vue3 ts 建立项目
1、安装pnpm
npm install pnpm -g
2、安装vite
pnpm install vite -D
3、在需要的文件夹下建项目
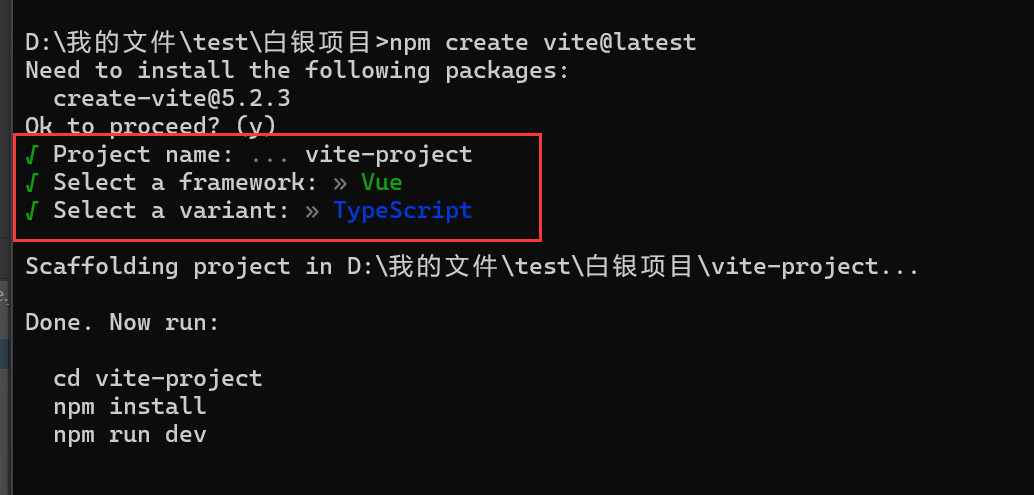
npm create vite@latest

打开
4、main.ts引入element-plus
npm install element-plus --savemain.ts
import ElementPlus from 'element-plus'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import 'element-plus/dist/index.css'
import zh from 'element-plus/es/locale/lang/zh-cn'
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(ElementPlus, {
locale: zh
})
<el-button type="primary">Primary</el-button>
<el-icon color="#409efc" class="no-inherit">
<Share />
</el-icon>
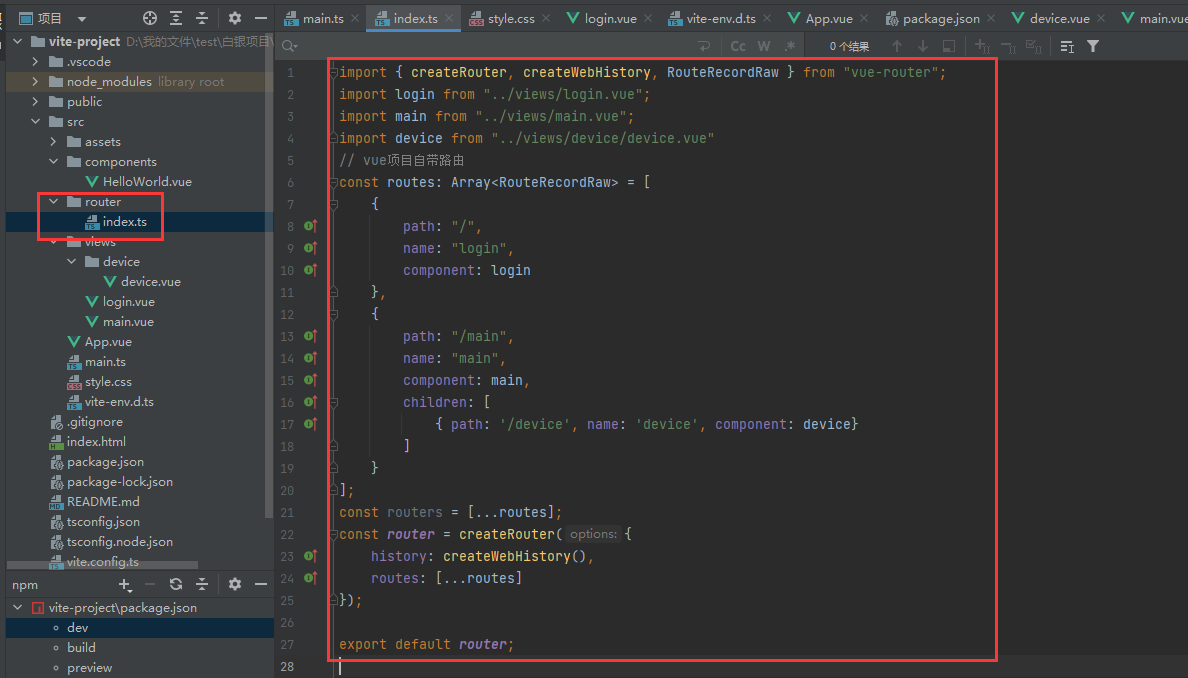
5、main.ts 引入router
npm i vue-router
import router from './router'
app.use(router)