小程序引入echarts
1、去官网资源地址下载
https://github.com/ecomfe/echarts-for-weixin
下载解压git项目,查看目录,将文件夹ec-canvas,复制到小程序内pages同级目录


注意事项:
在ec-canvas文件夹内的echarts.js,不能超过500kb,否则警告,且无法渲染;
通过 https://echarts.apache.org/zh/builder.html ,进行定制化,用到什么表格,就勾选哪个。
2、页面上使用(组件)
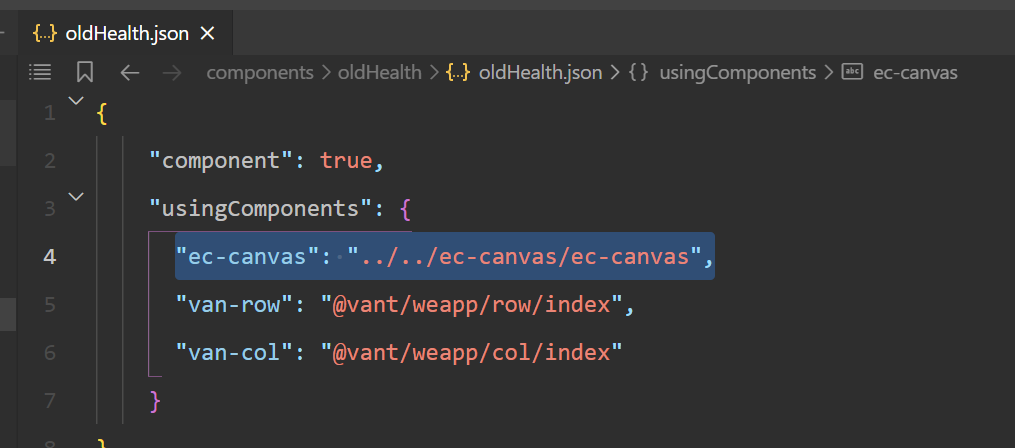
.json引入

