .js(或者.json )中提供JSON数据
这个原理和上面的很类似,不在獒述。以下实例中有详解。




![clip_image002[4] clip_image002[4]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211618203555.gif)
![clip_image002[6] clip_image002[6]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/20120221161833241.gif)
![clip_image002[8] clip_image002[8]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211619104137.gif)
![clip_image002[10] clip_image002[10]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211619176881.gif)
![clip_image002[12] clip_image002[12]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211619335152.gif)
![clip_image002[6] clip_image002[6]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211619374011.jpg)
![clip_image002[14] clip_image002[14]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211619413568.gif)
![clip_image002[16] clip_image002[16]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211628494525.gif)
![clip_image002[8] clip_image002[8]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211619566516.jpg)
![clip_image002[18] clip_image002[18]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211628586006.gif)
![clip_image002[20] clip_image002[20]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211629076091.gif)
![clip_image002[22] clip_image002[22]](https://images.cnblogs.com/cnblogs_com/lucky_hu/201202/201202211629149708.gif)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?