uniapp+vue3+uViewPlus
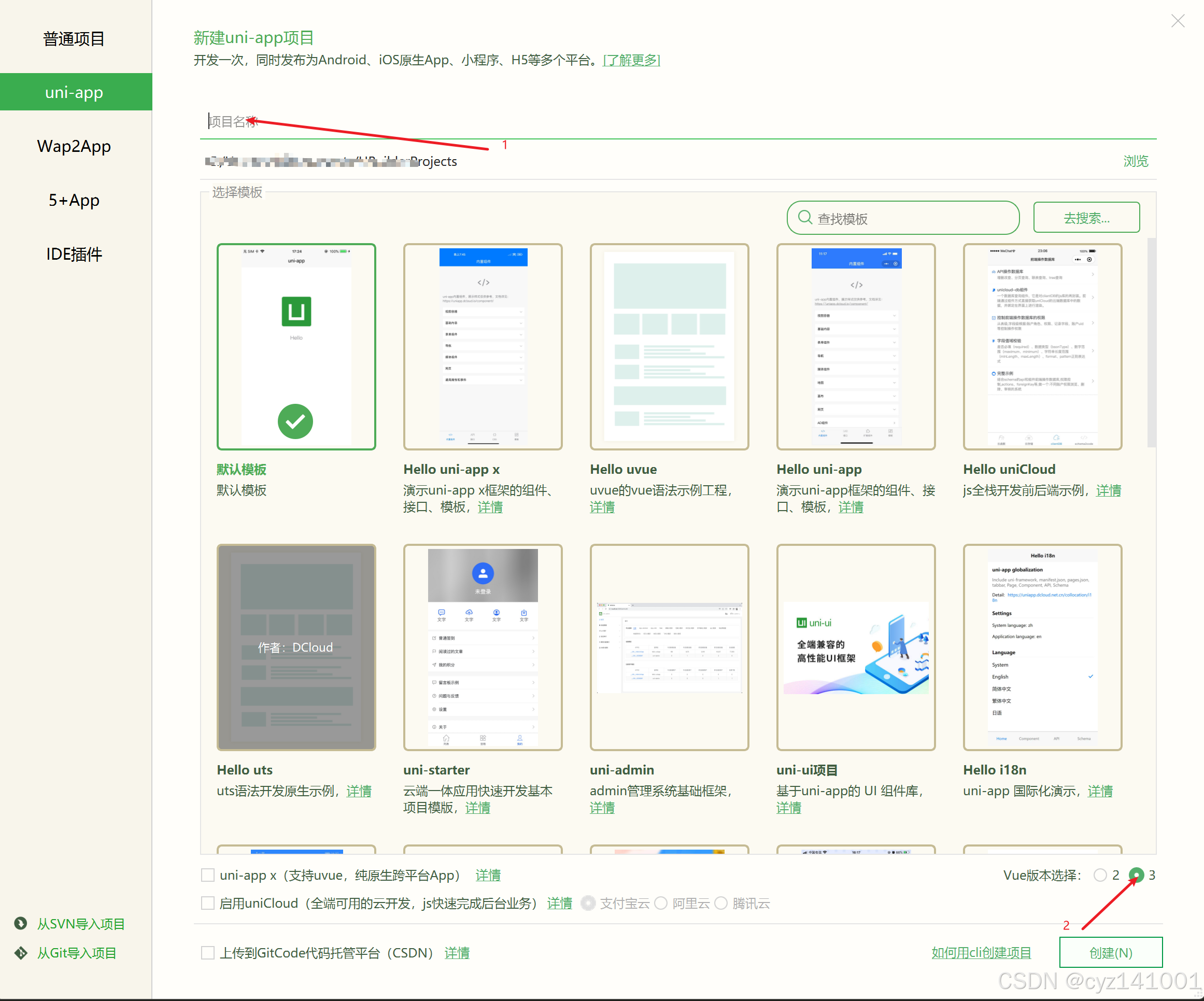
1、uniapp创建项目

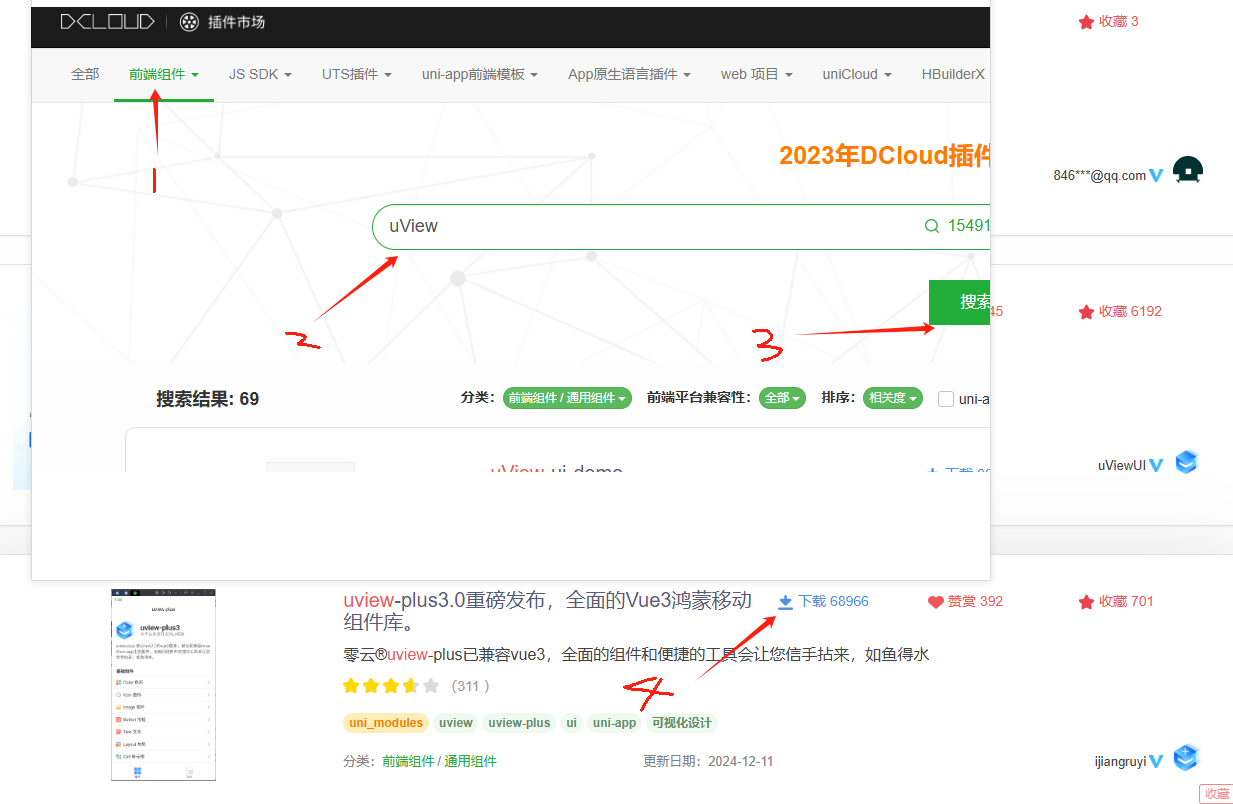
2、 HuilderX菜单栏 工具->插件安装 -》前往插件市场安

下载安装到对应的项目 导入的时候需要看广告 耐心看完
3、uview-plus在main.js中配置代码
import uviewPlus from '@/uni_modules/uview-plus'
app.use(uviewPlus)

4、在uni.scss中配置样式:
@import '@/uni_modules/uview-plus/theme.scss';

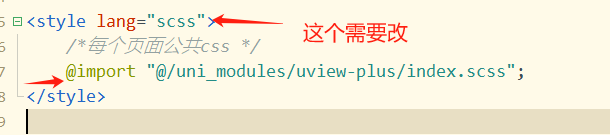
5、在App.vue中引入样式:
@import "@/uni_modules/uview-plus/index.scss";

6、在pages.json写
"easycom": {
"autoscan": true,
"custom": {
"^u--(.*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue",
"^up-(.*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue",
"^u-([^-].*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue"
}
},

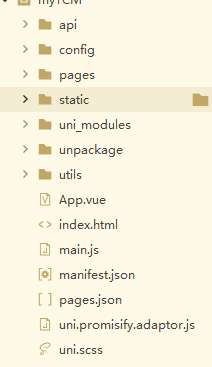
7、最后





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端