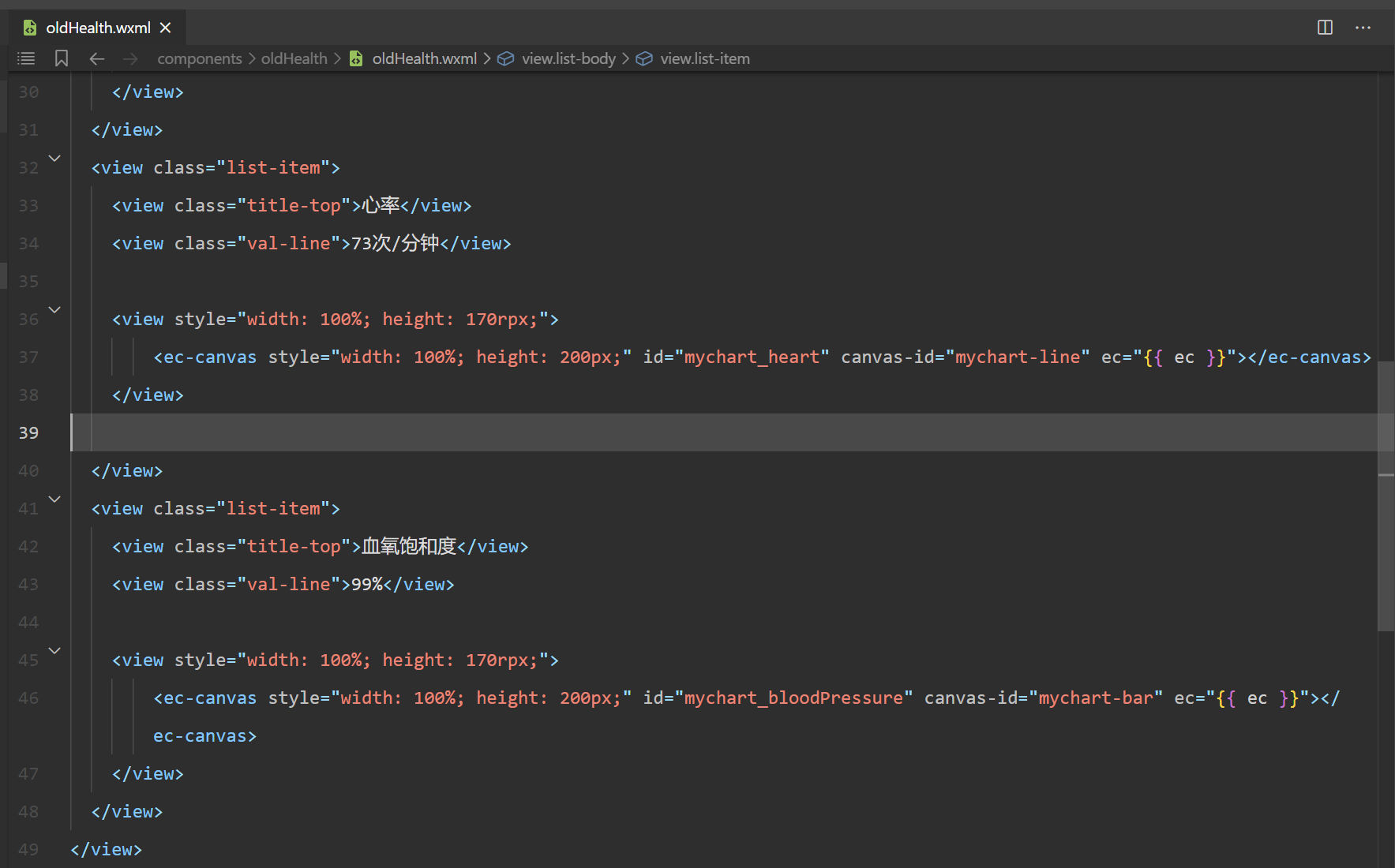
.wxml

.js
// 组件渲染完成时
ready () {
this.init_line()
this.init_bar()
},
methods: {
// 加载心率折线图
init_line () {
//处理数据
let dates = ["8.14","8.15","8.16","8.17","8.18","8.19","8.20","8.21","8.22"]
let points = [56,106,67,134,35,56,107,56,67]
// 指定图表的配置项和数据
var option = {
//直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。
//用他可以配置图形在父元素中的位置
grid:{top: 30, left: 0, right: 0, height: "45%"},
//x轴
xAxis: {
type: 'category',
boundaryGap: false,
data: dates,
axisLine: { show: false, },
axisTick: { show: false, },
show: false
},
//y轴
yAxis: {
x: 'center',
type: 'value',
splitLine: { lineStyle: { type: 'dashed' } },
show: false
},
//数据
series: [{
// connectNulls: true,
name: 'A',
type: 'line',
// smooth: true,
data: points,
lineStyle: { normal: { color: '#d2525c', }
},
areaStyle: { color: '#d2525c', opacity: 0.15 },
label: {
show: false,
position:'top',
distance:-28,
textStyle: { fontSize: 12, color: "#17998C" },
formatter:function(value){
let valueType
if(value.dataIndex%2!=0){
valueType="shuang";
return value.data ;
}else{
valueType="dan";
return value.data + '\n\n\n';
}
},
}
}]
}
//小程序的仿dom操作获取元素
this.echartsComponnet = this.selectComponent('#mychart_heart');
this.echartsComponnet.init((canvas, width, height) => {
// 初始化图表
const Chart = echarts.init(canvas, null, {
width: width,
height: height
});
Chart.setOption(option);
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return Chart;
});
},
// 加载血氧饱和度
init_bar () {
//处理数据
let dates = ["8.14","8.15","8.16","8.17","8.18","8.19","8.20","8.21","8.22"]
let points = [56,106,67,134,35,56,107,56,67]
// 指定图表的配置项和数据
var option = {
//直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。
//用他可以配置图形在父元素中的位置
grid:{top: 30, left: 0, right: 0, height: "45%"},
//x轴
xAxis: {
type: 'category',
boundaryGap: false,
data: dates,
axisLine: { show: false, },
axisTick: { show: false, },
show: false
},
//y轴
yAxis: {
x: 'center',
type: 'value',
splitLine: { lineStyle: { type: 'dashed' } },
show: false
},
//数据
series: [{
// connectNulls: true,
name: 'A',
type: 'bar',
// smooth: true,
data: points,
barWidth: 8,
color: ['#33be7b']
}]
}
//小程序的仿dom操作获取元素
this.echartsComponnet = this.selectComponent('#mychart_bloodPressure');
this.echartsComponnet.init((canvas, width, height) => {
// 初始化图表
const Chart = echarts.init(canvas, null, {
width: width,
height: height
});
Chart.setOption(option);
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return Chart;
});
}
}
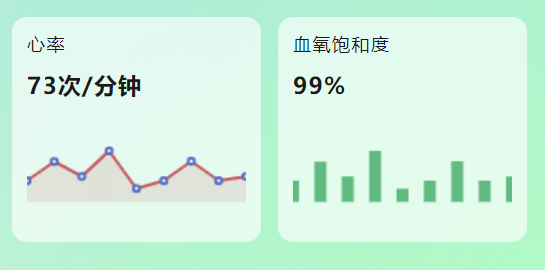
3、效果