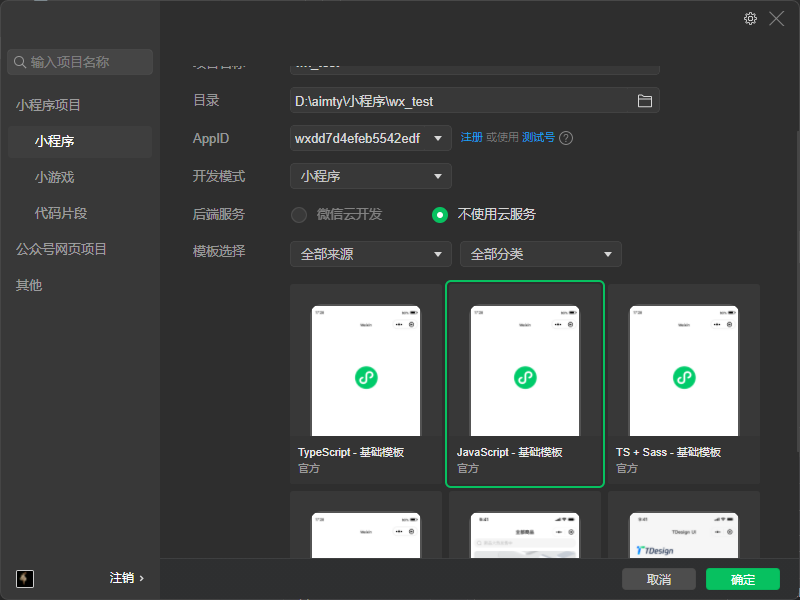
新建小程序项目
1、

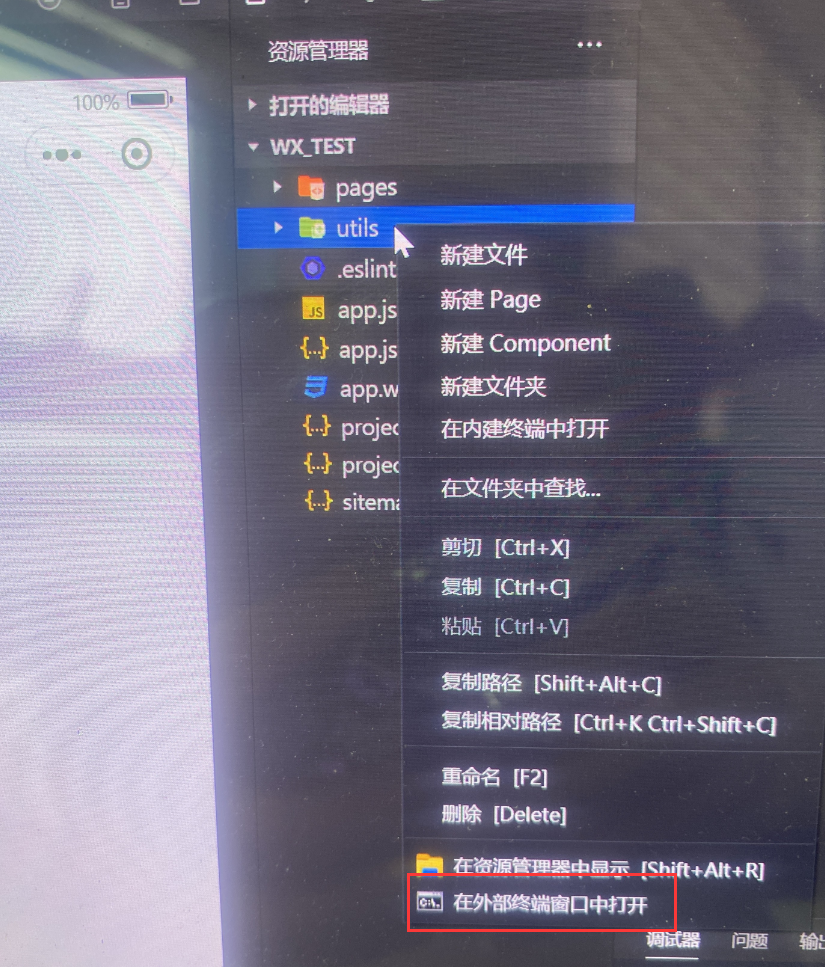
2、在打开的项目下右键选择 在外部终端窗口中打开 然后 npm init 然后全部回车


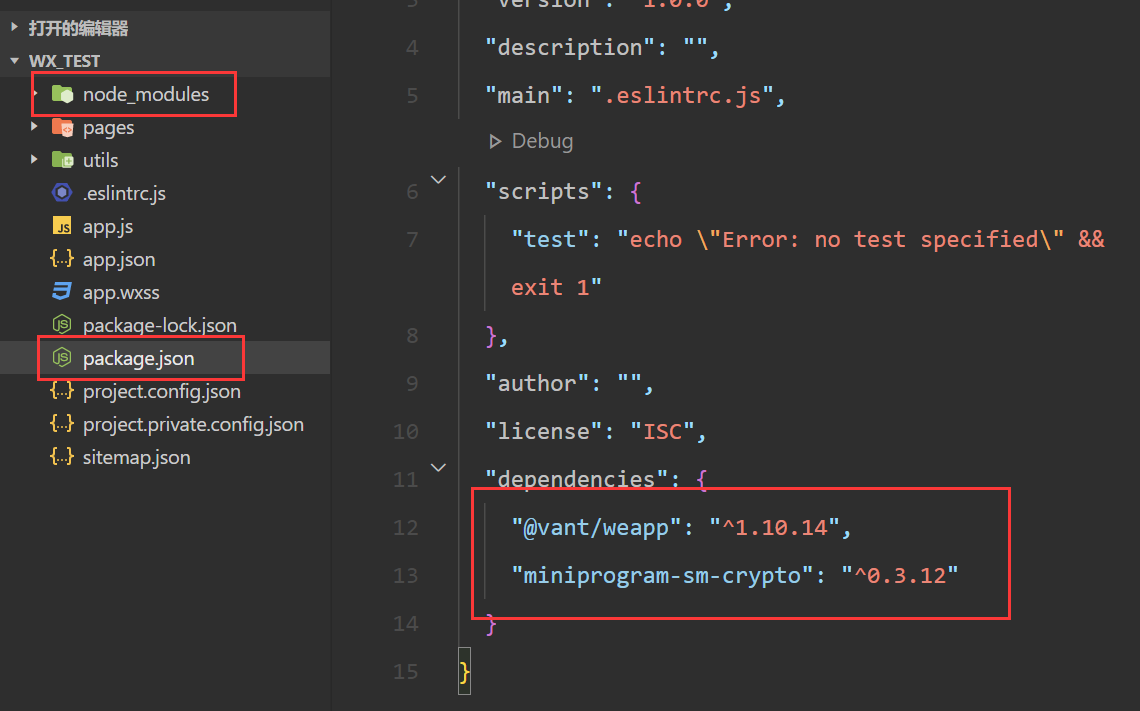
3、安装vants
npm i @vant/weapp -S --production
