vue3引入pinia
1、npm install pinia
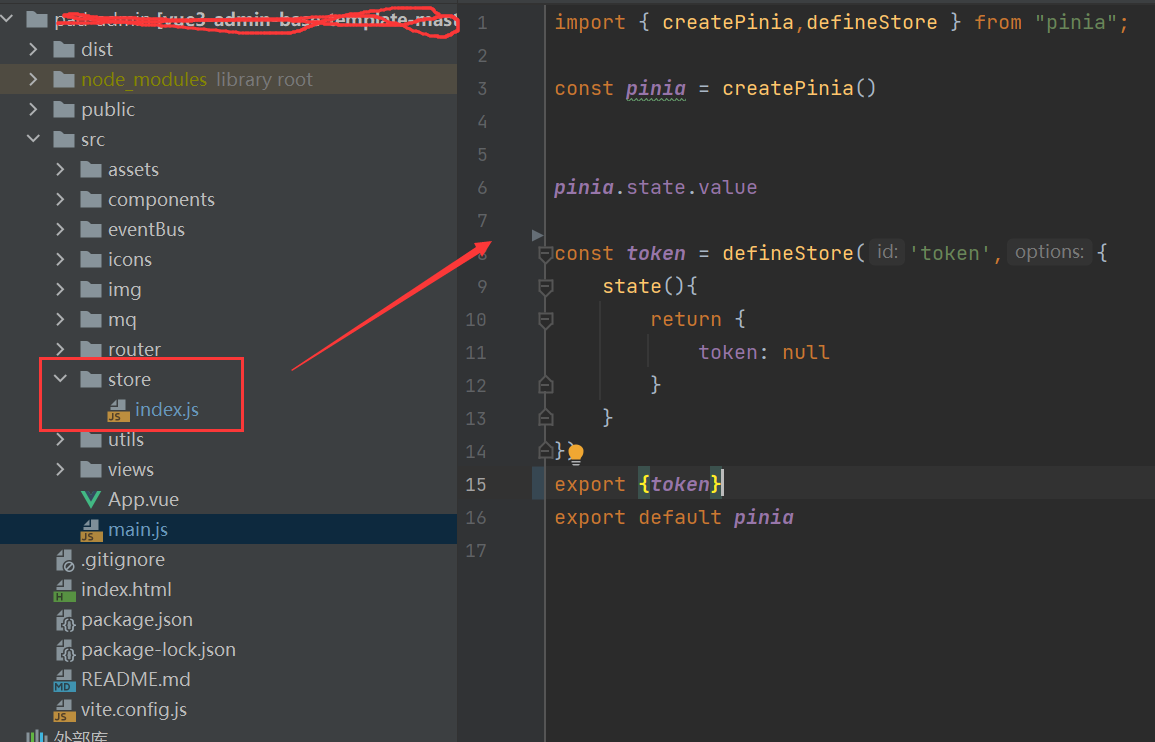
2、在项目目录建store文件夹创index.js
import { createPinia,defineStore } from "pinia";
const pinia = createPinia()
pinia.state.value
const token = defineStore('token',{
state(){
return {
token: null
}
}
})
// ...可定义多个
export {token}
export default pinia

3、其他页面使用存取
import {token} from "../store";
import {storeToRefs} from 'pinia'
let token1 = token();
let token2 = storeToRefs(token())
存token
token1.token = '123456'
取token
console.log(token2.token.value) // 123456





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现