npm i miniprogram-sm-crypto --production

4. 修改 app.json
将 app.json 中的 "style": "v2" 去除,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
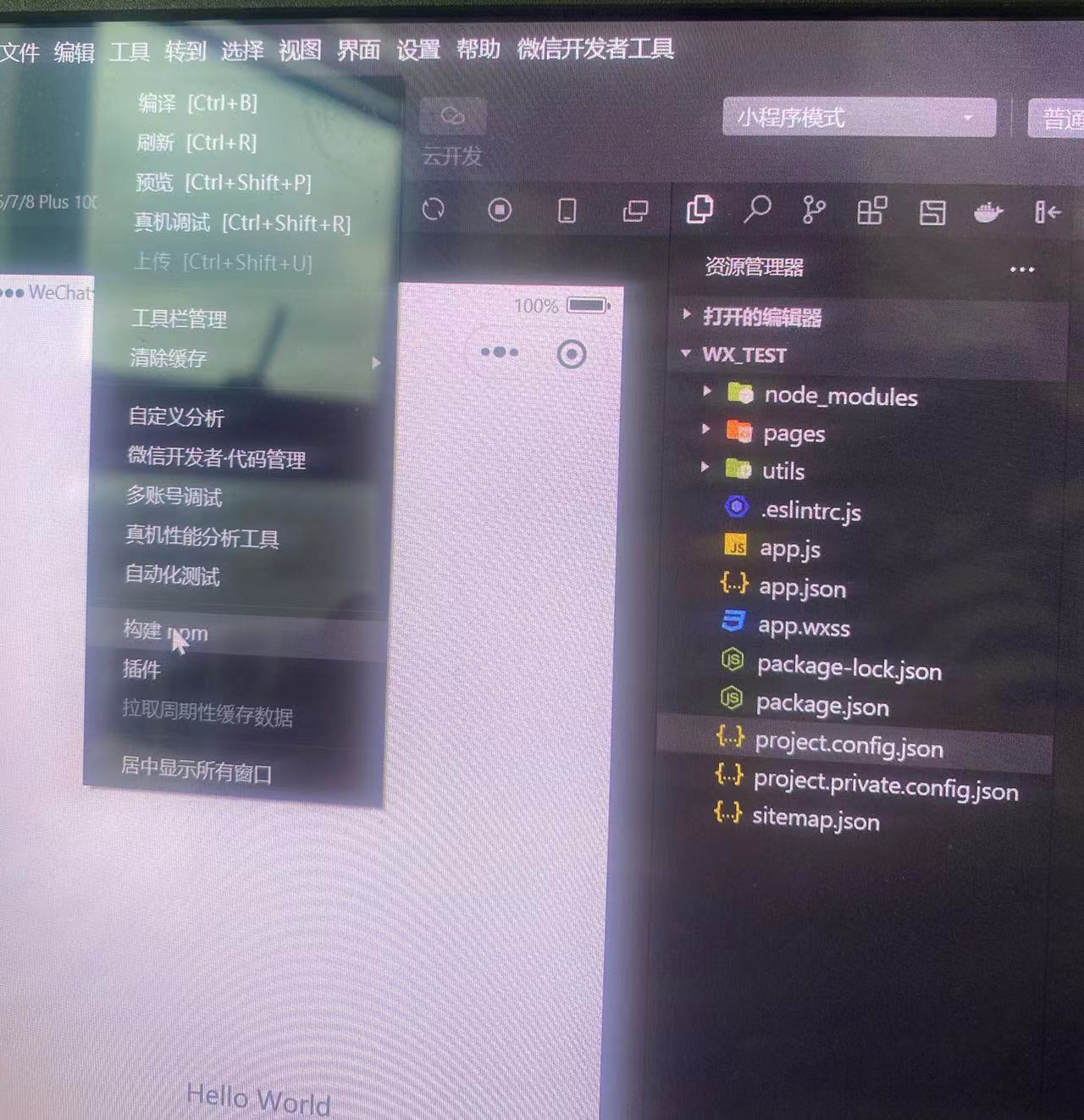
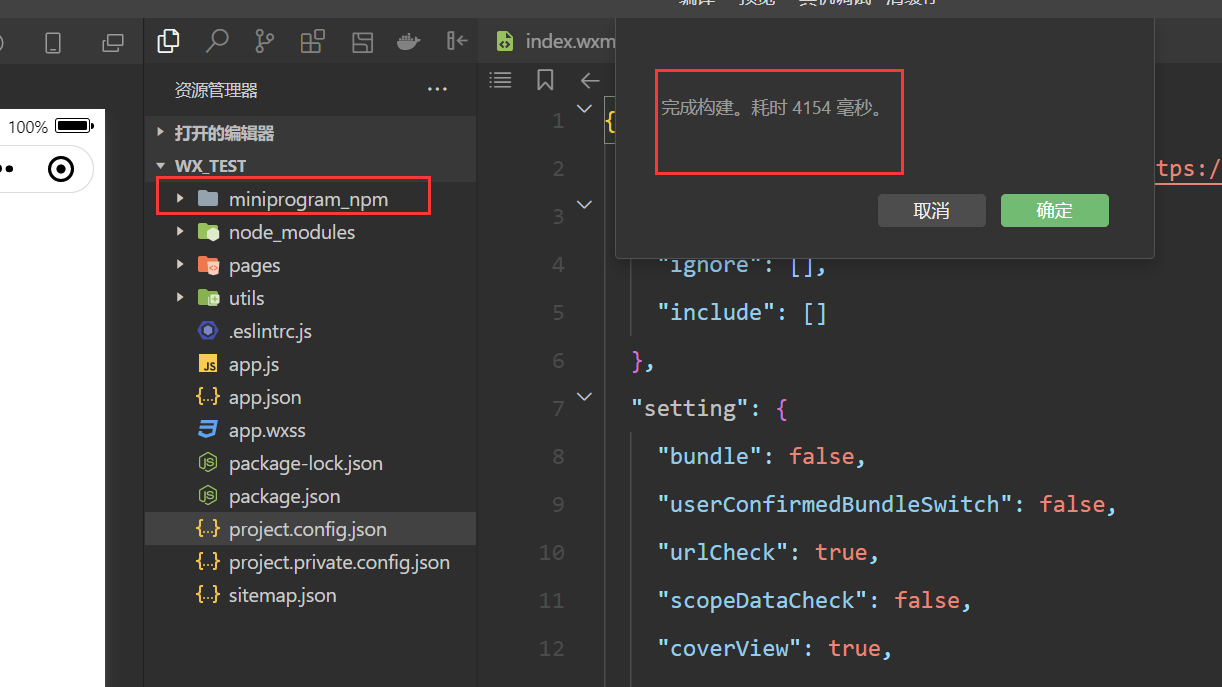
5、构建 npm 我们点击左上角的工具栏


6、使用组件
在使用的组件的.json引入即可
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
<van-button type="info" round size="large"> 登录 </van-button>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?